Demystifying Interactive Data Visualization: Building Engaging Experiences with D3.js

Daniel Musembi
Posted on May 15, 2023

Table of contents
Introduction
What is D3.js?
Getting Started with D3.js
Creating Interactive Data Visualizations
Case Studies
Conclusion
Introduction
The term "data visualization" refers to the method through which information is converted into a visual format for the benefit of humans. Graphs, maps, and other visual aids may be used for this purpose. Data visualization that allows meaningful user interaction goes a step further in this direction. Tools like filtering, panning, and zooming may help with this.
What is D3.js?
D3.js is a library for the JavaScript programming language that facilitates the generation of dynamic data visualizations. It's a robust program for making charts and graphs of all kinds. D3.js is also available for no cost and is open source.
D3.js is a library for creating interactive visualizations inspired by the DOM (Document Object Model). D3.js utilizes the Document Object Model (DOM) to generate interactive visualization components.
D3.js has a wide range of features that can be used to create interactive data visualizations. These features include:
Zooming and panning
Filtering
Highlighting
Animation
Legends
Tooltips
D3.js capabilities can be used to make visualizations more engaging for your audience. Users may interact with the data in your visualization in several ways, including by zooming in and out. You may also include a filter feature that allows users to narrow their search based on certain criteria.
Getting Started with D3.js
In this tutorial, let's Learn the ropes of D3.js, a JavaScript toolkit known for its adaptability and interaction. Developers, data scientists, and designers get ready to bring your data to life via spectacular visual experiences.
Let's Create a simple data visualization using D3.js as outlined below:
Creating a Basic Chart
A data source and display options must be defined before a D3 chart can be created. The following is a sample of a basic bar chart.
- open vs code and create an index.html file
- To begin using D3 charts, you must first incorporate the D3 library into your website. The library is available for download from D3, or it can be embedded in a content delivery network (CDN). One possible way to incorporate D3 from a CDN is demonstrated here:
- Let's define a style for the chart
- create an SVG for the chart
- lets now Define the data source, Define the chart dimensions, Create the chart and define both the y and x axis.
- Last we add bars to the chart
When you open this HTML file in your browser, you should see a bar chart with six bars that are each named with a number. You did a great job making your first D3 chart.
Creating Interactive Data Visualizations
Data visualizations built with d3.js can be an effective tool for sharing and exploring information on the web. Data-Driven Documents (D3.js) is a JavaScript library with a suite of capabilities for working with documents in response to data. You may use it to make dynamic and interactive visualizations by binding data to DOM elements and then applying transforms.
let's make the above data we just visualized interactively:
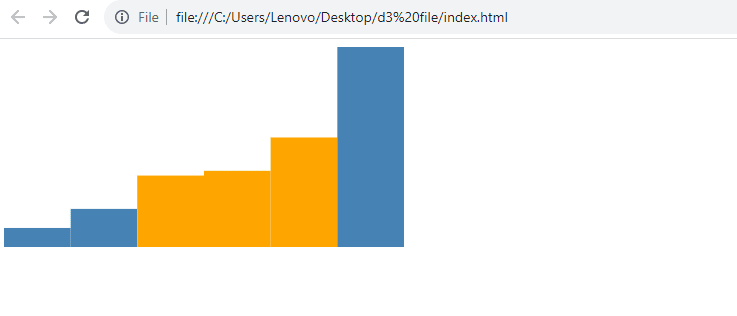
Adding event listeners that react to user input is a great way to make the code more interactive. Here's an example of how to tweak the code so that the bars shift colours as the user clicks on them:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Bar Chart</title>
<script src="https://d3js.org/d3.v7.min.js"></script>
<style>
/* Define styles for the chart */
.bar {
fill: steelblue;
cursor: pointer;
}
.bar.selected {
fill: orange;
}
</style>
</head>
<body>
<!-- Create a container for the chart -->
<svg width="400" height="200"></svg>
<script>
// Define the data source
var data = [4, 8, 15, 16, 23, 42];
// Define the chart dimensions
var width = 400;
var height = 200;
// Create the chart
var svg = d3.select("svg")
.attr("width", width)
.attr("height", height);
// Define the scale for the x-axis
var x = d3.scaleBand()
.range([0, width])
.domain(data.map(function(d, i) { return i; }));
// Define the scale for the y-axis
var y = d3.scaleLinear()
.range([height, 0])
.domain([0, d3.max(data)]);
// Add the bars to the chart
var bars = svg.selectAll(".bar")
.data(data)
.enter().append("rect")
.attr("class", "bar")
.attr("x", function(d, i) { return x(i); })
.attr("y", function(d) { return y(d); })
.attr("width", x.bandwidth())
.attr("height", function(d) { return height - y(d); });
// Add click event listener to the bars of the bar.on("click", function() {
var selectedBar = d3.select(this);
var isSelected = selectedBar.classed("selected");
// Toggle the selected class
selectedBar.classed("selected", !isSelected);
});
</script>
</body>
