Starting from the blank canvas, trying to be lazy, and other insights from the 1st week

Daniel Rendox
Posted on August 13, 2023
1 week ago I decided to take a challenge for myself that focuses on learning and building in public. It’s time to reflect on what I’ve achieved.
Starting from the blank canvas
This week I’ve been mostly working on the business logic of my app. Fortunately, since the day when I got the idea of it, I’ve collected enough information to know what I want to build now. I analyzed similar apps, wrote down emerging ideas, and even thought about the design.
But even so, I feel like I’m starting from a blank canvas. 😅 That’s because, when I think about how to actually implement those features, I realize that there are still lots of things to consider.
However, I really enjoy designing and building something that will certainly help me and is likely to help many people in the future. Here is the Github repo, BTW.
Speaking about design, I don’t use any design tool like Figma. All the UI is currently in my head and other apps I use for references 😆 That’s because I tried using design tools and discovered that it really takes time. I think, I’m a lot better off just drawing sketches on paper and writing the UI programmatically at once (but we’ll see).
Trying to be a lazy developer
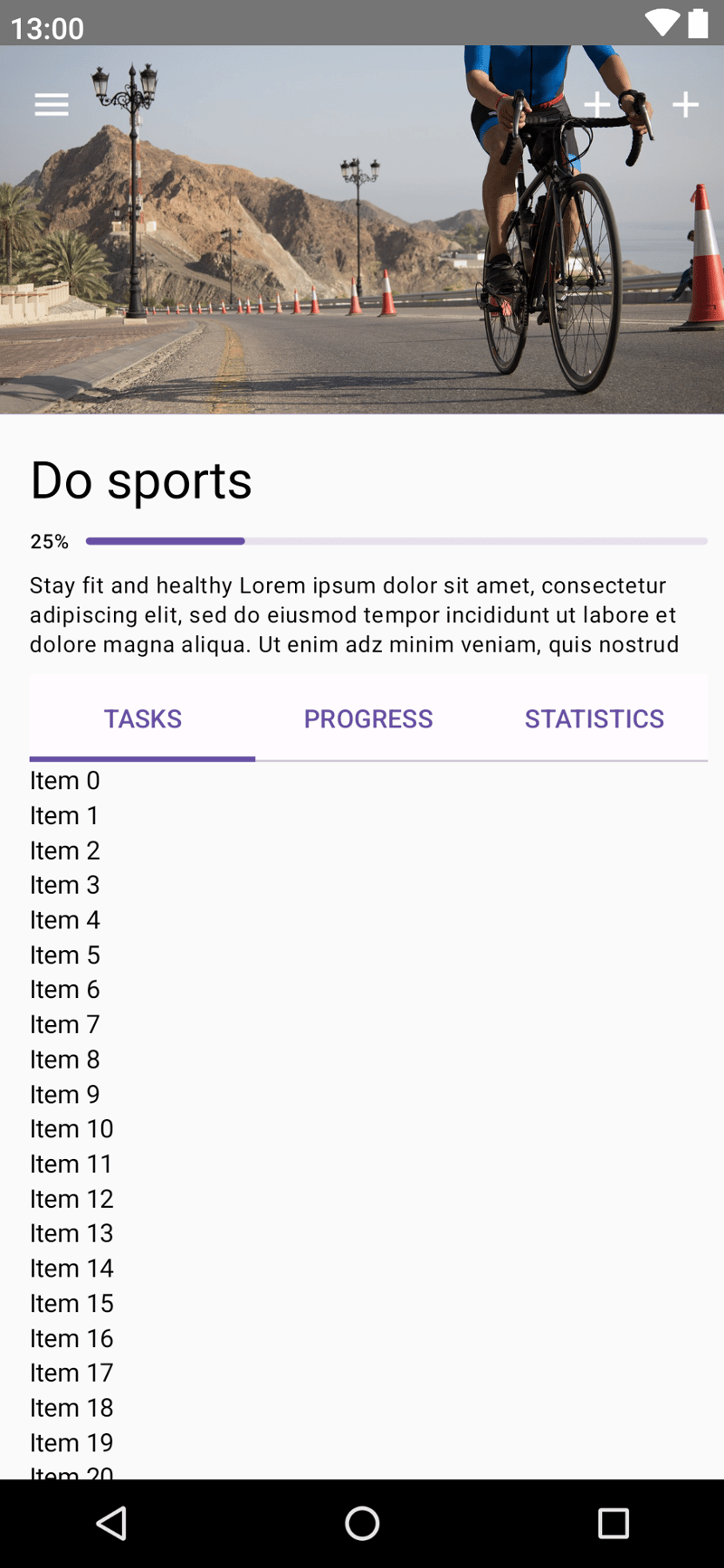
My app development started with a challenge. I started with writing UI cause I’d passed a codelab about the framework and wanted to practice a bit. In my app’s design, I imagined a collapsing toolbar with an image. But the matter is that the framework does contain built-in functionality for collapsing toolbar, but doesn’t allow putting custom content such as an image into it.
