Contentful Developer newsletter: New apps, API endpoints and Next.js

Stefan Judis
Posted on April 19, 2021

Happy April, Contentful community!
Oh wow, the last month has been very busy — we released new API endpoints, starters, apps and features. It was hard to keep track, but luckily, you’re subscribed to this newsletter. 😉
Do you want to see what’s new? Let’s go!
We launched two new apps. Hello, Launch + Compose!
Compose offers writers and editors a new page-based interface that feels familiar and comfortable. It was designed specifically for non-technical users who are used to a traditional content management system.
Launch allows users to manage separate pieces of content as a single entity for publication. That means multiple teams can add their content into a Launch release, where everyone — regardless of team — can then see, manage and publish it in one place.
Tags and tag-based permissions entered general availability
We introduced a new entity type: tags. Tags are user-defined keywords, consisting of an editable label and a permanent ID. You can use tags to create arbitrary content collections within a given environment.
Starter of the month: Next.js and Contentful
If you’re looking for a way to get started with the popular React framework Next.js but don’t know how, don’t worry — Salma published a new Contentful/Next.js starter. Fork the GitHub repository, clone it and run one command to import example content. Done!
Find more resources and starters in our awesome-contentful list on GitHub.
We code live on YouTube and Twitch!
Every Tuesday, our DevRel team and guests hang out on YouTube Live and Twitch to talk about GraphQL, Contentful tools and web development.
Upcoming shows:
April 20, 2021: ContentModel.io with Ante Šepić
May 4, 2021: The Ultimate SEO tutorial with Andrew Kumar
Find previous livestreams on YouTube and follow us on Twitch and YouTube to get notified when we’re going live.
Next.js and Contentful with Vercel’s Lee Robinson
Shy invited Vercel’s Lee Robinson on last month. They built a Next.js Contentful application from scratch!
New apps in our marketplace
The Ninetailed Personalization app for Contentful enables you to create personalized experiences to improve your clients’ customer and shopping experience without web performance trade-offs.
The Repeater app creates a repeatable list of key-value pairs in the Contentful web app. Key-value pairs are two pieces of associated information such as recipes, item variations and statistics. If you want to learn how it was built, David wrote a tutorial on the blog, too.
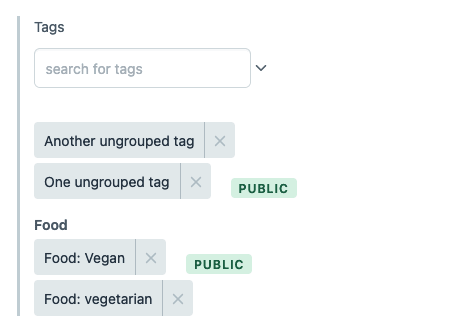
Tip of the month: Grouping tags
Speaking of the newly released tags feature: to improve the readability when dealing with many tags, you can group tags by including a :\ in the tag name.
Get involved and give us feedback!
Are you a Contentful power user that wants a look backstage? Be a part of our new research panel and get the opportunity to take part in our internal product development and research projects. You’ll be able to influence our products and share your thoughts with us. Sign up today!
Changelog
Not one, not two but three new API endpoints were released!
Introducing new APIs for managing bulk content
The Bulk Actions API lets you publish, unpublish or validate a large content collection in a single API call.
The Releases API lets you schedule a large content collection to be published or unpublished in a single API call. You can also validate that the content in a release is ready for publishing with a single API call.
The References API returns child references of the requested entry in a tree-like structure so that you can ensure that every reference is in the correct state.
Stay safe, and talk with you next month!
That’s it for April! Visit our developer portal to stay up to date. It includes developer blog posts, videos and our newsletter. Let us know via Slack or Twitter how we can continue to help you make awesome things.
If you enjoyed this newsletter, sign up to receive the next one in your inbox!

Posted on April 19, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 29, 2024

November 26, 2024