100 días de código: 64, aprendiendo typescript parte 2

David Alonso
Posted on February 4, 2022

¡Hey hey hey!
Ayer avanzamos con nuestros conocimientos sobre los tipos en typescript y terminamos aprendiendo sobre objetos pero algo importante que se me olvido comentar son
Propiedades opcionales en objetos
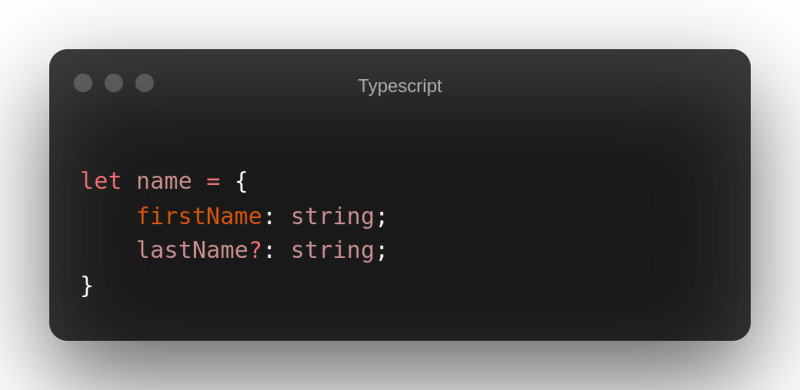
Para agregar este tipo de propiedades a nuestro objeto basta con colocar un signo de interrogación(?) al final del nombre de la propiedad de la siguiente forma:
Aunque al hacerlo debes tener en cuenta que si intentas acceder al valor de una propiedad que es opcional y no contiene nada esta devolverá undefined.
Tipos
Typescript nos permite combinar tipos para crear nuevos con algunos operadores.
Union type
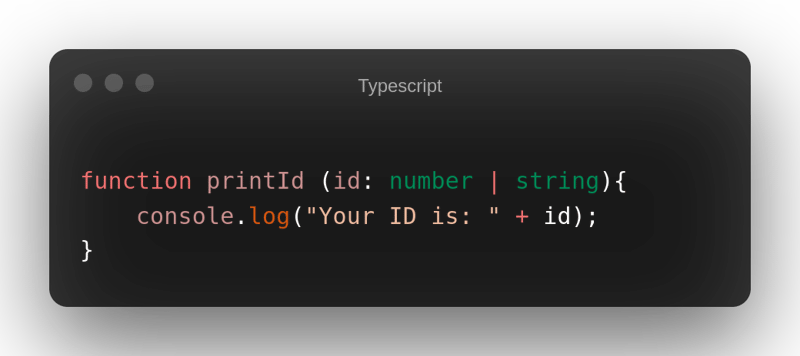
Nos permite especificar que tipos de valores puede tener una variable con ayuda del operador |. Un ejemplo de este puede ser un ID que muestre el ID como esta:
Algo a destacar con estos es que no podrás utilizar métodos específicos de un tipo de dato a menos que los dos tipos lo contengan. Volviendo al ejemplo anterior y suponiendo que necesitáramos el método toUpperCase() de los string, typescript nos devolvería un error debido a que los valores number no lo contienen.
