100 días de código: 65, aprendiendo typescript parte 3: asersiones, literales y valores no definidos

David Alonso
Posted on February 4, 2022

¡Hey hey hey!
Siguiendo con el aprendizaje de Typescript comenzamos con un nuevo concepto llamado
Aserciones
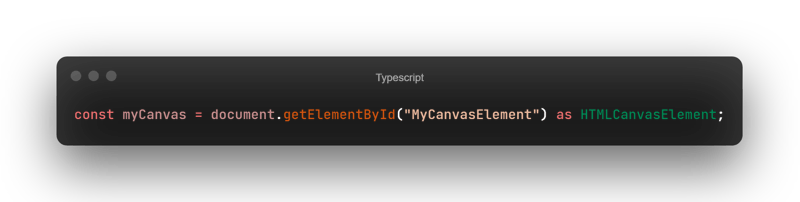
Estas sirven para especificar tipos que Typescript no conoce. Un buen ejemplo de su uso son elementos específicos del DOM (Document Model Object) como un canvas, que a pesar de que typescript puede reconocer que es un elemento html deberíamos asegurarnos que reconoce que es un elemento html canvas para que nos provea de los métodos y propiedades especificas del elemento.
Ejemplo:

Es importante recalcar que aunque te permite especificar el tipo de dato Typescript solo te permite hacer asersiones de un tipo en una versión menos especifica o mas especifica es decir, no se puede convertir en otro tipo como de un numero a un string.
Literales
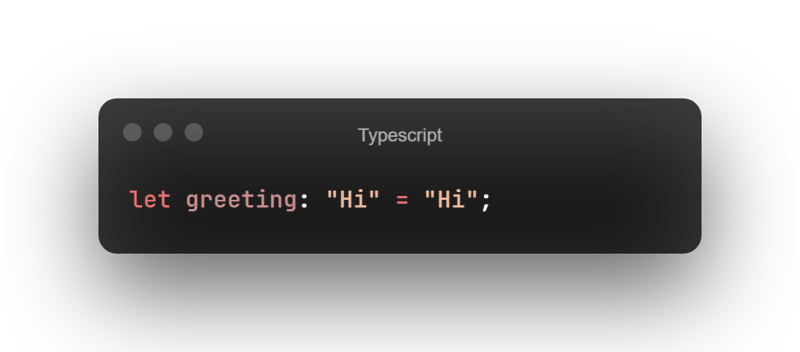
Los tipos se pueden especificar mucho mas con los literales los cuales, explicado de forma simple, son valores que puede tener una variable. Un ejemplo sencillo es el siguiente:

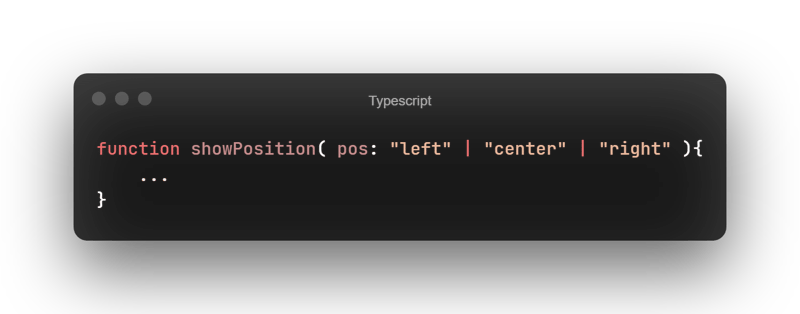
Las literales por si solos no son muy valiosos pero en conjunto con las uniones se les puede dar un uso bastante interesante, un ejemplo del uso de los dos puede ser para obtener solo ciertos valores de parámetros en una funcion como la siguiente:

Y con ello evitar que se introduzcan parámetros incorrectos.
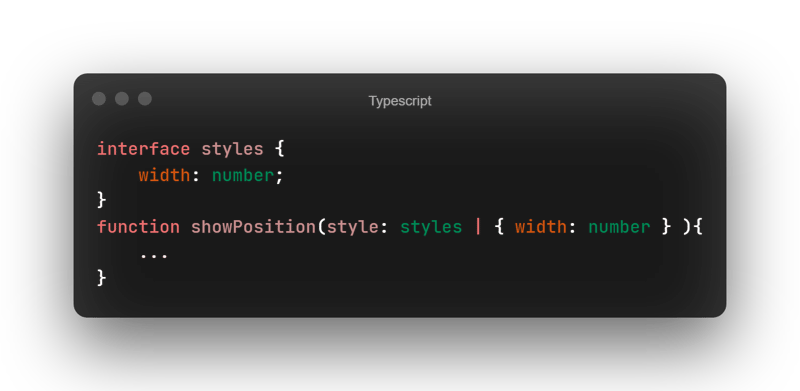
Otra opcion que me parece bastante interesante es el uso que se le puede dar en conjunto con las interfaces o types como el siguiente:

null y undefined
Typescript tiene dos tipos correspondientes a null y undefined con los mismos nombres que, al igual que Javascript, se refieren a valores no declarados o no inicializados y se comportan dependiendo de la configuración de typescript llamada strictNullChecks.
Si esta ultima esta configurada en "on" deberás probar los valores están definidos, de lo contrario, Typescript te mostrara un error.
Por el momento esto es todo lo que aprendí de typescript ahora sigamos con la sección del reto:
Hoy
- Aprendí typescript con ayuda del handbook de typescript
- Practique algo de Touch Typing.
- Aplique pomodoro para poder hacer sesiones mas largas.
¡Espero que tengas mucho éxito en tus proyectos y animo!
¡Hasta pronto!

Posted on February 4, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

February 4, 2022