Dale Nguyen
Posted on November 2, 2019

If you are interested in the Integrate Firebase PRO version, read the fully updated documentation: https://firebase-wordpress-docs.readthedocs.io/
- Article 1: How to integrate Firebase to WordPress
- Article 2: How to Retrieve Data from Firestore and Display on WordPress
- Article 3: How to Work With Firebase Custom Claims in WordPress
I wrote a Plugin to integrate Firebase to WordPress a long time ago, but haven’t put a proper guide on how to use it yet. So I start updating some tutorials on how taking advantage of the Integrate Firebase plugin for your WordPress website.
In this tutorial, I will show you how to retrieve the database from your Firestore and display it on the WordPress website. Before that, make sure you have:
- Install and active Integrate Firebase plugin
- Update the firebase configuration on the Firebase dashboard
- Make sure that Firebase security rules allow you to access the document with or without logging in
Step 1: Create a custom shortcode
You can do this by edit functions.php in your current theme
// functions.php
// custom firebase short code
function custom_firebase_func($atts)
{
return "<div id='custom-firebase'>Test</div>";
}
add_shortcode('custom_firebase', 'custom_firebase_func');
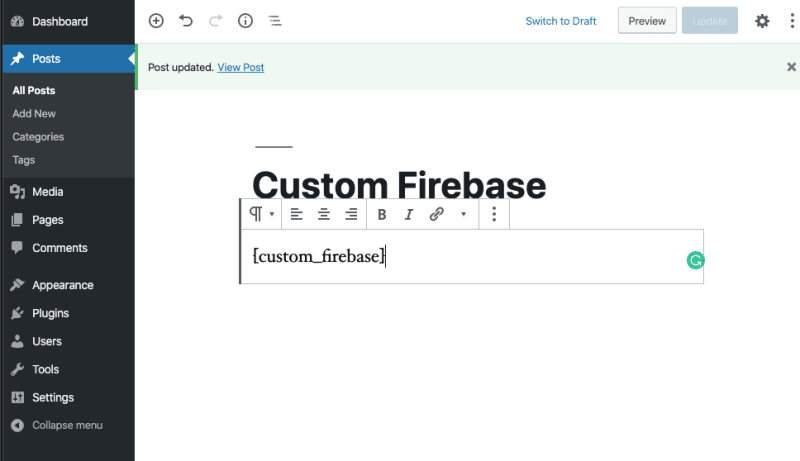
Test the shortcode on a page or post
Step 2: Add custom javascript file
Again, you can do this by editing your functions.php
// functions.php
// Custom JavaScript for Firebase
function custom_firebase_scripts_function()
{
wp_enqueue_script('custom_firebaes', get_template_directory_uri() . '/js/custom-firebase.js', array('firebase_app', 'firebase_auth', 'firebase_database', 'firebase_firestore', 'firebase'));
}
add_action('wp_enqueue_scripts', 'custom_firebase_scripts_function');
Your custom-firebase.js will be under js/ folder
Verify it on the front-end. You have access to firebase now.
Step 3: Retrieve and display data from Firestore
Now, it’s all about JavaScript. You can customize, modify and do whatever you want.
(function ($) {
'use strict';
$(document).ready(function () {
const showFirestoreDatabase = () => {
const db = firebase.firestore();
const firestoreEl = jQuery('#custom-firebase');
// You can get the collectionName and documentName from the shortcode attribute
const collectionName = 'users';
const documentName = ‘document-1'
if (collectionName && documentName) {
const docRef = db.collection(collectionName).doc(documentName);
docRef.get().then(doc => {
if (doc.exists) {
// console.log('Document data:', doc.data());
let html = '<table>';
jQuery.each(doc.data(), function (key, value) {
// You can put condition to filter your value
// and it won't show on the frontend
html += '<tr>';
html += `<td> ${String(key)} </td>`;
html += '<td>' + value + '</td>';
html += '</tr>';
})
html += '</table>';
firestoreEl.append(html)
} else {
// doc.data() will be undefined in this case
console.error('Please check your collection and document name in the [firestore] shortcode!');
}
}).catch(error => {
console.error('Please check your collection and document name in the [firestore] shortcode!', error);
});
} else {
console.warn('Please check your collection and document name in the [firestore] shortcode!');
}
}
showFirestoreDatabase()
})
})(jQuery)
Check the code on the WordPress post.
Yay, firestore data is retrieved
If you are interested in the Integrate Firebase plugin for Wordpress, please give it a read.

Posted on November 2, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.