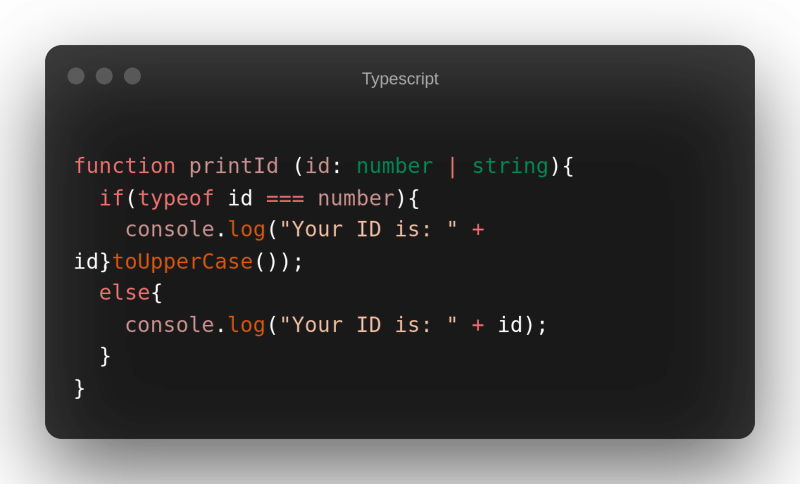
Esta problemática puede ser solucionada con condicionales, volviendo al ejemplo anterior tendríamos:
Alias
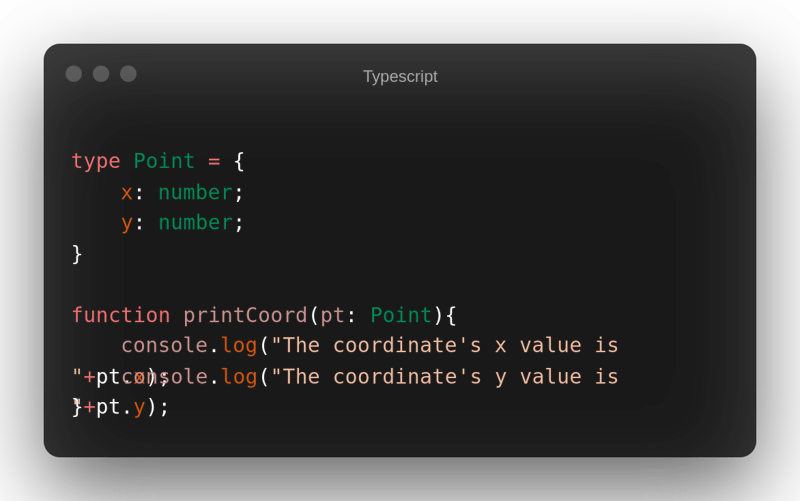
Los alias son, como su nombre lo indica, nombres que les ponemos a ciertas agrupaciones de datos que se pueden usar en diferentes lugares. Para comprenderlo mas rápido veamos la siguiente imagen:
Al usarlos debes saber que los alias no son modificables, no se pueden agregar nuevas propiedades.
Extender un alias
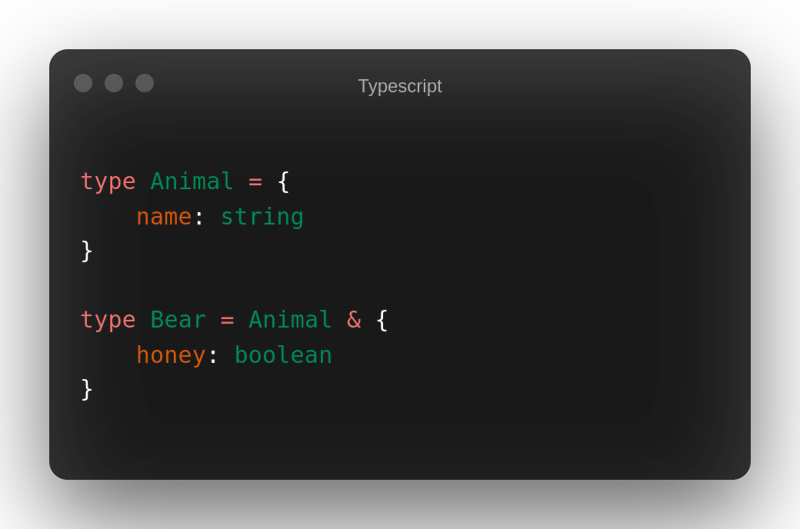
Para solventar esta incapacidad de modificación puedes crear extensiones de estos mediante las intersecciones. Estas se especifican con el carácter and(&) como en el siguiente ejemplo:
De esta manera typescript nos permite crear tipos con otros.
