Medusa using services in subscribers

Chris Bongers
Posted on September 26, 2022

We first looked at custom subscribers for medusa.
And before that, we created our first custom service.
Let's look at how we can combine the two for maximum flexibility.
Note: If you haven't read the above-linked articles, please read those first.
Adding a custom service to the subscriber
The process here will be very similar to injecting services, but how we do it is slightly different.
Open up your subscriber file and start by declaring the service you want to inject.
class ProductNotifierSubscriber {
translateService;
constructor({ translateService, eventBusService }) {
this.translateService = translateService;
eventBusService.subscribe("product.created", this.handleProduct);
}
}
As you can see, we declare the translateService our custom service. Then inside the constructor, we assign it to the variable, gaining access to it in this file.
To use it, we can do the following:
handleProduct = async (data) => {
this.translateService.translateProduct(data.id).then((title) => {
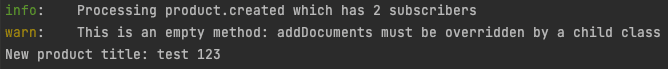
console.log("New product title: " + title)
})
};
And that's precisely how we can attach our custom service to fire off inside the subscriber.
There is no limit to how many services you can inject, but be aware they might bloat your subscribers.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter

Posted on September 26, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 22, 2024