What is GitHub Codespaces?

Dauda Lawal
Posted on September 8, 2023

Introduction
GitHub Codespace eliminates the need for setting up and maintaining a local development environment, enables real-time collaboration, and allows developers to switch between different environments and configurations. If you're using GitHub Codespaces or thinking about using GitHub Codespaces as a student, it's very important to understand what it is, how to start a GitHub Codespaces, why to use it as a developer, and how to access the free student pack.
In this article, we'll examine the purpose of using GitHub Codespaces, its advantages for developers, and how to get access to the free student pack.
Let's dive in
What is GitHub Codespaces?
GitHub Codespaces is a cloud-based development environment that allows developers to easily write, run, and debug code directly within GitHub. It is an instant, cloud-based development environment that uses a container to provide you with common languages, tools, and utilities for development. It is built on top of the popular Visual Studio Code editor and provides a fully-featured development environment that is accessible from anywhere with an internet connection.
The fact that developers no longer need to set up and manage their local development environment is one of the key advantages of using Codespaces. As a result, developers don't have to bother with setting up, installing software, or debugging problems with their local setup, which can save a lot of time and work.
Additionally, code collaboration among developers is made simple via Codespaces. Developers can collaborate in real-time on the same codebase by sharing a Codespace. For remote teams or engineers working on open-source projects, this can be very helpful.
Another feature of Codespaces is that it allows developers to easily switch between different environments and configurations. For example, a developer might want to work on a Python project one day and then switch to a JavaScript project the next. With Codespaces, this is easy to do, as the environment is fully customizable and can be tailored to the specific needs of the project.
Each Codespace you create is hosted by GitHub in a Docker container, running on a virtual machine. You can choose from a selection of virtual machine types, from 2 cores, 8GB RAM, and 32GB storage, up to 32 cores, 64GB RAM, and 128 GB storage.
Is GitHub Codespaces worth it?
In terms of technical details, Codespaces is built on top of Microsoft's Azure cloud platform and runs inside a container. This allows for fast and reliable performance, as well as easy scaling as needed. The development environment is also fully customizable, with developers able to install any extensions or plugins they need for their projects.
All of Codespaces' benefits center on removing developer machine flaws and obstacles to delivering high-quality code while enhancing the development process.
To get started with GitHub Codespaces, developers simply need to log in to GitHub and navigate to the Codespaces section. From there, they can create a new Codespace and start working on their code. The Codespace can be easily shared with others or made public for open-source projects.
Why use GitHub Codespaces as a Developer?
To contribute to a project, you no longer need to set up your local machine, which makes the whole experience of software development easy and smooth. Codespaces is currently in the beta phase.
Codespaces on GitHub incorporate a browser-based version of the full VS Code editor, with assistance for code completion, navigation, extensions, terminal access, and more. If developers favour using their desktop IDE, developers can commence a Codespaces on GitHub and link to it from the desktop.
Programmers can set up Codespaces to load their code, dependencies, development tools, extensions, and dotfiles from any location. Because it is simple to swap environments, developers can do it whenever they choose, and their Codespaces will be restored when they switch back. Codespaces appear to be quite helpful in creating a repeatable development environment for increasingly complicated packages and projects.
Codespaces is a separate, additional service from VS Code, very much focused on providing computers catered to developers and their workflows. But, users can also customize it to suit their requirements, similar to VS Code, and all the VS Code extensions are still available here.
Developers can sign up and connect with the Git repository they want to work on. It will start by creating the container first and then setting up the environment, cloning the repository, and getting the VS code ready. Now, users can interact and work with the repository and open the project to which they want to contribute.
Can Beginner Developers use GitHub Codespaces?
GitHub is a for-profit company that offers a cloud-based Git repository hosting service. Essentially, it makes it a lot easier for individuals and teams to use Git for version control and collaboration.
Without GitHub, using Git generally requires a bit more technical savvy and command-line use. But fear not; GitHub is easy to use for beginners. You'll only need to know a few Git commands to learn how to push code to GitHub.
GitHub's interface is user-friendly enough that even novice coders can take advantage of it. Without GitHub, using Git generally requires a bit more technical savvy and command-line use.
Is it possible for students to use GitHub Codespaces for free?
Only verified students get free use of GitHub Codespaces, up to 180 core hours per month, for their accounts. The monthly amount of storage and core hours of usage available to students is equivalent to the amount included with GitHub Pro accounts.
How do I get the free student pack on GitHub?
To benefit from a GitHub workspace as a student, Kindly
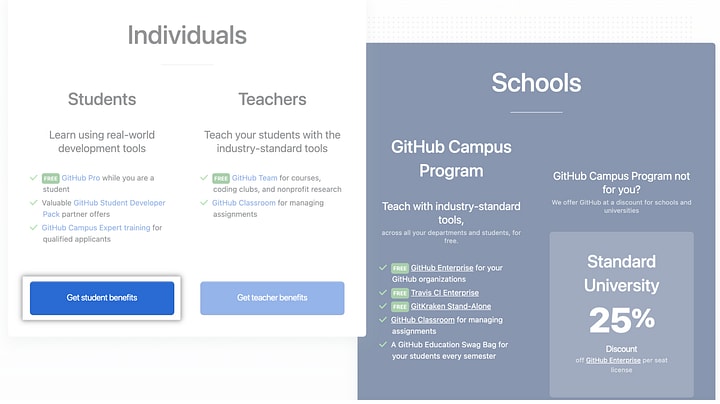
Go to GitHub Education and click Benefits in the top right navigation bar.
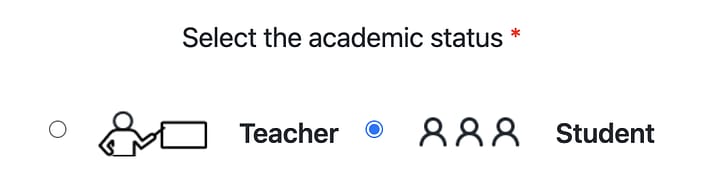
Describe how you intend to use GitHub for your learning purposes.

