Christophe Jossart
Posted on April 20, 2021

Originally posted on colorfield.be
Gatsby and Next are both based on React and become more and more adopted, far beyond the Drupal sphere.
Choosing a decoupled solution comes with a resource cost though (budget, team-wise), and might not be the right fit for every project.
We will not go too much into technical details here, and briefly cover these topics: why not just Drupal Twig and jQuery, when to use a Drupal backend or frontend, and how can we integrate it with Gatsby or Next today.
1. Why Gatsby or Next and not Drupal Twig with jQuery
What brings decoupled solutions that Drupal could not offer?
Modern JS frameworks are fast and secure by design especially while using SSG (Static Site Generator). No matter the rendering method, the Drupal API can be accessed by a reverse proxy to increase security and reduce the load on the backend.
It opens the possibility to outsource frontend hosting to rather cheap platforms. There is a large variety nowadays like Gatsby Cloud, Vercel, Netlify, or GitHub pages that offer out-of-the-box a deployment pipeline, and most of the time a CDN. It will reduce server provisioning, maintenance, and security risks.
Static generation removes caching complexity as Drupal frontend caching can be ignored in this case. Cache tags/contexts for invalidation can be rather complex for common cases like progressive decoupling or a site that has per region and language content. Also, Varnish is not a must-have when using SSG, so it can simplify the infrastructure.
Some considerations, among others:
- A way better DX: jQuery in 2021 is not so awesome when we have EcmaScript 6+ and TypeScript available for the whole frontend stack
- Schema stitching is quite powerful when multiple sources are needed
- React / Node stack is popular, so a larger developer base can join the project and team
- Drupal might not even be needed for smaller projects: decoupled content services like Prismic, Contentful, Cosmic, Sanity, or Wordpress can perfectly fit. Some platforms are also providing their own CMS (e.g. Netlify)
With CMS as a service, how can Drupal stay relevant compared to fully decoupled SaaS solutions with excellent developer and adopter experience?
2. When shall we use a Drupal backend (instead of any other decoupled CMS)
The following non exhaustive cases could lead to the use of Drupal for the backend:
- A rather complex content model
- A requirement for workflows (content moderation) or workspaces
- Translation systems
- Drupal 8 and 9 are coming with a mature translation system for content, locale, and configuration
