English | 简体中文
We recommend updating whistle and Node to ensure that you receive important features, bugfixes and performance improvements Some versions of Node have bugs that may cause whistle to not work properly, for detail see the issue: #231
whistle
whistle is a cross-platform web debugging tool based on Node.js.
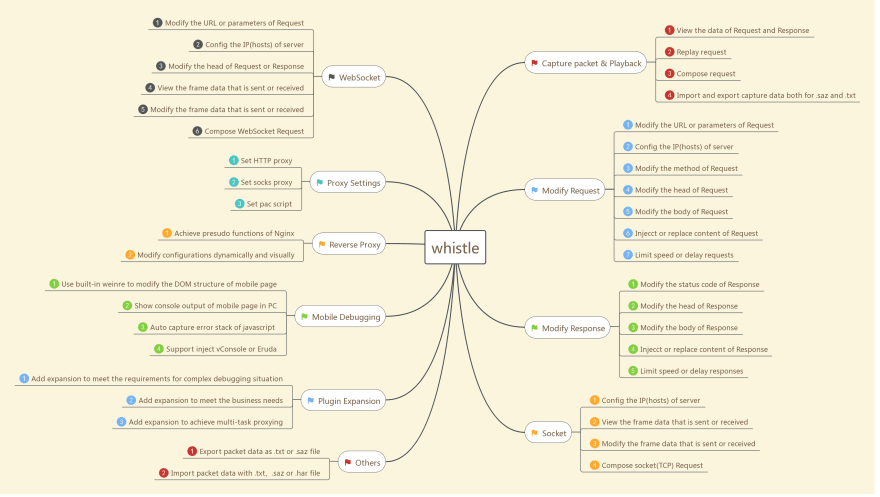
It features the following:
- offer HTTP proxying
- capture, replay or compose requests of HTTP, HTTPS, WebSocket and TCP.
- manipulate http request and response by configing hosts, or patterns like domain, path, regular expression, wildcard characters, wildcard path, etc.
- offer build-in mobile debugging mode
If the aboves can't satisfy your requirements, you can also use plugins to extend its capabilities.
The specific functions are as follows:
Manipulations to http request and response in whistle can be achieved as a Rule looks like:
pattern operatorURI
Description:
-
pattern is an expression to match the target request url. You can write…