Simple but Minimal Portfolio template

Devang Saklani
Posted on September 14, 2021

Simple but minimal Portfolio Website using React and GSAP
Hi everyone, my name is Devang Saklani. I'm a Front-end Developer from India and I've recently built a Simple portfolio website using React and GSAP.
Everyone can use this website and modify it in which ever way they want (no attributions necessary).
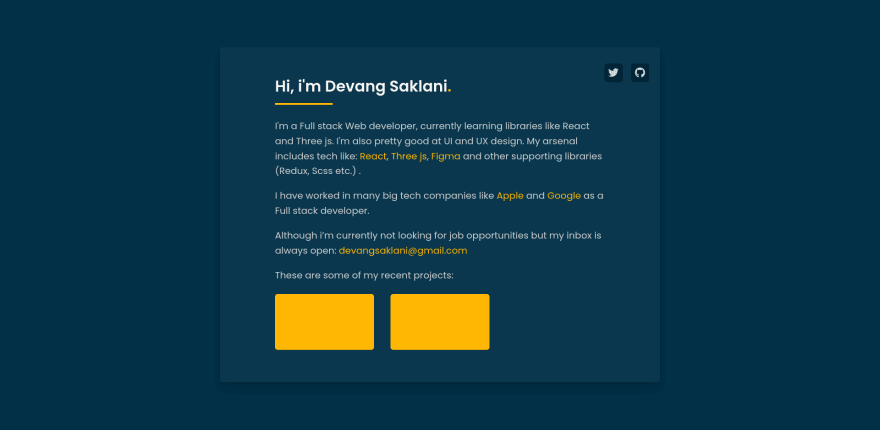
Check it out live: https://devang47.github.io/simple-portfolio/
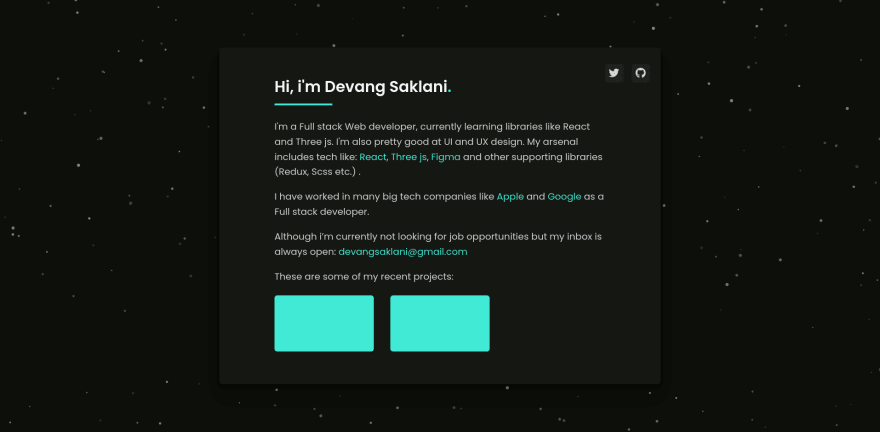
check out the Particle-js version here: https://devang47.github.io/simple-portfolio-with-particlejs/
(Feedbacks will be appreciated)
Github repo: here
I've also added few default themes but You can also make and add your own theme by making a simple CSS Class like:
.unique_theme {
--bg: #0c0f0a;
--primary: #f8f8f8;
--secondary: #d1d1d1;
--highlight: #41ead4;
--card: #ffffff08;
--icon-bg: #9e6e6e1a;
--icon-bg-hover: #ffffff1c;
}
and then add this Class to <body> tag in index.html.
Available default themes:
- Dark theme
- White theme
- Blue theme
- Green theme
How to change themes
To change themes go to index.html file and change the class of body tag to the theme name like:
<body class="green">
or
<body class="dark">
Update
Particle JS is also now integrated in a clone of this project 🤩 and it is looking really good:
Check it out live here: here
Github repo: here

If you have any feedback please add a Comment below and Contribute in this project.

Posted on September 14, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 30, 2024
November 30, 2024