Cristal
Posted on June 18, 2020
So you have a website that only uses HTML, CSS, & JS? What an exciting time to be alive, you can host your site straight to Github without spending a dime!
The main benefit is that you don't have to worry about buying a domain name and setting up your hosting site. If you've pushed your project up to Github, you've already done the bulk of the work!
Ready to see how easy this is?
1. Create a new branch
In your terminal (command line), cd your way into your project directory (folder). Once there, create a new branch by running the following command:
git checkout -b gh-pages
You must name your branch gh-pages in order for this to work correctly.
2. Push to origin
Next, run the following command:
git push origin gh-pages
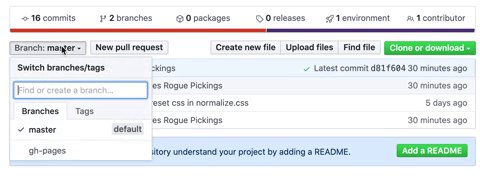
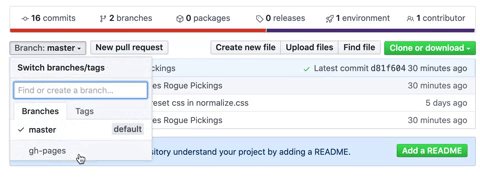
3. Verify it worked!
Go to your repo on Github and click on the 'Branch' dropdown. You should see gh-pages there now!
4. Visit your site
In your browser, head over to:
your-user-name.github.io/repo-name
Et voila! Your site!
Happy Coding!

Posted on June 18, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.