- The TMGMT module integrates with many translation providers (e.g. DeepL, Google or Supertext)
- Media management: Drupal is powerful when it is about extending / exposing / searching internal or external media
- When a high level of backend customization is needed
Also, I've heard so many times that Drupal editor experience was far below solutions like Wordpress.
Well, Wordpress is aimed to stay simple, so no multilingual and content modeling (e.g. field builder) features out of the box means also less to expose on the UI.
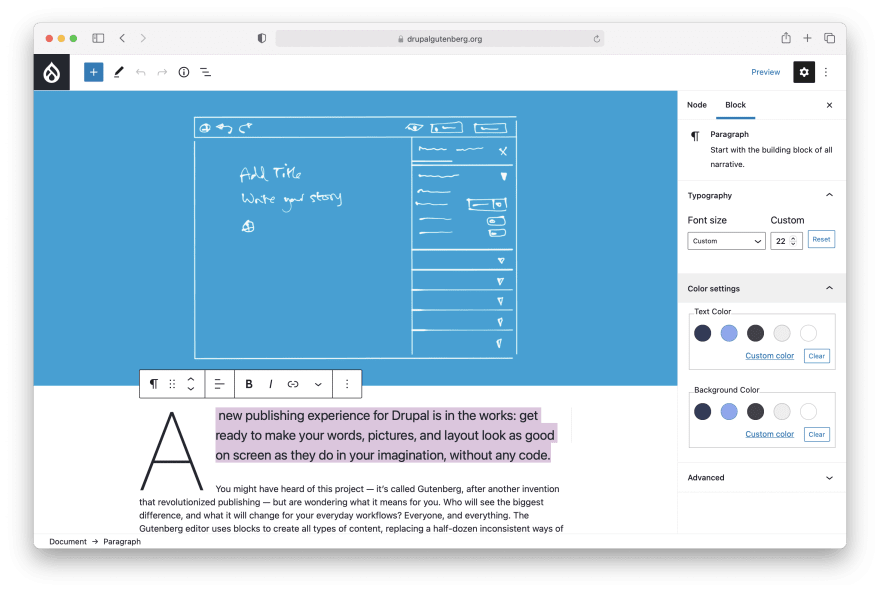
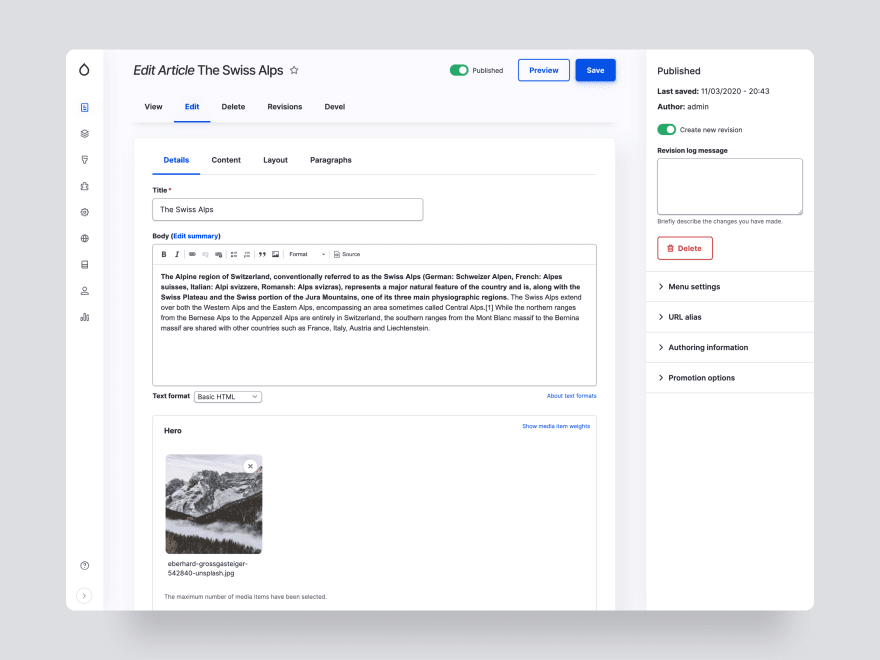
My opinion could be biased, but the Media Library is there for a while now, and with the rise of Claro, Gin, and Gutenberg, Drupal might be one of the best in class open source CMS regarding editorial experience.
3. When shall we use a Drupal frontend
The project size shouldn't matter here, it's perfectly valid to build a decoupled blog, portfolio or just keep it as a standalone Drupal solution (or also use progressive/soft decoupling).
- Obviously, when the team is familiar with Drupal frontend specificities like template suggestions or preprocess hooks, and the stack is not already including a decoupled framework
- When Drupal caching/performance solutions (page cache, big pipe, Varnish) can be used in production
- When using many Webforms. It's possible to solve this with e.g. Webform JSON schema but can be rather complex for smaller projects
- If the application exposes many content edit forms. In this case, Drupal also provides the heavy lifting out of the box. A possible way to go is to do the MVP or proof of concept in Drupal then progressively adopt a decoupled solution if it is needed
- If the application already relies on many views
- Some integrations are harder to implement, as the menu system or translations
4. React and Vue
Why not Vue and Gridsome?
It could be a matter of preference. The React ecosystem has more integration for really common use cases. Just to name the most wanted: Multilingual and Forms systems are both getting a larger support and documentation of common libraries.
5. Gatsby and Next
Also, can be a matter of preference, but should not be chosen based on the backend, as both can source content from basically any backend. Next is still simpler for the routing system and shines when it comes to having SSR and SSG in the same project.
There are plenty of resources that are comparing both, here are a few of them:
- Comparison of Gatsby vs Next.js (Gatsby)
- Gatsby.JS vs Next.JS — Which one to choose when?
