ES6 features

Nick Corona
Posted on October 10, 2020
Recently I have been trying to brush up on my knowledge of es6 features, especially compared to es2015 and before. The reason for this is that it has come to my attention more so than in the past that I should have a good understanding of not just how to write code with the most up to date patterns but also how to change "legacy" code to newer patterns. Also why one would want to do this etc. For those who don't know, 'legacy' code is code that is written with older patterns and modicums. ES6 and ES2015 are short for ECMAScript (6 or 2015) and ECMA stands for European Computer Manufacturers Association. Essentially it is the fancy name for the standard for Javascript.
Something that might not be that obvious if you are just coding around yourself and self teaching is that languages themselves are updated. We don't necessarily think about this I think on an intuitive level because we think of coding languages as languages, which overall don't really "update". Either way, they do, and now every year Javascript comes out with some updates or features. The reason why we see ES2015 and ES6 so much is that there happened to be a lot of big changes in the update from ES2015 to ES6. We see a lot of these changes in code and sort of take them for granted, but we have to understand that a lot of Javascript code out there is written pre ES6 and it might be a big enough code base that it is not worth changing or would be too hard to change.
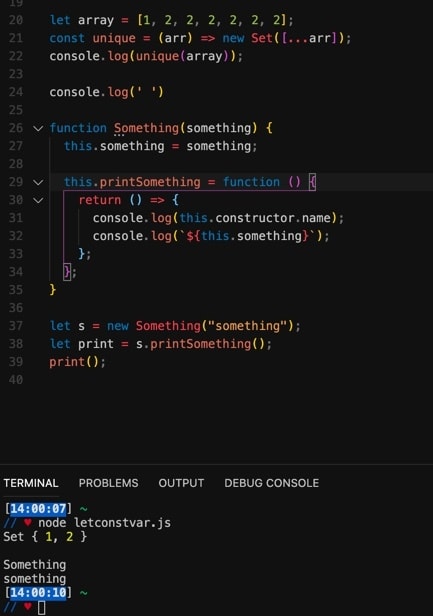
During the interviews that I have had, I have definitely gotten the questions frequently of the difference between var, let and const. This is one of the changes ES6 gave us. Previous to ES6 we used var to declare variables. Variables declared with var are function scoped and will be hoisted. Basically what that means is that within a function if a variable is declared by var when we try to access var anywhere in our code the scope will be hoisted to the top and we will have access to that var. The variable let is block scoped which means it creates a scope within its { } and they will not be hoisted, so essentially they wont be global as long as you declared them within a block.
Then const is a variable that is read only and also block scoped. I have been told to use const as much as possible because if you try to re assign a const you will hit an error and this will make it easier to not reassign the variables by accident.
Besides these variable types I think the thing I use the most with ES6 are arrow functions. Sometimes I think I use them when I dont have to, but they just look cooler. The arrow functions do of course have practical uses as well. One thing that they can do that is pretty cool is that they can implicitly return if there is only one parameter. What I mean by this is you can write a one line function without {} or a return and the function can return your output. The other practical usage of an arrow function is how it handles the 'this' keyword. With an arrow function the this keyword is not provided. The this keyword is taken from the outer function of which it is defined.
Another cool addition with ES6 was template literals. Template literals for me are extremely handy, especially when I am using react. Template literals are basically a way to concat without having to use +'s or .concat(). You can build up a string using back ticks () and within that if you want to put variables or something in there you just use ${put something here} and continue on with your string.
There are a lot of other cool features with ES6 that I will talk about later in another blog. For...of loops, the rest and spread operator, and object destructuring. These are big tools that I use often and these amongst many other features are why ES6 is such a big deal. These changes make our lives as developers a lot easier, but with many code bases we wont be dealing with this so it is important to know the difference and how to use older code like ES2015.

Posted on October 10, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.