MJSQ 101: Ajax

Dan-Vy Le
Posted on February 19, 2020
More JavaScript Questions 101(MJSQ 101):
Continuing from my original blog post, I give you more javascript 101 questions!:
We're getting into some AJAX questions today.
Explain Ajax in as much detail as possible.
AJAX stands for Asynchronous Javascript And XML. Ajax is not a programming language. Instead it is a combination of technologies including: HTML or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly the *XMLHttpRequest object. This allows for web applications to make quick, incremental changes to the user interface in the background (asynchronously) without having to relaod the entire browser page.
As a result, your application works much faster and is more responsive to user actions.
To note: Althought AJAX includes XML, modern convention shows JSON being more frequently used due to it being lighter and native to JavaScript. They are both used for packaging information in the AJAX model.
*We use XMLHttpRequest (XHR) objects to interact with servers. You can retrieve data from a URL without having to do a full page refresh. This enables a Web page to update just part of a page without disrupting what the user is doing. XMLHttpRequest is used heavily in AJAX programming.
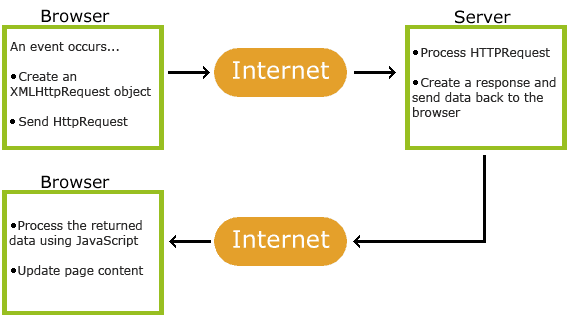
Here's a quick diagram and explanation from w3schools of how it works:
- An event occurs in a web page (the page is loaded, a button is clicked)
- An XMLHttpRequest object is created by JavaScript
- The XMLHttpRequest object sends a request to a web server
- The server processes the request
- The server sends a response back to the web page
- The response is read by JavaScript
- Proper action (like page update) is performed by JavaScript
What are the advantages and disadvantages of using Ajax?
I'm going to take straight from Yangshun on this one as I think they hit the points well:
Advantages
- Better interactivity. New content from the server can be changed dynamically without the need to reload the entire page.
- Reduce connections to the server since scripts and stylesheets only have to be requested once.
- State can be maintained on a page. JavaScript variables and DOM state will persist because the main container page was not reloaded.
- See advantages of an SPA.
Disadvantages
- Dynamic webpages are harder to bookmark.
- Does not work if JavaScript has been disabled in the browser.
- Some webcrawlers do not execute JavaScript and would not see content that has been loaded by JavaScript.
- Webpages using Ajax to fetch data will likely have to combine the fetched remote data with client-side templates to update the DOM. For this to happen, JavaScript will have to be parsed and executed on the browser, and low-end mobile devices might struggle with this.
- See disadvantages of an SPA.
Explain how JSONP works and how it's not really Ajax
JSONP can be seen as a workaround to the cross-origin domain policy and doesn't use the XMLHttpRequest object. JSONP stands for JSON with Padding. JSONP won't use the XMLHttpRequest object. Instead, it uses <script> tags. This eliminates the issues caused by the cross-origin domain policy. Requesting an external script from another domain doesn't create this problem, hence JSONP.
JSONP works by making a request to a cross-origin domain via a <script> tag and usually with a callback query parameter, for example: https://example.com?callback=printData. The server will then wrap the data within a function called printData and return it to the client.
An aside: JSONP can be unsafe and has some security implications, so you need to trust the provider of the JSONP data. CORS is the modern recommended approach.
That's all for today, please leave any comments/questions/corrections in the comments. Thanks!
Sources:
Huge huge thanks to github user: yangshun for aggregating the most popular JS, CSS and HTML questions and giving us his answers to it. My weekly blog posts are to go over several questions at a time to reinforce my knowledge of fundamental javascript as I grow my expertise in it. Many of my blog will be paraphrasing if not direct quote from his github. Find his tech interview handbook here and please support him!
And an additional thank you to Flatiron alum: Marissa O. who is a badass developer at Forbes magazine for directing me to his blog!
Other sources:
https://developer.mozilla.org/en-US/docs/Web/Guide/AJAX
https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest
https://www.w3schools.com/js/js_ajax_intro.asp
https://stackoverflow.com/a/2067584/1751946

Posted on February 19, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.