I spent a lot of time figuring out a way how to do that and eventually found one. Here is an example layout for you to understand ⬇️
The problem was not only in the image. I was not sure whether the title should be collapsible too. This is a disadvantage of not using a design tool, BTW.
Spend time figuring that out as well. But you know what? I eventually realized that the effort was not necessary because I could simply make it nicely appear on the toolbar when a user scrolls down. Moreover, I recently came up with a more nice and modern design solution that actually does not require a collapsing toolbar at all!
For sure, I gained knowledge and experience, but next time I’ll try to be as lazy as possible. And I’ll think twice when I’m about to start something difficult I’m not sure about.
Exploring other people’s projects
I thought it was a great idea to find out how certain features are implemented in other people’s projects. I know two open-source apps that are similar to what I want to build: uhabits and tasks.org.
But I discovered that finding the correct implementation takes lots of time cause the codebases are complex. You should jump through those classes and to actually understand how something is done there, you need to understand the whole structure. In addition, although these apps are native Android, people use different technologies that may be not suitable in my case.
So I decided not to waste time for now.
A bit of technical stuff
My app is going to heavily use some API that deals with time. So this week, I decided to learn kotlinx-datetime library. I hadn’t known how to work with LocalDates, Instants, and other things so I met these concepts for the first time.
I found out that what’s very important in dealing with time is to store the time of events scheduled for the future in LocalDateTime instead of Instants. That’s because otherwise if some country decides to suddenly change their timezone (e.g. decides to introduce/revoke DST), my app’s notifications will tell the user the wrong time of the event. I even made a Github Gist with some notes on this library.
Why kotlinx-datetime when there is java.time? I want to first develop my app on Android and then expand it to iOS with the help of Kotlin Multiplatform. Even though kotlinx-datetime is yet alpha, I decided to use it, cause there currently is no other option.
My progress
Alright, it’s about time I summarized my performance this week.
My challenge
✅ 6/5 tweets
✅ 1/1 article (this one)
VC’s Healthy Habits challenge
☑️ Make my app: worked for 44 hours (goal = at least 40h)
☑️ Household: did at least 1 household chore 6 days a week
💬 Physical activity: 4/5 activities
☑️ Rest: had at least 1h each day
☑️ Learn English: learned 42/42 new words
I’m late for 2 days 😬
I should’ve published this post on Thursday or Friday but while writing it, I came up with an idea of a simple learning app, which is not connected to the main one. Started working, and that’s what I was unexpectedly doing during these two extra days cause I initially thought it would take 1 hour at most 😅.
Taking into account that my performance was OK, I’m gonna start over as if the 2nd week started now. I think I may do that (I hope so 😄).
This is also a great thing about this weekly challenge type. Though I’ve messed up on the previous week, I have a perception that I’m starting over on the next one, which gives me a bit more motivation.