- Next.js vs. GatsbyJS: comparing two React frameworks
6. SSR and SSG
As mentioned above, it can make sense to mix SSR with SSG. Both Gatsby and Next have SSG and SSR, but Gatsby is mostly used with SSG.
SSR (Server Side Rendering)
- Lower level of entry, less boilerplate code
- Pain points: rehydration, isomorphism, caching - see The Cost Of Client-side Rehydration (Addy Osmany)
- The time to first byte is slower
SSG (Static Site Generation)
- It's static, so blazing fast
- Pain points could be: incremental builds time
- Pagination and multilingual routes are generated at build time
Read more on Next.js: Should I use SSR or SSG? by Cassidy Williams
7. Integration of Gatsby and Next with Drupal
Gatsby
The Gatsby module leverages preview and integration with incremental builds.
To source content, both JSON:API and GraphQL modules will end up in a GraphQL API on Gatsby. See Sourcing from Drupal and Gatsby source plugins for other sources than Drupal.
There are 2 ways to source content from Drupal:
JSON:API
- In core, can be completed with JSON:API extras and Consumer Image Styles
- Integrates with Gatsby source plugin for JSON:API
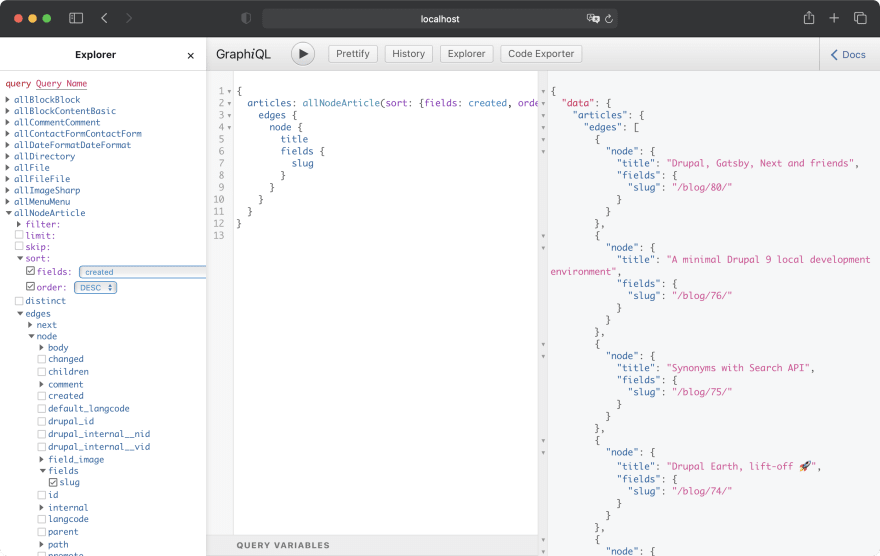
GraphQL
- Is a contributed module
- GraphQL v3 is a bit like JSON:API regarding the setup, and aims to be a zero-config, with schema out of the box. It exposes everything, Drupalisms included. Persisted queries can bring some limitation (e.g. remove the permission to execute arbitrary queries)
- GraphQL v4 requires you to write your own schema. The advantages are a more readable, predictable API for frontenders that might not know about Drupal. Also, it opens more possibilities regarding processing.
- Integrates with Gatsby source plugin for GraphQL
Next
The person that is behind the Next Drupal module also provides a demo hosted on Vercel, with some examples. Resources regarding the integration of Drupal with Next can be found on https://next-drupal.org/.
8. Learning resources
Wes Bos courses
Perhaps the fastest way to have good coverage of the full stack.
- Advanced React and GraphQL covers Next with SSR, with Keystone.js for the backend
- Master Gatsby with Sanity.io for the backend
Support, discuss: Drupal Slack
Examples
- Gatsby with Drupal
- Next integration (includes various decoupled CMS)
Decoupled solutions are out there for a few years now and become more and more mature. If they do not find a direct match in your projects, just like learning a new language every year, they are opening perspectives and remain time well invested, even if this just opens new ways to think in Drupal.

Posted on April 20, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.