Figma to HTML: Streamlining Web Development from Design to Code with Codia AI

cyberpunk
Posted on February 16, 2024

In the realm of web development, the transition from design to functional website is a critical phase that demands precision, efficiency, and collaboration. Figma, a popular design tool known for its collaborative features and comprehensive design capabilities, has become a go-to for designers looking to create intricate and interactive web designs. The challenge often lies in converting these designs into HTML, the foundational language of the web, in a way that preserves the design's integrity and interactivity. This article delves into the process of transforming Figma designs into HTML, ensuring a smooth transition from design to deployment.
Understanding Figma
Figma stands out in the design world for its user-friendly interface, real-time collaboration capabilities, and extensive toolset for creating detailed web and app designs. It allows designers to craft prototypes that simulate the functionality of web applications, making it an invaluable tool for visualizing the end product.
The Journey from Figma to HTML
Converting Figma designs to HTML involves a series of steps designed to ensure that the final webpage mirrors the original design as closely as possible:
Exporting Assets: Figma facilitates the export of design elements in web-ready formats. Designers can export images, icons, and other assets in formats like PNG, JPG, SVG, and more, ensuring they are optimized for web use.
Extracting CSS Code: Figma provides the ability to inspect elements and extract CSS code, which can be a starting point for developers. This feature saves time and helps maintain consistency in styling (e.g., fonts, colors, margins).
Handoff Tools and Plugins: Various handoff tools and plugins, such as Zeplin, Avocode, or Figma's own integrated handoff features, can streamline the communication of design specifications to developers, providing them with the information needed to accurately recreate the design in HTML.
Manual Conversion and Coding: Despite the availability of tools and plugins, a significant portion of the conversion process involves manual coding by developers. This includes structuring the HTML document, writing the CSS to match the design, and adding JavaScript for interactivity.
Responsive Design Considerations: It's crucial to ensure that the HTML version of the design is responsive and adapts to various screen sizes. This often requires additional CSS and sometimes alterations to the HTML structure to accommodate different devices.
Iterative Testing and Refinement: Converting Figma designs to HTML is an iterative process. Developers must constantly test the HTML pages in different browsers and devices, refining the code to fix any issues and ensure the design's responsiveness and functionality.
