Writing "Hello World" Soroban Smart Contract using AssemblyScript SDK

darkvallen
Posted on February 28, 2023
Hi! In my previous post, I already covered Soroban Python SDK, and now I'm going to post about Writing Hello World Soroban Smart Contract using Soroban AssemblyScript SDK.
Preparation
Before we get started, you'll need to have Node.js and npm installed on your system. If you don't already have them installed, you can download and install the latest version of Node.js from the official website https://nodejs.org.
Create New Project
Let's create a new project using the AssemblyScript SDK. Open your terminal and run the following command:
mkdir hello-world-contract && cd hello-world-contract && npm init && npm install --save-dev assemblyscript && npx asinit .
This will create a new directory called hello-world-contract and initialize a new Node.js project.
Installing Soroban AssemblyScript SDK
Once you have your Project Directory, you can install the Soroban AssemblyScript SDK by running the following command :
npm install as-soroban-sdk
This command will install the latest version of the Soroban AssemblyScript SDK and its dependencies in your project's node_modules directory.
Writing Hello World Smart Contract
With the AssemblyScript SDK installed, you're ready to write your "Hello World" smart contract.You can now write your contract in the ./assembly/index.ts file
import {SymbolVal, VectorObject, fromSymbolStr} from 'as-soroban-sdk/lib/value';
import {Vec} from 'as-soroban-sdk/lib/vec';
export function hello(to: SymbolVal): VectorObject {
let vec = new Vec();
vec.pushFront(fromSymbolStr("Hello"));
vec.pushBack(to);
return vec.getHostObject();
}
This contract has a 'hello' function that creates a vector object containing the string symbol 'Hello' and a parameter value passed in by the caller. The function then returns the vector object as a JavaScript object.
Next, create contract.json file in your project directory, this file contains metadata for the contract.
{
"name": "Hello World Contract",
"version": "1.0.0",
"description": "Soroban Contract",
"host_functions_version": 29,
"functions": [
{
"name" : "hello",
"arguments": [{"name": "to", "type": "symbol"}],
"returns" : "vec[symbol]"
}
]
}
Before compiling the contract,we need to edit the asconfig.json file of your project. Replace its content with the following:
{
"extends": "as-soroban-sdk/sdkasconfig",
"targets": {
"release": {
"outFile": "build/release.wasm",
"textFile": "build/release.wat"
},
"debug": {
"outFile": "build/debug.wasm",
"textFile": "build/debug.wat"
}
}
}
The asconfig.json file is used by the AssemblyScript compiler (asc) to define the configuration for your project. The changes you made to the file tell the compiler to use the as-soroban-sdk/sdkasconfig configuration as a starting point and then define two compilation targets, one for release and one for debug.
Compiling the Smart Contract
Now that you've written your smart contract, you need to compile it into WebAssembly so that it can be executed on the Soroban Futurenet network. To do this, you'll use the following command :
npx asc assembly/index.ts --target release
After the compilation process is complete, you should see two new files in the build/ directory: release.wasm and release.wat. These files contain the compiled WebAssembly bytecode and its text representation, respectively.
Running The Contract on Sandbox
Let's run the contract to see if it's works, we're gonna run the contract using soroban-cli on sandbox using the following command :
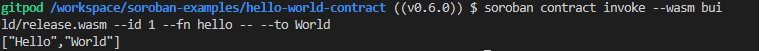
soroban contract invoke --wasm build/release.wasm --id 1 --fn hello -- --to world
You should get the output:
["Hello","World"]
Closing
That's it! We've explored Writing a simple smart contract using the Soroban AssemblyScript SDK and Running it on Sandbox. We hope you found this blog post helpful and informative. If you have any questions or feedback, please feel free to leave a comment below. Happy coding!

Posted on February 28, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.