Flutter Installation Guide

Coding Monkey
Posted on December 8, 2020

Hi Readers,
So once you decide on doing something it always comes with some prerequisites same goes for the Flutter too. To start building the Flutter app we also need to set up the environment to work on it. So let's get on with it.
Installing the Flutter SDK
You can always follow the More sophisticated Flutter Installation Document or You can continue reading this blog to know how I did it for my setup.
First, we need to check whether these prerequisites are completed (Copied from the official document So it is accurate 😅).
Operating Systems: macOS (64-bit)
(Since I have a MacBook provided by My company God bless them 😎)
Disk Space: 2.8 GB (does not include disk space for IDE/tools).
Tools: Flutter depends on these command-line tools being available in your environment.
- bash
- curl
- git 2.x
- mkdir
- rm
- unzip
- which
Okay so the first 2 requirements are easy to check so for the tools you can just type in those tool names in the terminal if you get something like Command not found then you can always use brew to install those tools
//To instal the brew just copy paste this line
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
If you don't have any of those listed tools just do brew install <Tool name> you should be able to install those tools with brew( Most of them will be preinstalled only git you need to install I guess 🧐). Since I have all those tools already installed I will not be installing any of those tools again.
So let's download the latest stable build of Flutter SDK from the Flutter installation guide portal (it's around 1 GB quite a big one 😔).
After download you just need to unzip it can just click on the zip file archive app will take care of the rest. Then just move the unzipped file to your desired location for further setup. So I just moved it to the root directory using copy-paste (Why to trouble ourselves when there is an option of using it 😁).
Next is to add the PATH variable of flutter to zshrc so that we can use it anytime.
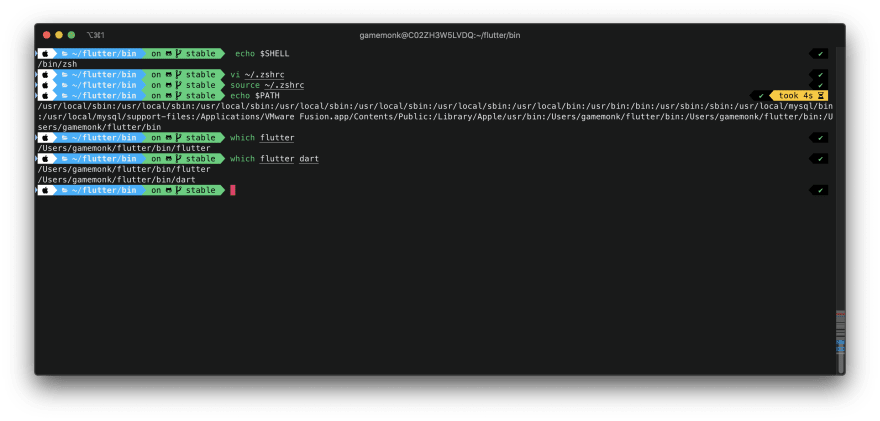
As you can see in the image attached we just need to run those commands in sequence to set up the PATH variable permanently. First, we can get the path of the flutter bin folder using the pwd command which will provide the absolute path of that folder then open the zshrc file (As my terminal uses the zsh shell so zshrc file 🙂 if it was bash then it would be bash-profile file).
export PATH="$PATH:[PATH_TO_FLUTTER_GIT_DIRECTORY]/flutter/bin"
Then paste this in the zshrc file as the PATH_TO_FLUTTER_GIT_DIRECTORY would be the path you got by running the pwd command. Next source the zshrc or you can just restart the terminal then the PATH variable will be set in the terminal. Next just check if the path is properly configured using the command