Best Practices for a Seamless Transition
Clear Communication: Regular and clear communication between designers and developers is essential to clarify design elements and functionalities.
Component-Based Approach: Both Figma and HTML/CSS support a component-based approach. Designers and developers should leverage this to ensure reusability and consistency across the website.
Use of Version Control: Just like in software development, version control (e.g., Git) can be beneficial for managing changes in HTML/CSS code, especially in team environments.
Accessibility and Semantic Markup: It's important to ensure that the HTML markup is semantic and accessible, which means using the correct HTML elements for their intended purpose and following best practices for web accessibility.
Leveraging Automation Tools
Several tools and platforms have emerged to automate parts of the Figma to HTML conversion process. These tools, such as Figma's own "FigmatoHTML" plugin or external platforms like Anima, allow designers and developers to convert designs into HTML/CSS code more efficiently. While these tools can significantly speed up the process, manual review and refinement are often still necessary to ensure the code meets quality standards and fulfills specific requirements.
Integrating Codia AI into Your Workflow
To leverage Codia AI in your Figma to HTML development process, follow these simple steps:
Codia-AI Figma to code: HTML, CSS, React, Vue, iOS, Android, Flutter, Tailwind.
- Install the Codia Plugin: Search for the Codia AI Figma to HTML plugin in the Figma plugin store and install it.
- Prepare Your Figma Design: Ensure your design is organized, with clearly named layers and components, for optimal code generation.
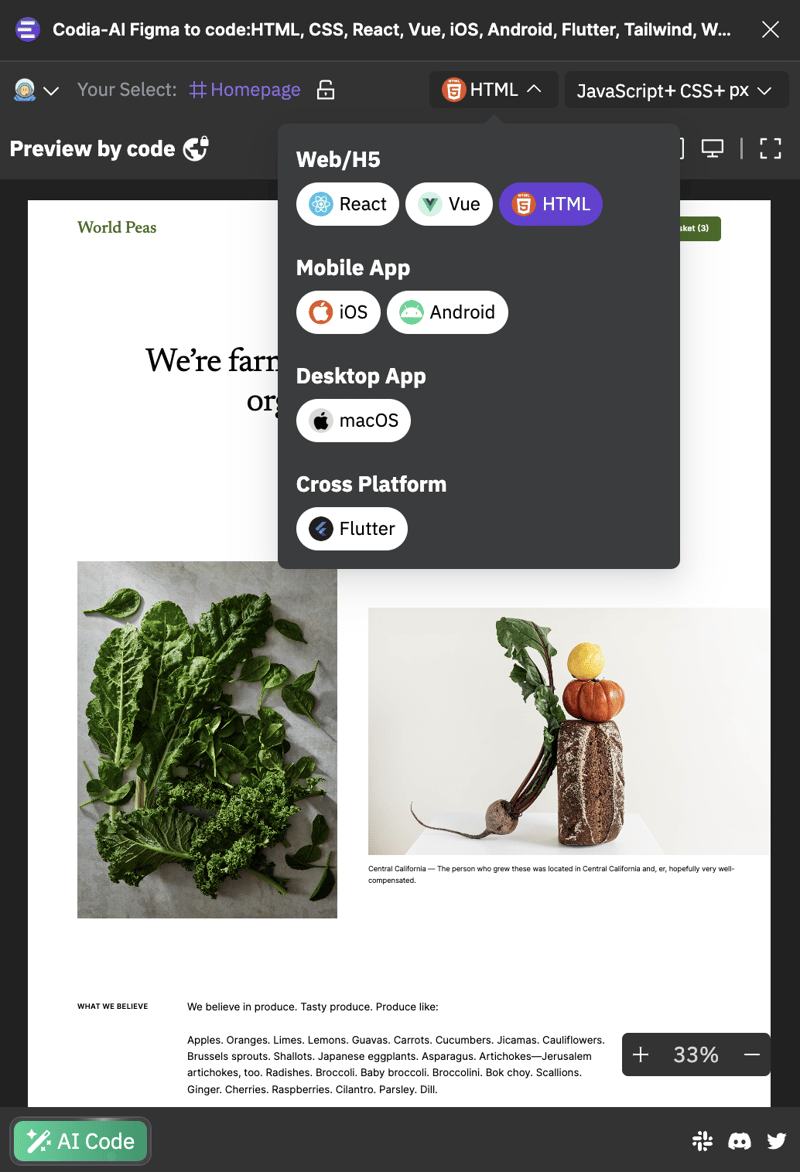
- Select and Convert: Within Figma, select the design or component you wish to convert, and use Codia to generate HTML code instantly.
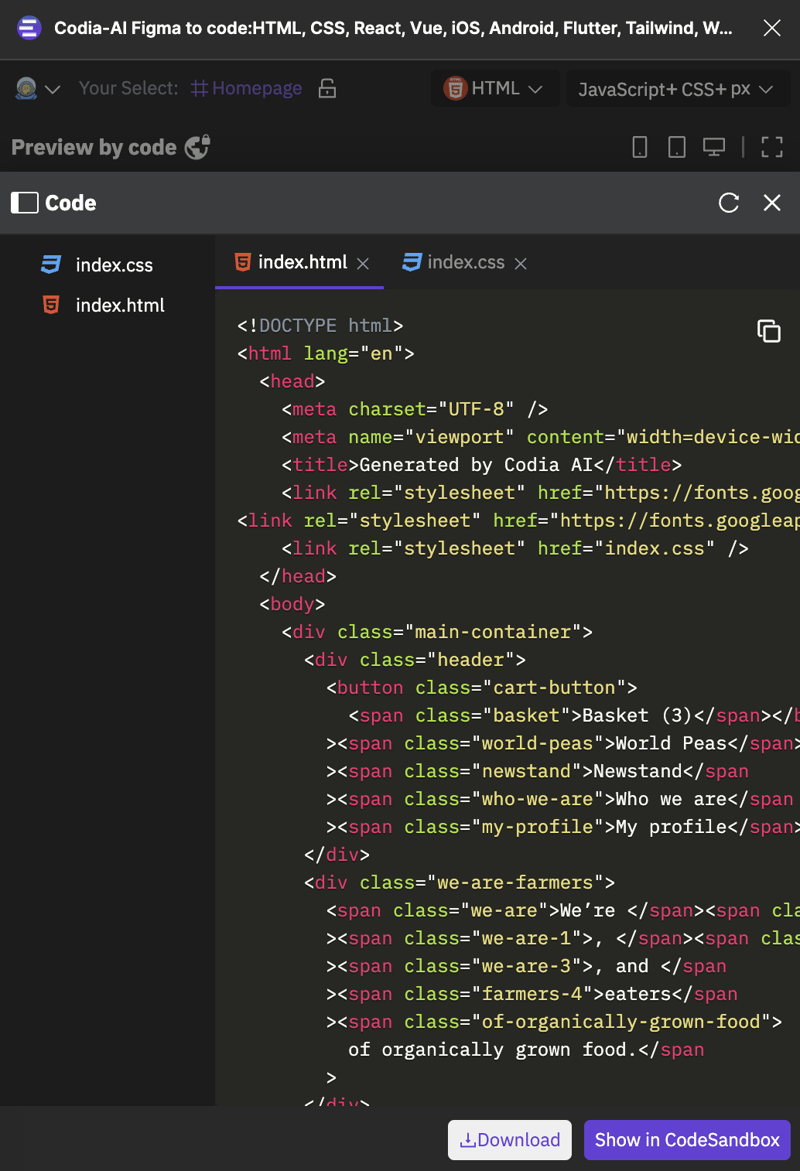
- Review and Integrate: Although Codia's AI is powerful, reviewing the generated code for optimizations or specific adjustments is always a good practice before integration.
Conclusion
The transformation of Figma designs into HTML is a crucial step in web development, bridging the gap between visual concepts and functional websites. While tools and automation can assist in this process, the expertise and collaboration between designers and developers remain vital to achieving a final product that is true to the original design, fully functional, and responsive across devices. As web technologies evolve, the tools and practices surrounding Figma to HTML conversion will continue to advance, further streamlining this critical transition in the web development lifecycle.

Posted on February 16, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

February 16, 2024