Scully - Angular Static Site Generator

Alex Patterson
Posted on August 30, 2022

JAMStack with SSG
2019 has been another amazing year building up JAMStack (Javascript APIs and Markup) sites. AJonP joined this trend by moving over to Gatsby a React based Static Site generator. Growing up as an Angular developer I missed the fact that Angular didn't have an option that existed. For AJonP it came down to Hugo and Gatsby (writing and then rewriting).
Scully
The best way to build the fastest Angular apps. Scully is a static site generator for Angular projects looking to embrace the JAMStack.
Just like the other frameworks what Scully offers is the ability to pre-render pages and then create HTML and CSS that loads highly performant pages for your browser to utilize without the SPA effect and whitescreen where you get loading times in the mix.
Make sure to checkout the Scully Docs.
Scully pre-renders each page in your app to plain HTML & CSS. To do this, Scully uses machine learning techniques to find all of the routes in your project. Scully then visits each route, rendering the view and saving it to an HTML file. You can then ship all of those HTML files to production. Each view in your app can now be delivered to your users in just a few KBs, as opposed to the hundreds/thousands of KBs require to download your entire Angular app. Your app appears INSTANTLY on any device (including mobile 3G).
- Scully Docs
Alpha Release Video
Make sure to checkout Aaron Frost and the HeroDevs team Introducing Scully: Angular + JAMStack.
Try Scully
Of course you just need an Angular project. For an example I cloned the example from our Angular Material Course.
git clone https://github.com/AJONPLLC/lesson13-angular-material-reactive-forms
Initialize
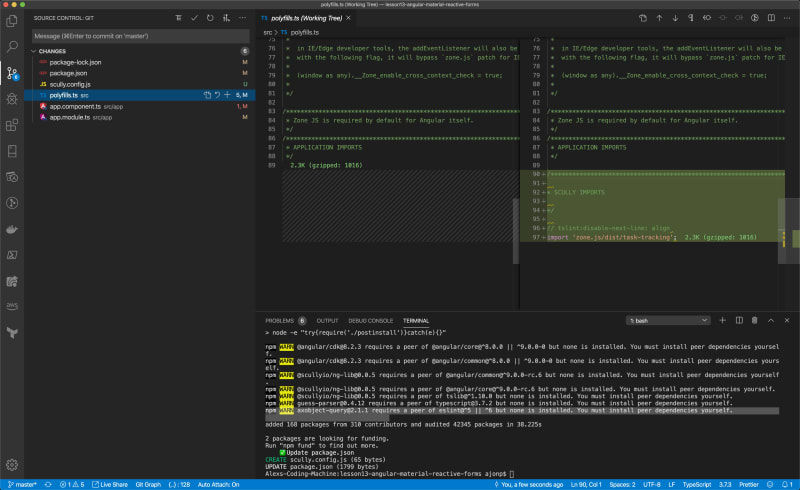
Then opening the terminal at the root of this project I ran the commands to initialize scully
This produced 6 file changes in my examplepackage.json and package-lock.json
scullyconfig.js
polyfills.ts
app.component.ts
app.module.ts
Build
Next you will create an Angular build just like normal, followed by npm run scully .
If you get an error I did have to place `"fs-extra": "^8.1.0",` as a dev dependency [https://github.com/scullyio/scully/issues/28](https://github.com/scullyio/scully/issues/28)
You will see your normal build file in dist folder and a new static folder that contains your SSG files. You can then run the site by switching to the static directory and using a local server like http-server to run the compliled code.
What to Try Next
Scully Generators
Add scully to your project and utilize @schematics/angular. This command will add the necessary packages that allow you to use the Angular CLI for scaffolding out
Blogs
The below command allows you to create a blog and make posts. Try this out in a new Angular app to start up your blog from scratch.
ng g @scullyio/init:blog
ng g @scullyio/init:post
Final Thoughts
I know that Aaron Frost, Sander Elias, Jorge Cano, and Andres Villanueva are Angular Wizards so the project is in good hands. It is just the beginning, but if you are looking for an amazing Angular project to be part of make sure you star this one!

Posted on August 30, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.