Daniele Carta
Posted on August 3, 2020

Are you a Frontend Developer? Fantastic!
Today, I want to suggest you the best plugins that you need in Visual Studio Code.
NPM Scripts TABS
If you are a Frontend Developer, you know what does it mean start a project with the terminal of VS Code and NPM. So, in Visual Studio Code you can add a tab "NPM Scripts" with the all scripts of your open package.json.
The steps to add the tab are:
- Open VS Code
- Go to Settings
- Search: npm.enableScriptExplorer
- Set to “Enable” Now, you can see the tab “NPM Scripts”.
Emmet support
Emmet is a fantastic plugin to write code faster.
How? It’s easy!
With Emmet you can write abbreviation of code and it will compile automatically for you.
For example, in VS Code you can write:
ul>li*3The result will:
<ul>
<li></li>
<li></li>
<li></li>
</ul>You can download Emmet from this link: https://code.visualstudio.com/docs/editor/emmet
MongoDB plugin
Another interesting plugin for VS Code is MongoDB plugin.
Exactly, you can have a simple client of MongoDB (the readonly data and structure of your database MongoDB Cloud).
You need less than 5 minutes to install and configure your database into VS Code.
An example:
It's very comfortable because you don't need to open another client or one browser.
You can download MongoDB plugin from this link: https://marketplace.visualstudio.com/items?itemName=mongodb.mongodb-vscode
Drawio
Do you like draw your Frontend infrastructure?
Drawio is the best plugin for VS Code for draw directly into the ide. With this plugin you don't need any external software.
Creating a file with the extension .drawio you will ready to draw a diagram with text, symbol, and other...
You can download Drawio plugin from this link: https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio
Custom font
In the last month I changed a lot of fonts, but finally I finded the best fonts (for me) for VS Code.
Cascadia font!
How to install a custom font?
- Download Cascadia font on this link: https://github.com/microsoft/cascadia-code/releases
- Install the TTF file on your laptop
- Go to File -> Preferences -> Text Editors -> Font and in the textbox write "Cascadia Code"
Snipsnap
Snipsnap is a plugin similar to Emmet, but is more complete because with Snipsnap you can have a snippets of codes in VS Code in a lot of languages of code.
At this link, you can find a list of snippets: https://github.com/snipsnapdev/snipsnap/tree/master/snippets/javascript
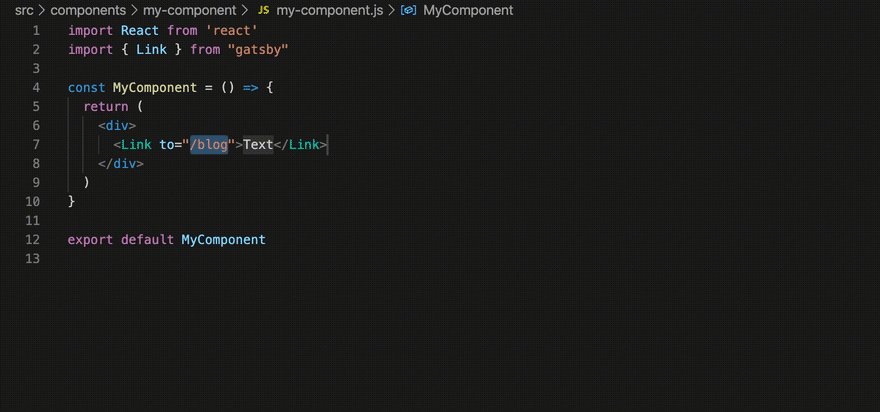
For example, in my ide I installed the React snippets.
Now, if I write "React comp" and then I press a TAB on my keyboard the Snipsnap snippets complete automatically the syntax with a empty functional components in ReactJS.
You can download the Snipsnap on this link: https://marketplace.visualstudio.com/items?itemName=snipsnapdev.snipsnap-vscode
Conclusion
I hope to help you with this article. I think now you can write code faster :).

Posted on August 3, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.