</html>
In this modified code, the bars have a cursor: pointer style to indicate interactivity. When a bar is clicked, the click event listener toggles the selected class on the clicked bar, changing its colour to orange if it wasn't selected, and reverting it to the default colour if it was already selected.
Case Studies
D3.js (Data-Driven Documents) is a robust JavaScript toolkit for making dynamic and interactive data visualizations in HTML5. It has extensive tools for working with data, the DOM (Document Object Model), and rendering SVG (Scalable Vector Graphics). Some examples of D3.js's flexibility and power are provided below:
- Simpson's Paradox
In statistical terms, Simpson's paradox describes the appearance of a trend in one set of data, followed by its disappearance or reversal in another set. d3.js makes it simple to explain this seemingly mysterious phenomenon.
In this project, we will use d3.js to the problem of college admissions and create a graphic representation of Simpson's paradox. We shall separate males and females into separate data sets. The acceptance rate distribution across SAT ranges will be displayed in each dataset.
Looking at the numbers, we find that as men's SAT scores rise, their admission rates rise with them. When we examine the numbers for women, however, we find that the admittance percentage drops with increasing SAT scores.
When we look at acceptance rates for both men and women together, we find that they are identical. You can see Simpson's paradox at work here.
- Every Satellite Orbiting Earth
Numerous satellites populate Earth's orbit. These satellites provide several functions, from communication and navigation to environmental monitoring and forecasting.
For this project, we'll use d3.js to create a graphical representation of Earth's satellite constellation. The position of each satellite will be displayed using a scatterplot. We'll also utilize hue to denote the satellite category.
The location of satellites can now be better-understood thanks to this diagram. It will also aid in classifying the various satellites currently in space.
- Malaria
Mosquitoes spread malaria which can be fatal to humans. It has serious consequences for public health in numerous countries.
In this study, we will map the prevalence of malaria around the world using d3.js. The areas of the world hardest hit by malaria will be displayed on a heat map. To further emphasize the gravity of the malaria crisis, we shall use colour.
The world's malaria distribution may finally be visualized. It will also aid in pinpointing regions with the greatest need for malaria treatment and prevention.
- Is it Better to Rent or Buy?
It's not easy to decide whether to rent or buy a house. Housing costs, rental costs, and appreciation possibilities are just a few of the variables to think about.
The purpose of this case study is to use d3.js to analyze the differences in price between renting and purchasing a home. We'll use a line graph to compare and contrast the price of renting a property versus purchasing a home over time. We'll also utilize colour to denote the many housing options available.
This chart will shed light on the differences between renting and buying a home. It will also aid us in deciding whether to buy or rent a house.
Conclusion
In conclusion, "Demystifying Interactive Data Visualization: Building Engaging Experiences with D3.js" shows how D3.js can create captivating and engaging interactive data visualizations. Interactivity and user experience are crucial to data visualization.
The article introduces D3.js' data binding, scaling, and transitions. Developers can use these elements to create dynamic, attractive visualizations that convey insights.
The essay encourages developers to explore, iterate, and improve data visualizations. It emphasizes how deliberate design, intuitive user interactions, and responsive layouts create compelling experiences.
D3.js' versatility and extensibility allow developers to construct project-specific visualizations, as the article notes. D3.js empowers developers to visualize their ideas with its extensive documentation, active community, and many examples and tools.
Developers can overcome the data-audience gap by demystifying interactive data visualization using D3.js. D3.js lets developers harness the full power of data visualization and create compelling experiences that inform, inspire, and engage consumers through engaging experiences, visual storytelling, and data-driven insights.
Developers looking to use D3.js to improve data visualization projects' interactivity, aesthetics, and user engagement will find "Demystifying Interactive Data Visualization: Building Engaging Experiences with D3.js" useful.

Posted on May 15, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.