Como hacerle debug a Redux en React Native

Andres Urdaneta
Posted on February 15, 2021
Nota: Puedes leer este articulo en ingles, haciendo click aqui
Despues de mucho s u f r i r tratando de entender como estas dev tools trabajan en conjunto para hacerle debug a la primera aplicacion en React Native que me han asignado, llegue a estar tan estresado por no ser capaz de saber que se encontraba dentro de mi Redux Store State que decidi documentar la solucion que me funciono.
Despues de todo no fue tan complicado, solamente que la documentacion no era lo suficientemente clara para mi...
No voy a explicar los fundamentos de como instalar y configurar un Redux Store con sus middlewares, pero puede seguir este articulo si necesitas aprender como hacerlo.
Dicho esto...
En este blog voy a ensenarte como hacerle debug a una aplicacion en React Native utilizando la extension de Chrome: Redux DevTools Extension.
Instalando las dependencias necesarias
Vamos a instalar las siguientes dependencias:
- React-native-debugger: Esta es una standalone app que vamos a instalar utilizando brew. Abre tu terminal y corre el siguiente comando:
brew install --cask react-native-debugger
- Redux DevTools Chrome Extension
&&redux-devtools-extension Esta es una herramienta que vas a necesitar instalar como una extension de Chrome en tu navegador Google Chrome y tambien como una dependencia en tu proyecto.
Primero, ve hacia el Chrome Web Store e instala Redux DevTools.
Ahora, finalmente dirigete hacia el root de tu proyecto para instalar las dependencias siguientes:
npm install redux-devtools-extension
npm install remote-redux-devtools
Una vez finalizada la instalacion de estos paquetes, veamos el archivo donde hemos configurado previamente nuestro Redux Store, comunmente llamado configureStore.js o store.js.
Configurando nuestro R e d u x S t o r e
Si no estas utilizando middleware and enhancers entonces tu Redux Store deberia verse mas o menos como esto:
// configureStore.js
import { createStore, applyMiddleware, compose } from 'redux’;
const store = createStore(reducer, compose(
applyMiddleware(...middleware),
// other store enhancers if any
));
Si, por el contrario, estas utilizando un middleware and enhancers como redux-thunk, o alguno similar: Utilicemos el modulo composeWithDevTools que proviene del paquete redux-devtools-extension, y nuestro store se veria algo asi:
// configureStore.js
import { createStore, applyMiddleware } from 'redux';
import { composeWithDevTools } from 'remote-redux-devtools';
const store = createStore(
reducer,
composeWithDevTools(applyMiddleware(...middleware),
// other store enhancers if any
));
En el primer ejemplo no fue necesario utilizar el modulo composeWithDevTools. Esa es la unica diferencia entre los dos snippets de codigo. Asegurate solamente de que estas utilizando la manera correcta para tu proyecto.
Corriendo la herramienta React Native Debugger
Hay dos maneras de acceder al React Native Debugger, y las dos son bastante parecidas, es solo cuestion de cual prefieres:
-
React Native Debugger corre por defecto en el puerto local
8081, asi que puedes simplemente abrir tu terminal y correr el siguiente comando:
open “rndebugger://set-debugger-loc?host=localhost&port=8081”
o
- Dirigete hacia el directorio root de tu proyecto y abre el
package.json. En la seccion de"scripts"agrega lo siguiente:
”debug": "open 'rndebugger://set-debugger-loc?host=localhost&port=8081’”
Ahora, el package.json deberia lucir mas o menos asi:
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint .",
"debug": "open 'rndebugger://set-debugger-loc?host=localhost&port=8081'"
}
Luego, hecho esto, en tu directorio root corre el siguiente comando:
npm run debug
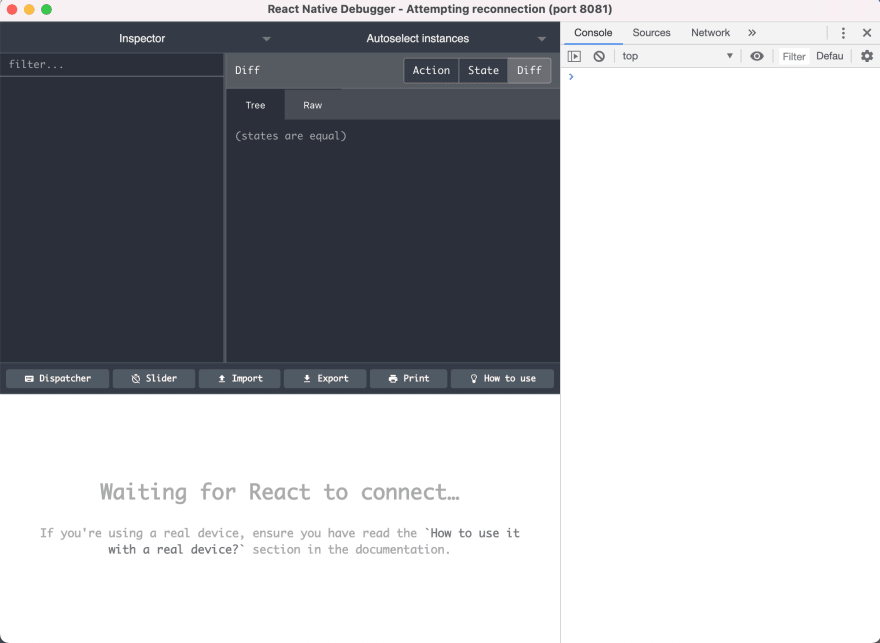
Esto deberia abrir la ventana de React Native Debugger.
## Acceso al Developer Menu
Una vez lanzado el React Native Debugger, dirigete hacia tu el editor de texto donde tienes tu proyecto y lanza tu aplicacion en el simulador de dispositivo, en mi caso:
Para iOS
npm run ios
Para Android
npm run android
Una vez abierto, utilizando el shortcut cmd+d en el simulador de iOS, cmd+m si estas utilizando el simulador de Android. El Developer Menu deberia abrir. Selecciona la opcion Debug.
Y Voilà!
Esto deberia conectar tu RNDebugger con tu aplicacion. Ahora tienes la posibilidad de hacerle a tu aplicacion utilizando el Chrome DevTools pero tambien la razon por la que viniste aqui, para chequear y saber que hay en tu Redux Store.
PD: Let's connect on Twitter! @dev_astador

Posted on February 15, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.