Click Continue, and then you will be prompted to upload proof of your academic status (you can use your student ID Card).
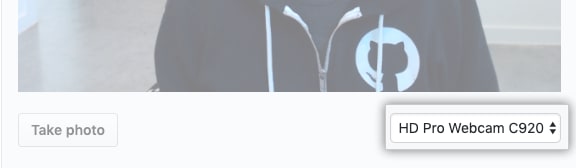
Click Take a Picture to use your computer's camera to upload proof

Optionally, to change the camera you want to use, use the camera drop-down menu.

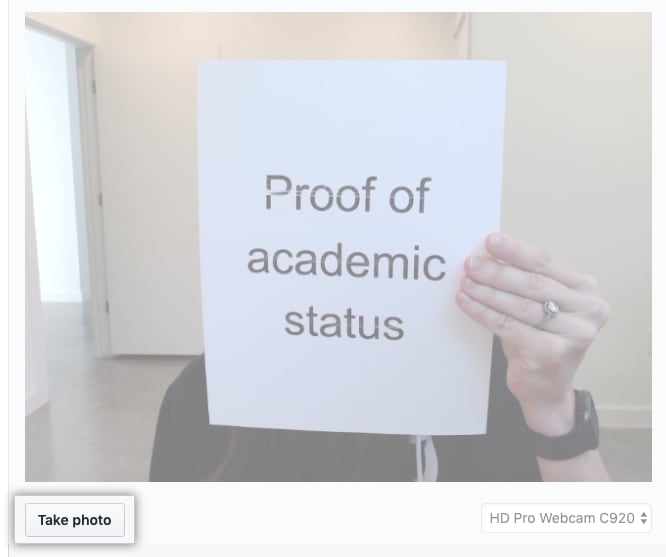
Place your valid Student's ID or other proof of current academic status in the frame, then click Take a photo.

Under "Proof Type", use the dropdown to select the type of proof you are providing.
Verify your application details, then click Process my application.

After clicking the Process My Application button, you see a banner asking you to fix something in your application, You should select it and then click Reprocess My Application.
Congratulations, If your application is approved, you'll receive a confirmation email. Applications are usually processed within a few days, but they may take longer during peak times, such as during the start of a new semester.
Conclusion
GitHub Codespaces is a powerful and convenient development environment that can significantly streamline the development process for developers. With the ability to work on code from anywhere, easily collaborate with others, and quickly switch between environments, Codespaces is here to be a valuable tool for you as a developer regardless of your skill level.
So skill up by using GitHub CodeSpaces.
Hopefully, with this article, you now have a good head start on using GitHub Codespaces in your future projects.
Let me know your thoughts in the comments below on using GitHub CodeSpace!
🥰 If you liked this article, consider sharing it.
Thank you for reading until the end!
Resource Links:
https://docs.github.com/en/education/quickstart
https://azure.microsoft.com/en-us
Visit my profile to find out more interesting articles.

Posted on September 8, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.