PIPES IN ANGULAR 11

Deepa Chaurasia
Posted on April 12, 2022
WHAT ARE PIPES???
Pipes are a feature built in Angular 2 which allows you to transform output in your template
Example: You have a property username='deepa'
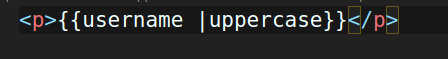
*You want to write your name in uppercase only in output on template *
**
You don't wanna change property in yout ts .
You want to transform the way it is rendered on screen**
For this you could simply use uppercase pipe, which is a built-in pipe
Now your username will show as :'DEEPA' in the output.****
Parameterizing Pipes
Suppose you have date in format "8 April,2022".
*You don't want this format ,You want to customise it according to your requirement *
You can do it using parameterised pipes
In ts file you will define an object students like this:

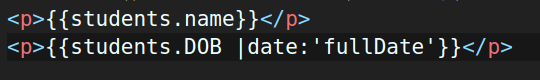
Now in your html file you will add parametrized pipe like this
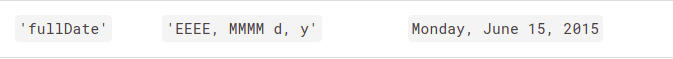
here " |date:'fullDate'" represents parametrized pipe.
you can refer https://angular.io/api/common/DatePipe for more details
Chaining Multiple Pipes
Here order in which we write pipe matters because it iterates from left to right
- First fullDate will be applied
- On the result (i.e Monday, April 12, 2022) Uppercase will apply 3.And it will become 'MONDAY ,APRIL 12,2022'.
Creating a Custom Pipe
- First, create a ts file pipename.ts
Now your pipe.ts should look like this
Here you can see an example of custom pipe.
Important points to note
It implements the PipeTransform interface which is important.
transform method is compulsory in your pipe and all the logic will go inside this method only.
@Pipe({name:"youpipename"}) is important or it will throw error.
Here's my small explaination about pipes in Angular
If you like it please like share and comment

Posted on April 12, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.