[Postman] The dev console

Daphné Hervé
Posted on March 23, 2024
![[Postman] The dev console](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2F77pkzca72xwi0tedr0q0.png)
From advanced to expert
For developers and testers.
---------
Some great tutorials to get all Postman tips :
Number 1 : we begin the tutorials with the dev console.
The console is very useful when you are coding your front or for testing purpose.
Breaking news - we will write some javascript inside !
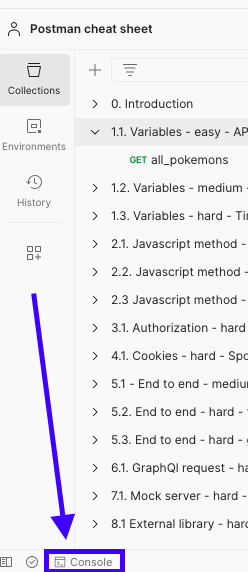
For this tutorial we will need the dev console itself just here :

In the left corner on the bottom.
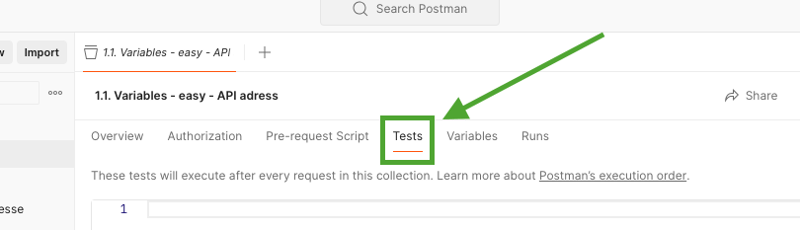
And the test tab in the request part, just here :
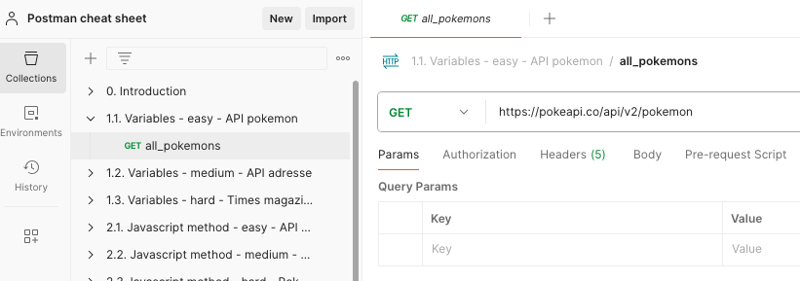
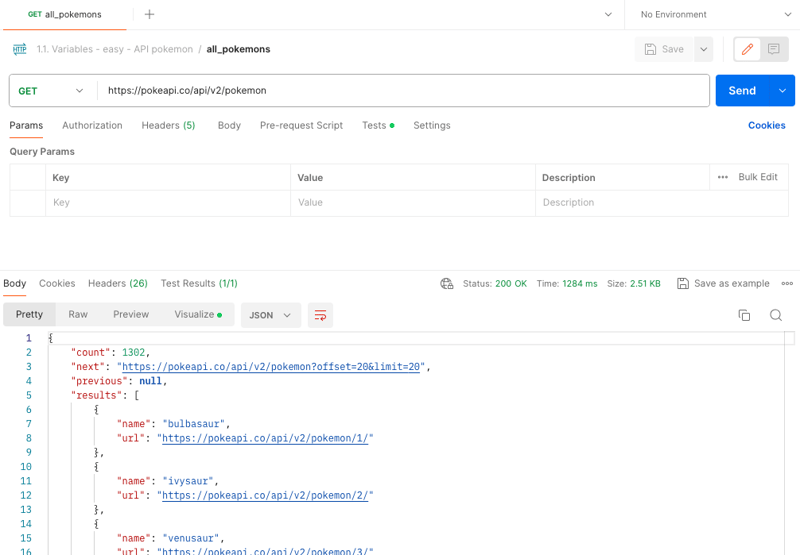
Create a get request to the free pokemon api without any parameters just this call :
https://pokeapi.co/api/v2/pokemon
Should be like that :
Press the send button for submitting our request !
Alright, so far everything ok !
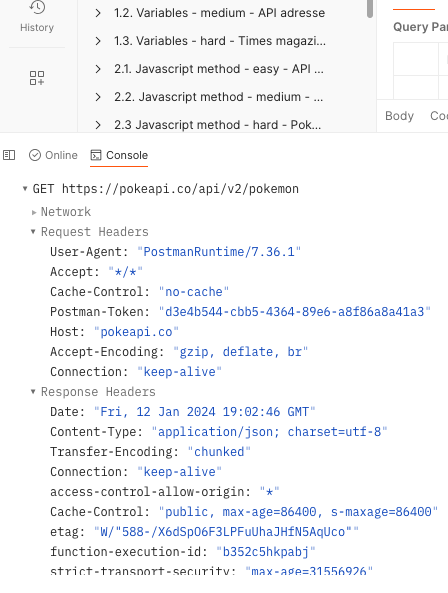
Let's take a deeper look to our main subject by clicking the console button on the bottom
