Supercharge Web DX in Svelte way

David Peng
Posted on February 20, 2022

How Svelte saves my mental fatigue from React and JavaScript tooling hell
Hi! I'm David Peng 👋.
In this blog post, I'm going to share my experience of how Svelte improves my DX (Developer Experience) and enables me to build better products.
About Me
I'm a software engineer in semiconductor industry who focus on web technologies, virtualization, and data visualization. I build products which enable internal users to be more creative & productive at their work.
I used to support our customers with their software issues, during that time, I realized that the tool box we had was inefficient & insufficient. Our troubleshooting process was slow, it even took like a week to build a sandbox so we could start "duplicating" our customer's issues.
Later, I joined a small project team and worked on UI/ UX design (I only got some shxx done when I was in college), to reshape an internal platform which aims to solve problems I mentioned above. Few years later, we've built several great products and services that me and my colleagues would use every single day!
I spent quite amount of time in these different areas:
UI/ UX design -> Data Visualization -> Front End -> Back End/ DevOps
I'm not an expert of any of these areas, but what I learned as a designer, developer, and a user is:
Never give in to poor UX, build things that just work.
This is why I like to start my first blog post with this title, but enough talk about me, let's get started!
Background - Migrate Legacy App With Small Team
Our project is basically a website which runs on XAMPP, a web server solution which use Apache http server, PHP and MariaDB. It was a decent choice a couple of years ago because we were asked to make a website in an extremely short time.
As time goes by, it's getting harder to fix bugs or add features, we spent too much time figuring out why we coded that way instead of creating values.
There were two major technical debts:
- Messy PHP and Javascript in php file
- Ship lots of JS/ CSS libraries to EVERY route
I started to refactor the Javascript part, modularize chunk of codes, use ESM for coding splitting and minimal tree shaking, replace jQuery with vanilla Javascript beacuse we only used it for few Bootstrap components. Codebase was getting better, but far from good.
So I thought it was time to pick a front end framework which is:
- Easy for me and my team to learn
- Able to migrate gradually and work with php (SPA for each service)
- Stable and strong community support
Journey of Web Frameworks And Toolings
We choose React (at first).
Large ecosystem, lots of enterprises are using it, maintained by facebook. Nothing can be even promising right? So I picked a course on Udemy and jumped into React world.
Steep Learning Curve
Understand what is JSX, how virtual DOM works. Learn lifecycle method in class component, proper use of 'this'. Oh, you need state management and the power of immutability, so here is redux, redux saga and redux thunk. Don't forget CSS-in-JS because you'll need to scope your styles to the component level.
Prefer FP over OOP? We have functional components! Learn how to use Hooks like useState, useEffect. Understand HOC to make your component reusable. Redux alternative? You can try useContext & useReducer. Memoization? Use useMemo & useCallback.
Couple of months later, I finally finished the course, I coded along and built a e-commerce website, but I can't stop thinking about why it's so counterintuitive to build things that just work? I also felt anxious when I started to clone our legacy website because there are too many options to start in React world.
Javascript Tooling Hell
TBO, I was totally new to javascript tooling before the React course. I choose Parcel as my first bundler. At first, "Zero Config" amazed me, it supports JSX, typescript, SASS, dev server, hot reloading out of the box. But things got complicated when I added Jest.
You need to manage your Jest, Babel, TS config and add different presets/ plugins so you can use ESM and async/ await in your tests. I spent about two weeks to work on these before I wrote my first several tests. It was frustrated, and I can't even imagine if I used Webpack from the get go.
Another big problem is I can't build my SPA in production and embed it in my php file without modifying hashed filenames and deal with PHP relative path every single build.
Then I tried Vite. Vite also supports lots of things out of the box (especially ESM!). Its HMR - hot module replacement is blazing fast. I can also use plugin like vite-jest (switch to esbuild-jest later on) to replace Babel and speed up my tests. This is the first time I have a relatively "GOOD" DX.
One day, I heard about Svelte in Syntx.fm podcast From React to SvelteKit
I immediately decided to give it a try and I ❤️ it.
“Low Floor, Wide Walls, High Ceiling” - Svelte Goodness
I heard this analogy from JS Party episode "So much Sveltey goodness" (22:14):
Low floor - Easy to get started on.
Wide walls - You can do lots of different things with it.
High ceiling - You can work on increasingly sophisticated projects over time.
This analogy resonated with me because this is exactly how I feel after I rebuilt one of our legacy services with Svelte in 2 months.
What is Svelte & SvelteKit?
There are tons of great resources and tutorials out there, so here just a high-level introduction.
Svelte is a component framework that allows you to break up your application into reusable chunks. Svelte compiles itself away during the build process into vanilla html, css, and javascript. (Quotes from Brittney's Let's Learn Svelte.)
SvelteKit is a Svelte framework for building web applications of all sizes, with a beautiful development experience and flexible filesystem-based routing.
