Overview of Files and Folders Generated by Flutter

Coding Monkey
Posted on December 8, 2020

Hey all,
So In this blog, I am going to write about the files and folder in the flutter project. As you read in my previous blog that how we can generate the default app So there were some files and folders generated by default and were used to build the android and iOS app.
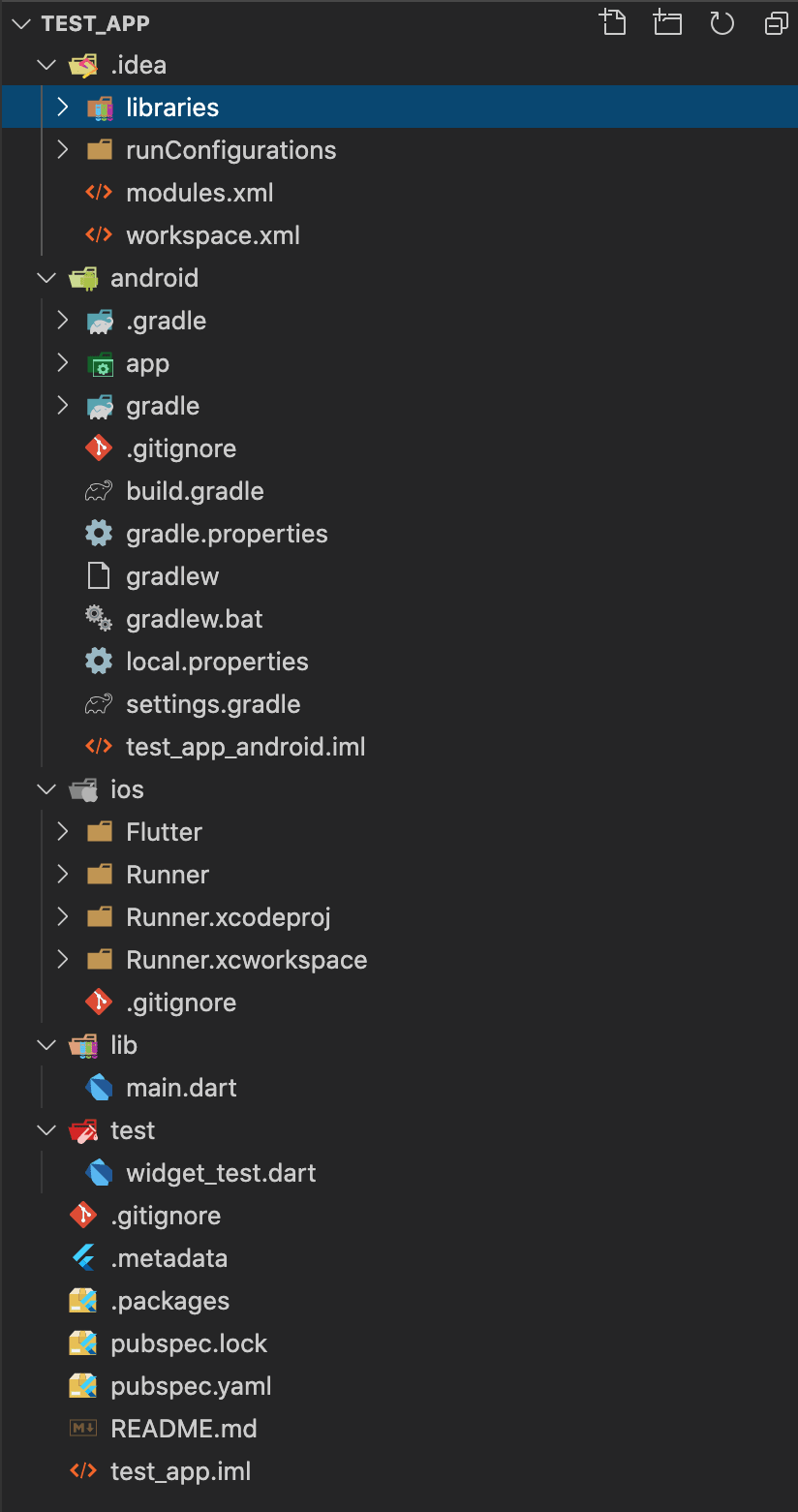
Folders in Flutter project
As you can see In the image when Build cache is generated on application run time when a temporary file automatically generated in .dart_tool folder, android folder and iOS folder.
Next, the .idea folder will be containing all setting related to the IntelliJ IDEA Android studio.
Android folder and ios folder are the folders exist to actually build an app on those respective platforms with the Dart files running on them. They also help you add permissions and platform-specific functionality to your project. When you run a Flutter project, it builds depending on which emulator or device it is running on, doing a Gradle or XCode build using the folders inside it.
In short, those folders are entire apps which set the stage for the Flutter code to run.
lib folder will be containing all the dart files realter to our flutter project and we will be mostly working in this folder.
test folder will be having the test methods written for the testing the application which we'll help to check for the errors and bugs after any changes are done to the code.
Files in Flutter project

As you can see Inside the Android folder we will be having several folder and files related to the building the android app. since it will mainly be generated and maintained by the Flutter we can leave it as it is.
Same goes for the iOS folder all code which helps in building the iOS app is stored inside the iOS folder. 😎
next inside lib folder we can see that there is a main. dart dart file which contains all the code we have written for our app will be available in this file.
In the test folder, we have widget_test.dart file we will be writing all the code which is used for the testing purpose of all code we will be writing for the app.
next up we have .gitignore file as we are going to use the git for the version control system then we will be required to exclude some files from the VCS so we will be mentioning those file names or extensions to exclude those files from the VCS.
next .packages files will be having all the path of the packages used in the flutter app. (Don't' know much about it now update it later once I get more knowledge on this 😅)
Flutter supports using shared packages contributed by other developers to the Flutter and Dart ecosystems. This allows quickly building an app without having to develop everything from scratch. so the pubspec. yaml file will be containing the records of all the dependencies used for the flutter project.
related to the pubspec. yaml the pubspec.lock file will be having Regenerating the pubspec.lock file lets you test your package against the latest compatible versions of its dependencies. For application packages, Saving pubspec.lock ensures that everyone working on the app uses the same versions.
Thank You
So this is the short note on what are the files and folders used in the flutter app. Thanks for reading this blog. Recently one reader has pointed out to me that I have been writing Android as Android So in future if there are any mistakes do let me know I will make those changes happen so I may be providing some wrong information to other who may be reading this blog. So Please let me know if there are any mistakes it will be helpful for me and others also.
Прощай 🙏 👋

Posted on December 8, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.




