How to easily debug rxjs pipes

Corrado dello Russo
Posted on October 27, 2021

When i first started approaching reactive programming and rxjs i struggled a little bit to understand how data flows throught observables, pipes, operators and so on. All i had to help me were marble diagrams, but they just helped increasing the headache.
I wanted to create something that could help beginners approaching rxjs, while helping more experienced developers debug complex pipes.
This is how rx-debugger is born!
How does it work?
Getting started with rx-debugger is super easy. All you have to do is patching source observable and using operators exported by the library.
Here is an example:
import { rxDebugger, map, toArray } from 'rx-debugger';
import { of } from 'rxjs';
rxDebugger(of(1, 2, 3))
.pipe(
map((item) => item * 2),
toArray()
)
.subscribe();
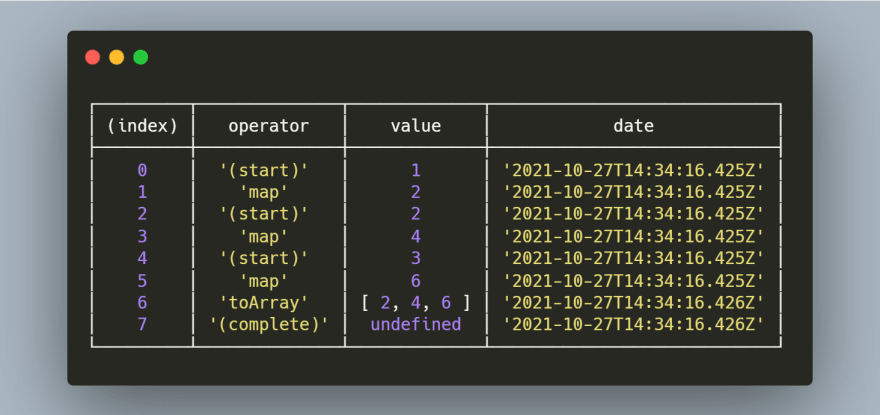
Doing so, you will get following output nicely printed in the console:

Isn't that super cool?
By the way, rx-debugger supports way more options than just printing tables in the console. You can find all the options in the docs.
Contributing
rx-debugger is open source and hosted on GitHub. While being fully functional, it is in early stages of development, and any help or feedback would be appreciated!

Posted on October 27, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