All the call informations are properly retrieved.
And so what ?
Wait a minute, I mentioned some javascript, let's go !
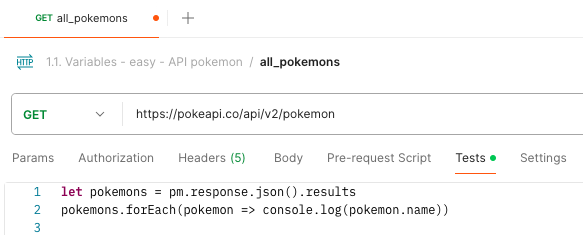
Go to the test tab and write some js :
let pokemons = pm.response.json().results
pokemons.forEach(pokemon => console.log(pokemon.name))
Should seems like that :
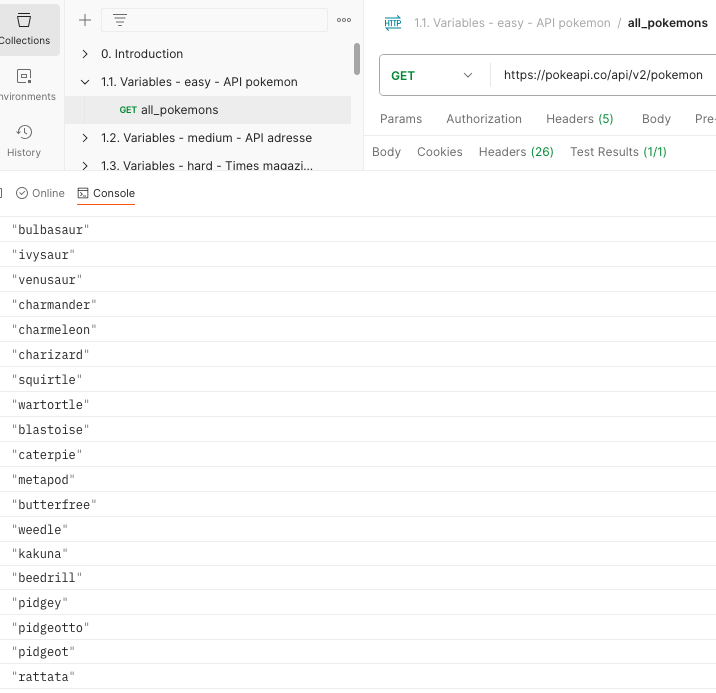
Click on the send button to see the result in the console !
Awww wow ! We have it ! A wonderful pokemon list !
We achieve our first goal : Use the postman console for debugging or testing.
Additional tips : you can clear the console on the right corner on bottom of postman.
Next steps :
- Learning to use variables to do something with the pokemon list or any data you get.
- Manage your environnement and keep your infos secret
- Go further in the javascript methods
- Learn to use the mock server
- Go deeper with the automation ... and several very useful things !
Hope it helps !
Daphné Hervé (API, monitoring and QA automation lover)

Posted on March 23, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.








![[Postman] The variables](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fqvxzgshw4rymugyu5dcn.png)