DOAP Day 2

Dan Steren
Posted on December 17, 2020
I ended my first post saying I couldn't get my backend to build due to using an old codebase as a starting point. I actually kept working for a little bit after I posted though and ended up getting things working! Something super weird was going on with my imports that I still can't figure out... (smh)... but I've got a workaround that's good enough for now.
Initial Deploy to DOAP
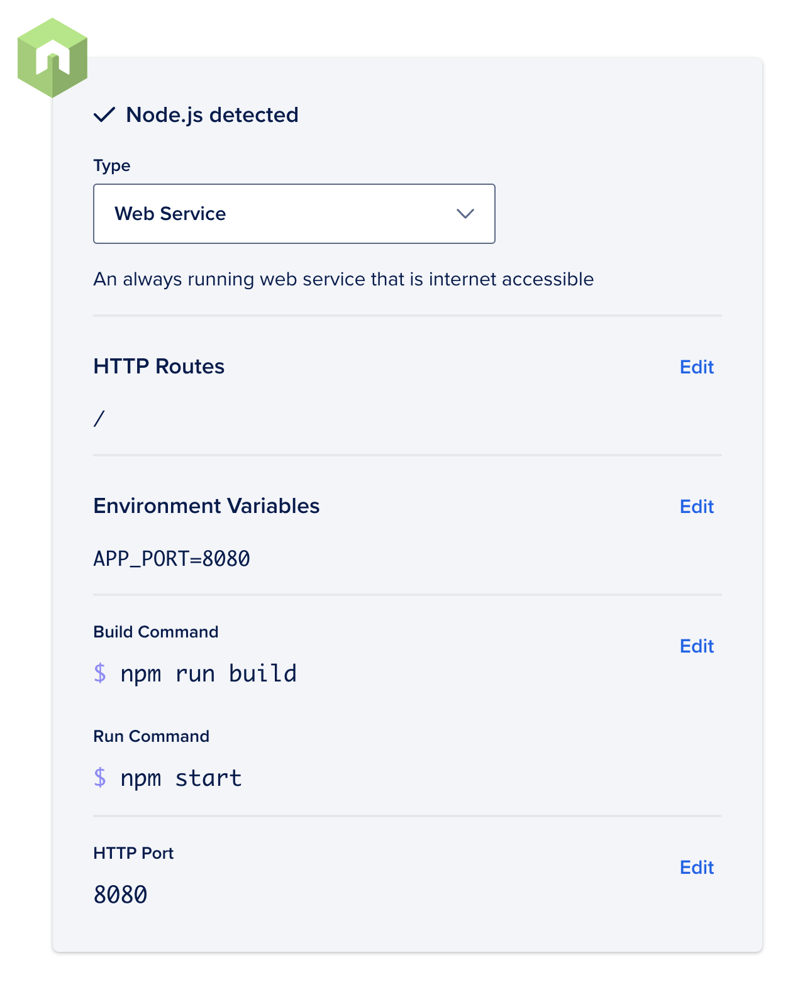
So day 2. Now that I have a basic node backend that can actually build, I was able to deploy it in DOAP. I got a little hung up on the env variables and http port. I use the APP_PORT environment variable in my node server to choose where to host the app, so I wasn't entirely sure if it was supposed to be different than the HTTP Port setting or not. I ended up setting both to 8080 and that did the trick.
The actual build process ended up taking about 10 minutes after clicking "Launch Basic App". I think something went wrong during my first attempt because I waited like 15 minutes and it stayed at 17% and never showed any logs. I ended up deleting my app and starting over. Second time only took 10 minutes though and everything worked nice and smoothly!
So there isn't much to look at, but my server is now up and running at: https://adr-api-jp4aj.ondigitalocean.app/
Setting up Apollo Studio
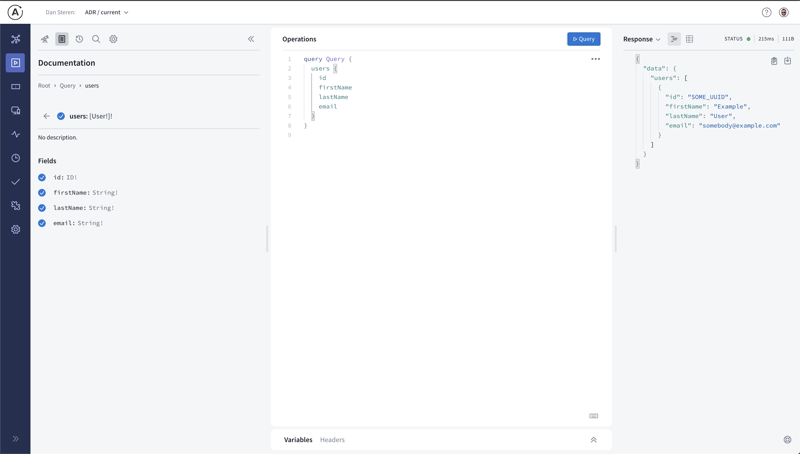
Ever since Graphql Summit 2020 I've been looking forward to using Apollo Studio and I thought this would be a good time to try it out. So I created an account, selected a deployed schema, and was happy to see that hooking things up was as simple as setting 3 environment variables. Once I added those in DOAP it re-deployed my backend and voila, my schema appeared in apollo studio!
There's a bunch of panes where it wants me to upgrade to a paid plan, but at it's free tier it looks pretty great. I especially love the way you can build queries by just clicking on fields/subfields and slowly building out your query that way. Don't get me wrong, graphiQL and graphQL playground are ok, but I could see where it's easier to click buttons than waiting on an autocomplete and having to know specific field names. I'm looking forward to giving it a try on this project.
Next Steps
Technical Steps
I think the next hurdle will be to add type-orm to my project and get things working with a DO managed DB. Last time I tried to do a backend I ended up diving into docker, docker-compose and kubernetes. That was certainly a learning experience but I ended up burning myself out trying to figure it all out. Hopefully setting up a managed DB is easier.
The other part I need to tackle is building a simple frontend and getting it hosted in DOAP as well. I could add express to my backend and serve my frontend from there. I think instead though I'm going to just create a new repo and serve my site statically.
Design Steps
I need to put together a good list of user stories. I have some rough ideas of how things will work but I think making sure I have the main features is important. I'll probably draw a lot from https://adr.github.io/.
I was reading through @yvesnrb's post and I really liked that he created Figma mockups before he really dove into the code. I need to do the same thing before I start really building the UI.
I should probably lay out some basic routes, auth flow, etc. I'm kinda just winging things here.

Posted on December 17, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.