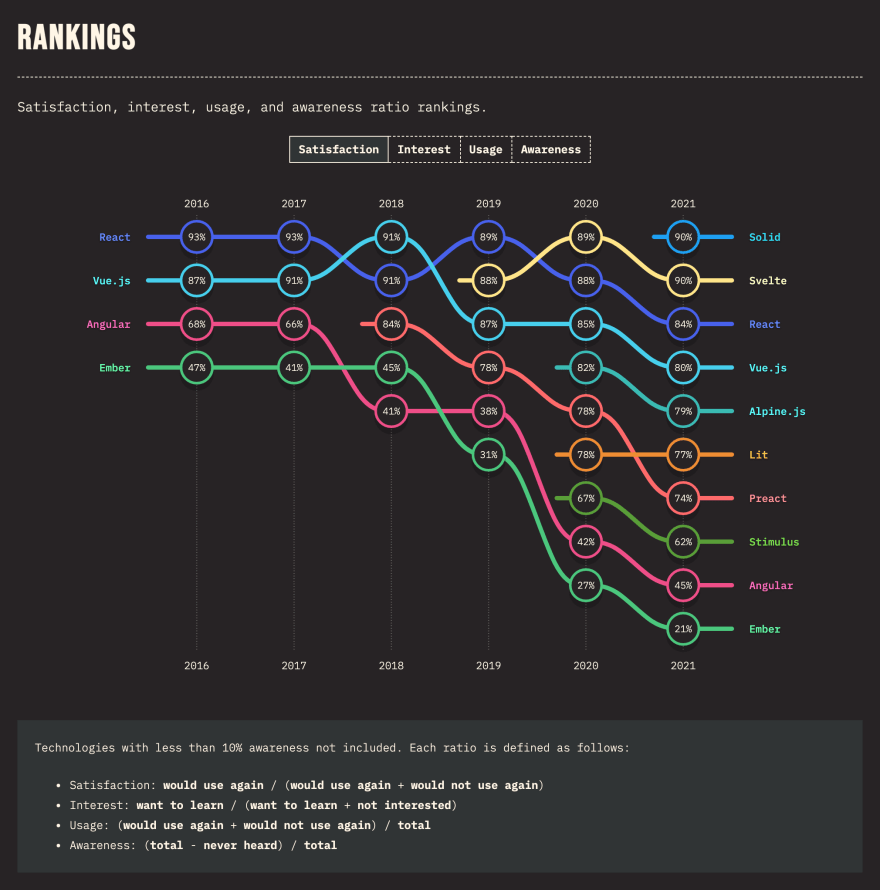
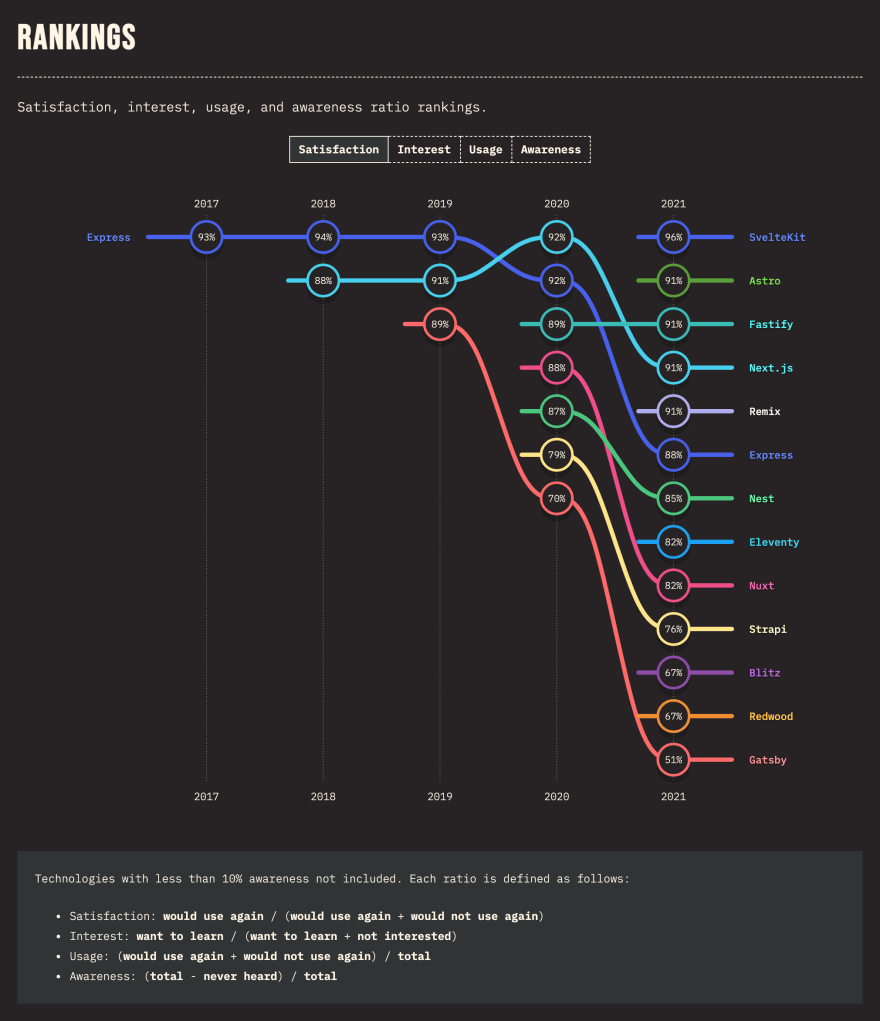
In latest State of JS, Svelte & SvelteKit both got incredible highest satisfaction:


How Svelte saves my mental fatigue?