echo $PATH
which will list the all path variables configured just confirmed that your flutter bin folder path is one of them. Also, you can check that path of the flutter configuration using the command
which flutter
It will list the path of the Flutter SDK and dart folder location. The last two steps are just to confirm that the PATH variable is configured properly.
Once you complete all these steps you will set to run the flutter commands.
Flutter doctor
Run the following command to see if there are any dependencies you need to install to complete the setup
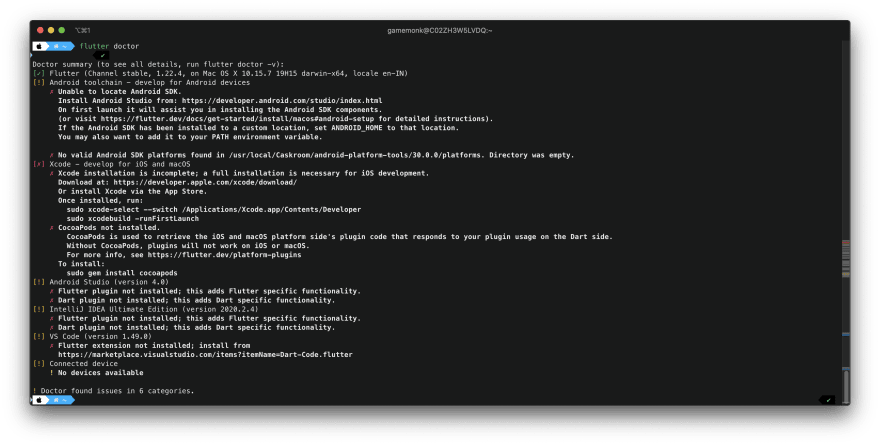
flutter doctor
As you can see after running the command I have several warnings and one Error let's get them repaired one by one.
So onto the first issue which was Android SDK not found so to resolve the issue, we can just install the Android studio which does the work of setting up all the Android related tools ( So we just sit and enjoy while Android studio does the work for us 😎)
Then run the flutter doctor command again to check if the issue got resolved. But I came across another issue.
Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
As suggested by flutter doctor I just ran the command flutter doctor --android-licenses i came across several license agreements which I didn't accept the agreement so if you face the issue just run this command and you just accept the agreement by typing y and hit Enter ( Read the agreement if you want to but I don't think anyone reads them 🤣).
So 1 done 5 more to go next issue was related to Xcode installation was incomplete so let's get onto it by opening the Xcode and complete the installation.
So the issue was I have installed the Xcode but I didn't 2 commands which were required
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
As Xcode had some other issue also next I was needed to install CocoaPods so let's do it. You can install that by running this command.
sudo gem install cocoapods
So while running the above command I came across an issue which I not sure how to resolve so as per the suggestion from the from StackOverflow ( Which is the paradise of the programmers 😅) which suggested using the brew to install the cocoapods
brew cleanup -d -v
brew install cocoapods
by this, our second issue with issue got resolved 😎.
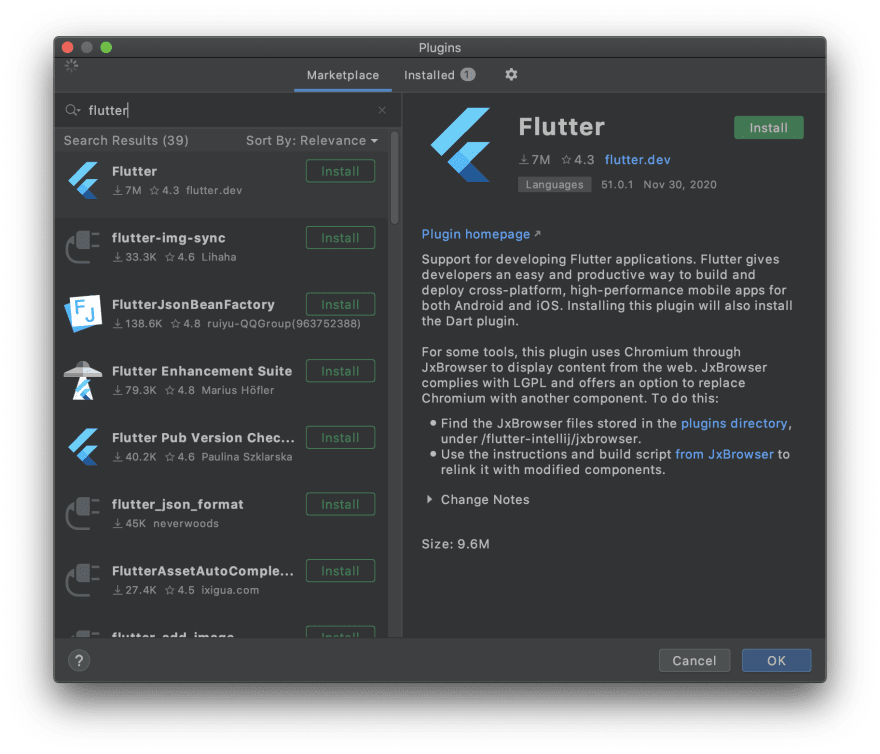
So next our 3rd issue was due to flutter and dart plugins not installed in the Android studio so let's do it.
So let just open the Android studio then go to plugins the pick both flutter and dart plugins from the marketplace.