Interfaces
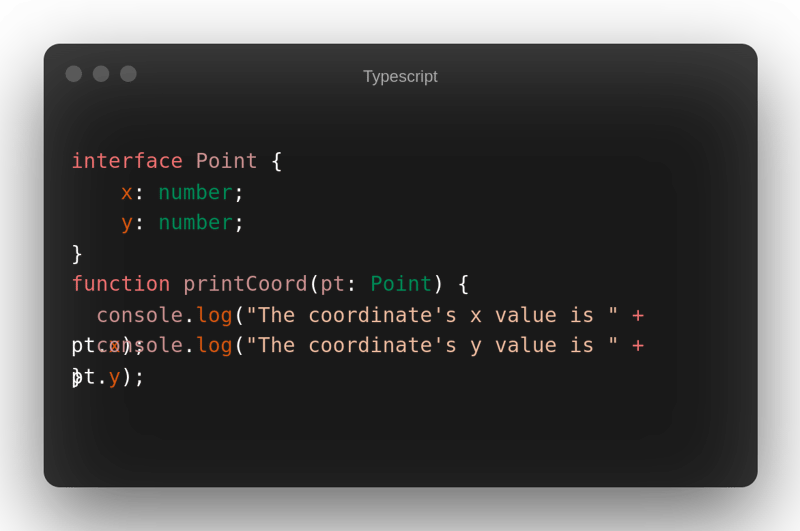
Una interfaz es otra forma de nombrar una agrupación de tipos. La diferencia principal es que los alias no te permiten agregar nuevas propiedades mientras que las interfaces si. Utilizando el ejemplo anterior podemos ver como se declara una interfaz:
Extensión de una interfaz
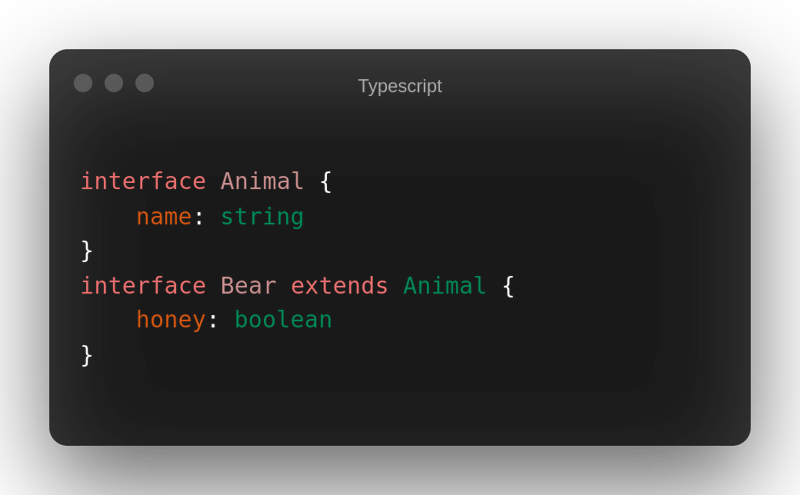
Para crear una interfaz a partir de otra podemos usar la palabra clave extends. Ejemplo:
Y con ello, de manera similar a con los alias, podremos lograr crear interfaces nuevas a partir de otras.
Agregar nuevos campos a una interfaz
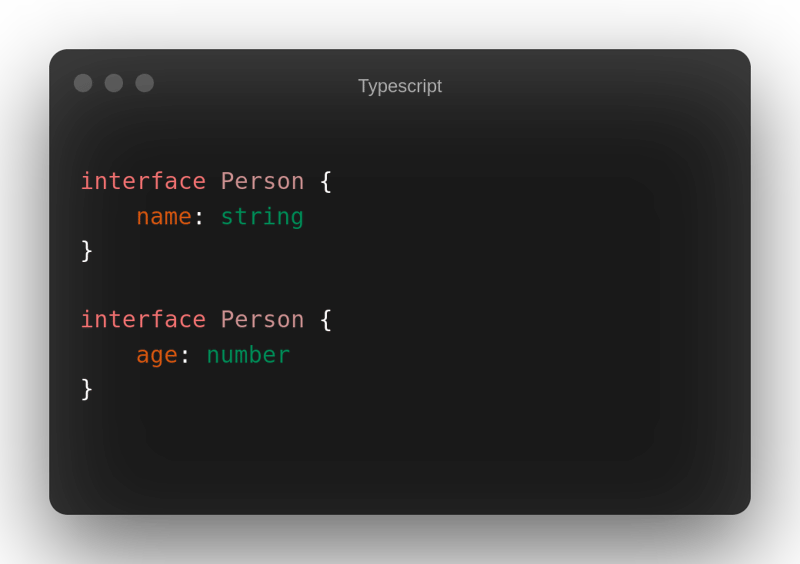
Para agregar nuevos campos a una interfaz, lo cual es la principal diferencia de los alias, solo se necesita declarar de nuevo la interfaz con los nuevos valores. Veamos un ejemplo:
Ahora que conoces algunos tipos de datos en typescript te reto a crear algún proyecto con typescript para practicar y que no pasen desapercibidos esos conocimientos.
Ahora sigamos con la sección diaria del reto:
Hoy
- He avanzado con mi aprendizaje de typescript con ayuda de la documentación de typescript.
- He practicado typescript
- He logrado mejorar mi manejo del tiempo.
Estoy muy emocionado por comenzar un proyecto con typescript para probar los nuevos conocimientos que estoy adquiriendo. También debo aprender redux asi que intentare dedicarle algo de tiempo al día.
Espero que tengas mucho éxito con tus proyectos y animo!
¡Hasta la vista!

Posted on February 4, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.