1. Gentle Learning Curve
Svelte has a great official tutorials with REPL, I only spent a weekend to finish it.
I also coded along with a great SvelteKit crash course from @jamesqquick
Once you understand the structure of svelte file, coding in svelte just like what we did in the past, writing pure HTML and CSS, but with powerful syntactic sugar!
2. Less Javascript & boilerplate
This is my true feeling. Why should I write lines of code just to update a value?
Reactivity, this is all I need. Svelte really gives me productivity to focus on designing great UX but don't compromise on DX.
3. Svelte Store - Native State Management
I totally get the "goodness" of immutability, especially after I learned how redux works.
Even I switched to RTK - Redux ToolKit later, I still feel awful to write so many codes JUST to update a value safely in React.
Reactivity shines again, svelte store is easy to use and customizable. Co-worker and future self can easily understand it's a store with a $ prefix. I didn't feel a pain to manage global stores when my Svelte project scaled.
4. HTML & CSS as a first class citizen
You can write native html & css (scoped) without a pain. That's a huge win for me because I just don't like className & CSS-in-JS.
Svelte released style directives in 3.46 which provides handy syntax sugar to write dynamic styles. You can check Geoff's
(Svelte maintainer) article for use cases.
5. SvelteKit - Go-to framework to build Svelte app
React is a javascript library but not a framework, which means you need to figure out how to build your app properly. I believe for most React beginners, what we need is a single recommendation but not paradox of choice. What is the best option which gives me overall the best outcome with least amount of trade-offs?
So I was excited when I found SvelteKit is the go-to framework in Svelte world. Here are features I love about SvelteKit:
Filesystem-based Routing:
It's way easier to understand and use compare to React Router.Layout:
It's a component that you can put elements that should be visible on every page, such as top-level navigation or a footer. It's really convenient and easier to manage your global layout and route content.Apadters:
My purpose is to build each service to SPA at the first stage of migration.adapter-staticis a great fit to build SPA and I can easlily switch to other adapters depends on our requirement in the future.
// svelte.config.js
import preprocess from 'svelte-preprocess'
import adapter from '@sveltejs/adapter-static'
/** @type {import('@sveltejs/kit').Config} */
const config = {
// Consult https://github.com/sveltejs/svelte-preprocess
// for more information about preprocessors
preprocess: [preprocess({
postcss: true
})],
kit: {
// I can even build php file which I can use in current project seamlessly!
adapter: adapter({
fallback: 'myapp.php'
}),
files: {
assets: 'src/assets',
},
appDir: 'myapp',
}
}
export default config
- Use Vite under the hood: As I mentioned earlier, Vite had saved me from javascript tooling hell. After two months development in SvelteKit, everything works like a charm.
6. Svelte Community
I think this is the most important reason that I love Svelte so much, and it's definately part of the DX.
- Svelte Summit - An event dedicated to Svelte and its community.
- Svelte Society - Great resources and support from the community.
- Svelte Sirens - A Svelte Society for women, non-binary people, & allies
- Svelte Discord Channel - Go-to online forums and chats
Wrapping up - Better DX, better UX, better product 💪
Before wrapping up, I like to share this informative talk from Lee Robinson and Rich Harris (author of Svelte):
We're a nimble team with only few developers, we need to cover design, development, testing, maintenance, even customer service at the same time. To prevent us from burning out during migration, DX is a critical factor we need to consider of.
About the importance of a "Good" DX, I learned the hard way in my journey from React to Svelte.
Shorter feedback loop, from dev server to product users, enables me to spend more time on design, functionality, usability and iterate faster, which results in better UX and better product.
We're still on the road to rebuild our products in Svelte, I'm really exciting and can't wait to share more with you in the future!
- Have you tried Svelte?
- How was your DX in web development?
- What tools have improved your DX?
Please kindly share your experience and thoughts below!
Thank you for your reading 🙌
You can follow me on Twitter for my future works. Stay tuned!

Posted on February 20, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.