Sent my first NextJS Newsletter (v 9.4 overview)

drew.tech
Posted on June 15, 2020
I've been wanting to start a newsletter about NextJS and finally did it this weekend.
I'm using ghost to host the site, it's a super awesome tool. V3 even has support for "membership" which is what I'm using.
I send out emails the morning the newsletter goes out. At the same time, the blog post goes live. It's seriously awesome.
I'd encourage all devs to think about using no-code tools to run content-heavy sites.
In the newsletter I cover:
- summaries of framework changes
- cool new projects that use/integrate with NextJS
- high-quality blog posts from the community
- useful NPM packages
- ??? still looking for more content categories
My first post is archived here but I'm putting the content below as well.
NextJS 9.4 overview
Welcome to the first edition of NextJS Notes!
The last big change to the NextJS framework happened on May 11th. Version 9.4 was released and included amazing features mostly focused at improving developer experience.
Before we get started, here's a quick reminder on a somewhat recent security vulnerability.
If you are:
- using a version below 9.3.2
- not targeting serverless
You need to update to > 9.3.2 as soon as possible. Check out the security warning here.
As a starting point for this newsletter, let's dig into the changes 9.4 brings.
NextJS 9.4 overview
React Fast Refresh
When you make a change in your editor, you keep application state. No more scrolling down to the correct spot on the page after fixing a typo.
An interesting point on Fast Refresh is that it took a lot of community support to make it happen. The NextJS team helped, as well as contributors from React and Webpack.
Better environment variables configuration
I'm very excited for these updates. NextJS environment variables have been the cause of much pain (myself included).
You no longer have to add a next.config.js and add the env key to expose these variables. - NextJS 9.4 Blog Post
Want your vars exposed to the browser? Prefix them with NEXT_PUBLIC_.
Automatic .env support - no need to pull in dotenv into every NextJS project anymore 🎉
Read more about the environment variable changes here.
Incremental Static Regeneration (beta)
Incremental static regeneration is a game-changer. It's joining beta at the moment, so don't throw it in production yet (or do 🙂).
How does incremental regeneration work?
Imagine if each of your server-side-rendered (SSR) pages was statically output to a CDN and served each time (given that the request doesn't change). That is basically incremental static regeneration (ISR).
It's going to change the way you create your site. Most importantly, it's going to change the performance of your site.
Speaking of performance, let's dig into Web Vitals 👇
Web Vitals reporting
What are web vitals? Google is creating a new set of standards for how pages should behave. Vitals are similar to Lighthouse audits but focus on slightly different targets.
Given Google's recent dedication to these metrics, I wouldn't be surprised if they are already playing a big part in their search algorithm. Better get to fixing these to maximize your SEO!
Built-in fetch support
If you upgrade to NextJS 9.4, be sure to throw out those fetch polyfills for the front end. Create your TECH DEBT Jira ticket tomorrow as NextJS includes them by default.
Absolute import aliases
Cleaner code is better code. Absolute paths are a great way to handle super long import paths. You don't have to use this feature, but if you set it up, expect to clean up some of those really long relative import paths.
Example:
The best use case I can think of is a utility file (/utils/foo-helper.js) that needs to be imported deep in the components folder (/components/.../Component.js).
This feature will clean that up nicely. Read more about it here.
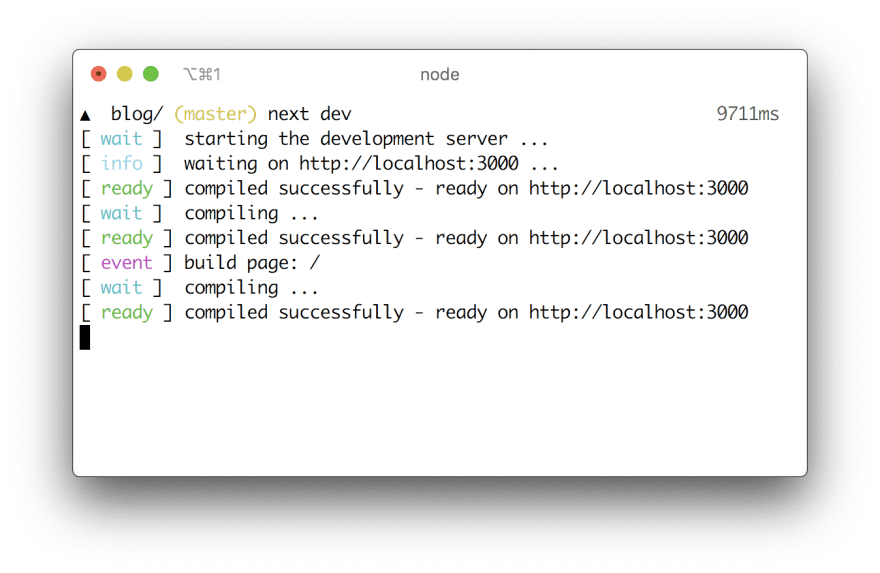
Better logging
The dev console gets way less noisy. Here's a before and after:
Updated CMS examples
The NextJS team updated some of the CMS examples more clearly explaining how to statically generate content against the individual CMS APIs.
Great news for you if you use any of these:
- Contentful
- DatoCMS
- Prismic
- Sanity
- TakeShape
Deep dive
Incremental static site regeneration is awesome, but it can be a little hard to wrap your mind around.
Luis Alvarez (@luis_fades) put together the above example that shows its benefits.
The first sentence of the RFC makes the goal of ISR clear.
Fully automatic re-rendering of statically exported pages without a full rebuild.
This means a couple of things:
- To use ISR, your page needs to be static
- ISR saves on rebuilds
If you're tired of waiting on your CMS change to rebuild your entire app, this feature is for you.
Want to learn more? Check out the RFC and docs below 👇
So do you think you understand ISR? Arunoda Susiripala (@arunoda) made a blog post explaining it that even has quiz questions! Check it out below.
What is incremental static (re)generation
Useful package of the week
The new Web Vitals reporting function in NextJS uses an open-source package from the Google team that reports web vitals (link)
This package is not limited to NextJS apps and can even send the data to your analytics provider (Google Analytics in this case).
NextJS analytics example
Other app analytics example
Thanks for reading!
This is the end of the newsletter
If you enjoyed it, consider signing up here

Posted on June 15, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.