So By installing the flutter plugin the dart plugin got installed too so what just left is restart the android studio and viola our issue got resolved.
Okay so the next issue is with IntelliJ IDEA since we are not going to use the IntelliJ IDEA so let's just skip that one 😅.
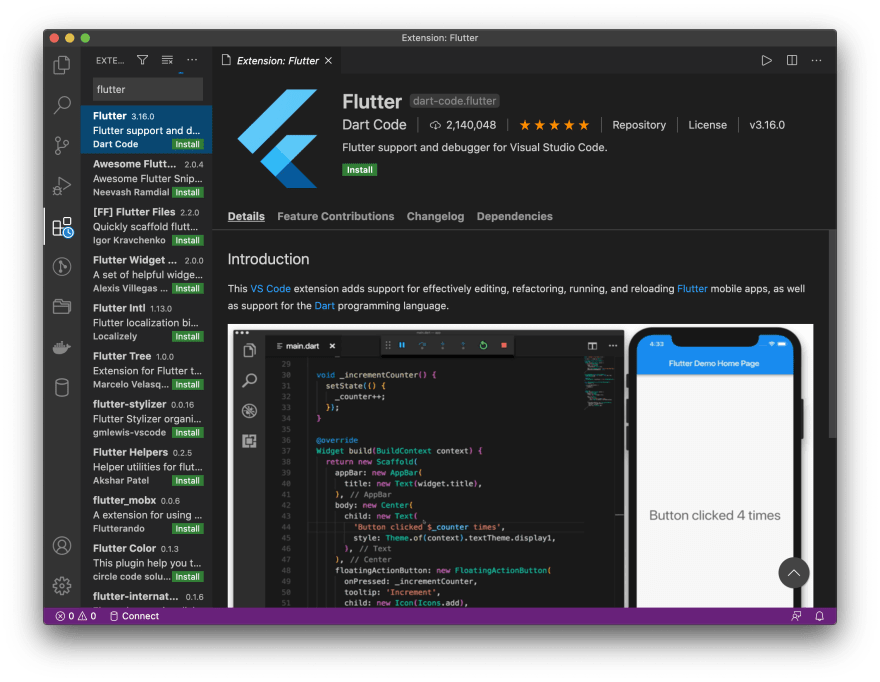
The next issue is Not having the flutter extension in the VS code since I am going to use the VS code so let's just install that extension from VS code marketplace.

Run the flutter doctor command again and so we are left with our last issue which is no device connected.
Since this is our first time let's just connect the phone and see what happens.
Quite a bummer since nothing happened even after connecting the phone.
So with this, our Setup for the Flutter development is done 🙂.
Thank You
If you are reading till here then let me first Thank you (Please leave a like or comment if you find it helpful it would make me happy 😍)
I was not expecting this to be this lengthy total of 11 mins read with over a thousand words ( I am also shocked 😳 about this). If it helped someone with their setup then I will consider this as worth the hassle and job well done. Also since I wrote the whole blog in a single sitting my whole back is hurting( I am going to sleep for a while now).
Also in the next blog (Soon 😌), I will be writing a blog about running the test flutter app using the Simulator/Emulator.
Also, I will update this blog( Should I call this blog or article quite confused since I don't know the difference between both of them 💁) whenever I face an issue with the setup so it will be up to date.
ವಿದಾಯ 🙏(Meaning goodbye in Kannada which is my native language so I can confirm it as correct 😉).

Posted on December 8, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.