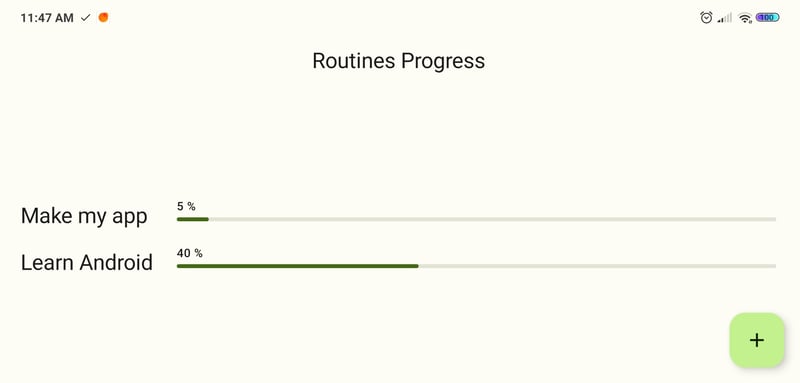
Made a simple program for tracking my progress
So here is that program that took me two days (damn).
I like to visualize my progress with progress bars. That’s what this app is about. It allows users to enter a name of a routine and its progress, and displays it in a nice way. So here is how I roughly estimate mine for now:
So, while I worked even more than planned, I didn’t do much actually. 😐 I set a goal to make my app with basic functionality in two months but I think my pace is currently too slow. Yet I’m happy that I already know about 40% of what I need to build this (not the whole Android, of course).
And getting back to the app, while making this simple layout is indeed not so difficult, I also decided to make it work properly and introduce the “add routine” functionality, which was a challenge for me. I will improve it later, making the code more optimized and adding a database cause now the data gets lost when you close the app. The code is available in this GitHub repo.
Anyway, making such projects are my favourite learning style. I watch tutorials and then apply that knowledge in practice right away while creating something that is actually useful to me and other people.
Improvements
So there are some improvements to be made in both my work and life.
First, I noticed that I don’t have a strict plan of what I should be doing at a time. So I just continue what I was doing the day before or come up with an idea and start working. This isn’t very productive in my experience. I’d better create a plan.
I can’t really make a plan for building my app because I’m doing it for the first time and vaguely imagine the next thing I’ll have to deal with. But luckily, that’s not true for learning. So I’ve collected the necessary resources for the next two weeks or so and defined how much time I should spend on each. I’ll also try to apply the gained knowledge right away in my project so I do have some kind of a plan for building my app either.
Second, I initially planned to do tasks in specific time blocks and not exceed the time of each. The challenge is that we usually have some distracting things that break our schedule. I found a solution to simply change the order of these tasks, which I call routines, and at the end, spend the planned amount of time on each. Honestly, I've completely failed with this one. It’s quite challenging but I think this can significantly increase productivity so I tweaked my schedule and I’ll try again.
Also allotted some time for daily review, reading, and writing articles, cause I now have 160 only in my DEV reading list.
Measuring time, not work
With all these improvements, I’ll remember that I’m not a superman to achieve everything.
Here is one productivity tip that works for me:
Measure how many hours you worked, not how much work you did.
That’s because, at first glance, you may appear not to have done much, but, in fact, this 20% that you’ve done contribute to 80% of the overall amount. It’s especially relevant to programming, where you usually have to spend lots of time fixing a bug or reading code and not appear to be very productive.
BTW, that’s why I don’t really understand people who advise to apply the Pareto Principle, cause if this law exists, you can’t avoid it whatever you did.
Of course, one may get distracted all the time and indeed not do much. Then this trick won’t work. But I’m sure that’s not true about me.
Ending
Anyway, the takeaway from this week will be that contributing to learning and building in public is indeed helpful for me. I enjoy it and see the increase in productivity. That’s because if I didn’t share my progress, I would’ve quit the challenge in a couple of days. That’s how it used to be.
Alright, thanks for reading this article, good luck with your projects and see you later. 👋

Posted on August 13, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
August 13, 2023