esbuild & react-native-web - III: Performance

Dalci Bagolin
Posted on February 7, 2021

In the last two posts (post I and post II) we demonstrated how to use esbuild with react-native-web, in a simple template and in a more complex project.
One of the main reasons for use Esbuild is performance.
In this post, we will compare the Esbuild with Metro and Webpack via expo-cli.
Metro
Developed by Facebook, metro is the standard bundler and transpiler for react-native.
We used the recipe of this issue to run Metro for the web.
In first post, the version of Metro was 0.58.0, and in the second post (GoolgeFit) the version was 0.56.4.
The command used to run Metro was:
npx react-native.cmd bundle --platform web --dev false --entry-file node_modules/expo/AppEntry.js --bundle-output ./web-metro/bundle.js --assets-dest ./web-metro --config metro.config.js --minify true --sourcemap-output web-metro/bundle.js.map
Here you can find the metro.config.js.
Webpack via expo-cli
The last versions of expo are able to build web projects based on the react-native-web. Behind the scenes, expo-cli uses Webpack to bundle and transpile web projects (for Android and iOS Expo uses Metro).
On this page there is a guide on how to use Expo for web.
The expo-cli package version used to build to project was 3.28.4. This version comes with Webpak 4.43.0.
The command used to build was:
expo build:web --no-pwa
The option --no-pwa disables the generation of the files for Progressive Web Applications. It was disabled to be more in line with the behavior of Esbuild, which doesn't generate PWA out of box.
Note: Using Webpack directly or with CRA without expo-cli, can give more accurate results about Webpack itself.
Esbuild
The version of Esbuid used in the tests was 0.8.21.
We tried both Esbuild CLI and the Javascript build API.
As the results are almost the same, we are showing the results for the Esbuild CLI, based on the configurations presented in the posts.
Results
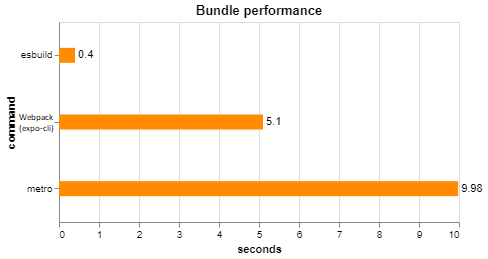
Post I
Basic create-react-native-app template in javascript.
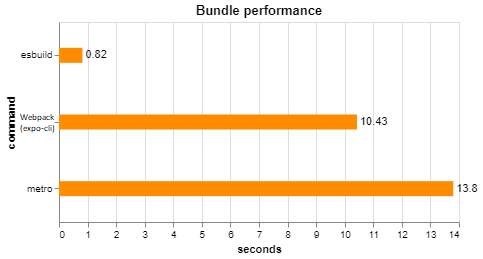
Post II
Clone of GoogleFit in typescript
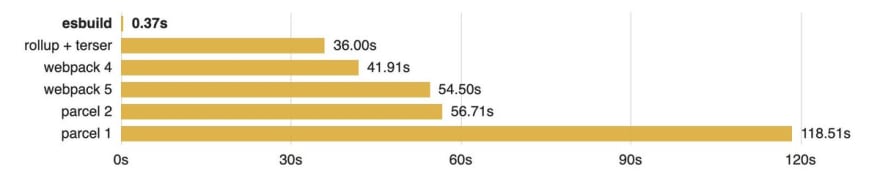
Esbuild with react-native
Evan Bacon @evanbacon , from the Expo team, is playing with esbuild, react-native and expo:
 Evan Bacon 🥓@baconbrix
Evan Bacon 🥓@baconbrix esbuild is a bundler written with native code (REALLY FAST), react-native is almost exclusively used with Metro bundler (written in JS).
esbuild is a bundler written with native code (REALLY FAST), react-native is almost exclusively used with Metro bundler (written in JS).
No reason React Native devs shouldn’t be able to use the latest and greatest of web tooling. twitter.com/Baconbrix/stat…05:15 AM - 30 Jan 2021Evan Bacon 🥓 @BaconbrixI got esbuild working with React Native and Expo! https://t.co/WoaoQS1Y3m
These results were run against a fork of react-native that stripped flow and made other optimizations AOT.
Conclusion
According to these results, Esbuild can perfornm 12 to 25 times faster than Expo and Metro.
Setting up a project to be bundled by Esbuild is extremely easier than Webpack, but performance is the number one feature that distinguishes Esbuild from the others.
The new Esbuild plugin API offers a lot of flexibility while maintaining simplicity.
So, there is no reason not to try Esbuild on your next react-native- web project.

Posted on February 7, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.