Codica
Posted on February 4, 2020
![What Does Progressive Web Apps (PWA) Development Mean? [Definition]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2F39r8cnb4fg3bbhp7ajo0.jpg)
This article was originally published on Codica Blog, as part of the article What Does Progressive Web Apps (PWA) Development Mean? [Definition].
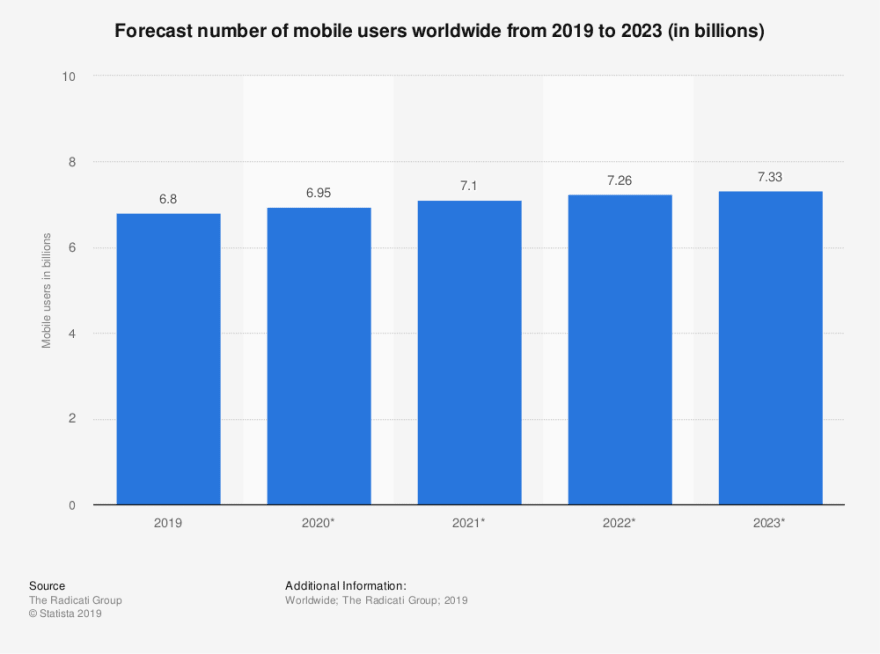
According to Statista research, the number of mobile users is increasing by approximately 100 million per year. In 2023, it will reach the point of more than 7 billion users.
For your business, it means that you should target the maximum number of mobile users to generate more revenue. PWA development will be a perfect option to succeed as it is more beneficial than building native apps and responsive web design.
This article is dedicated to the concept’s definition, its core elements, and its advantages for businesses.
What does PWA development mean?
A PWA combines both web and native applications’ features and allows you to receive push notifications, work in offline mode, install on the homescreen, and so on. Make a long story short, this technology provides you with a website with mobile app functionality.
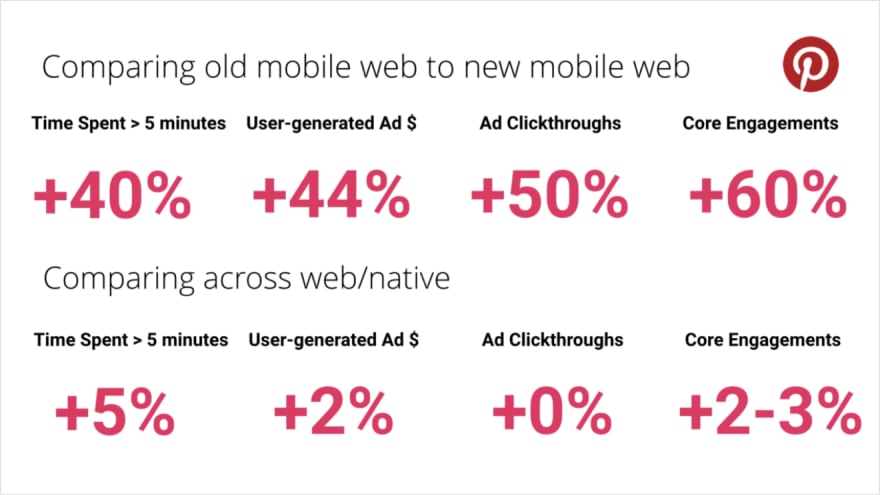
To prove PWA’s efficiency and benefits in real business, take a look at the comparison of Pinterest old and new mobile web (based on PWA) performance.
Core elements of PWA
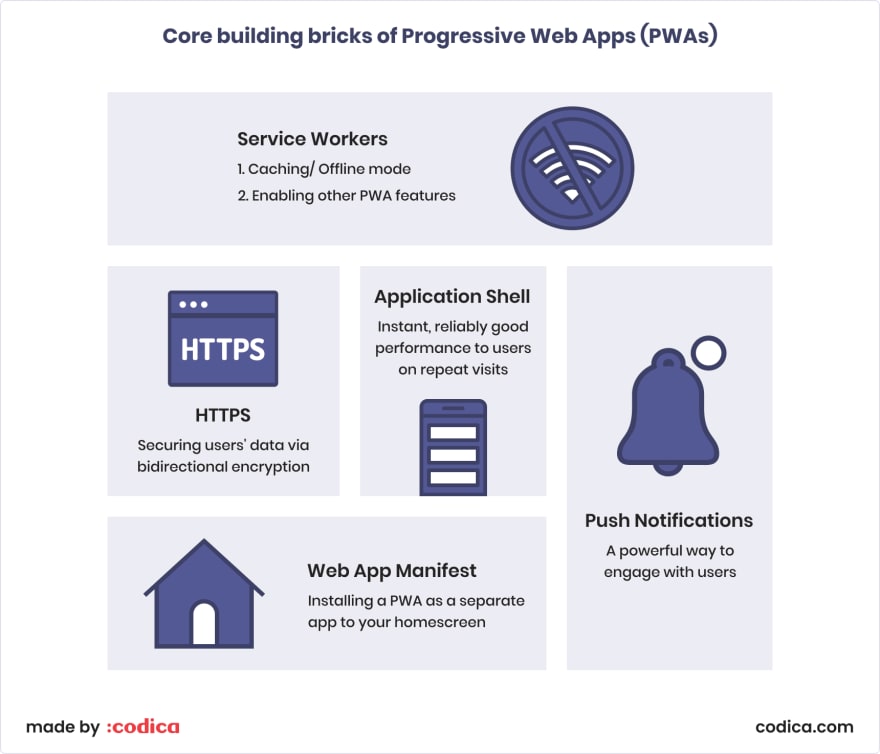
Below you can see the main building blocks of a Progressive Web App.
Service Workers
The core element of PWA is Service Worker. It is a proxy layer between front-end and back-end placed in the browser and all the requests pass through it. The main advantage of this technology is the full freedom in business logic implementation.
HTTPS
Hypertext Transfer Protocol Secure (HTTPS) is an extension that adds more safety for website resources by using bidirectional encryption.
Application Shell
The app shell is actually a graphic interface skeleton, namely a template. For example, you have a website with a header, two sidebars, and a footer. When you remove the webpage content and dynamic elements, the remaining static data is the app shell.
Web App manifest
This term stands for a JSON file that specifies the app name, icon, what will the PWA look like and other parameters in a declarative manner. This element allows installing a PWA as a separate application to your homescreen.
Push Notifications
It is one of the most valuable features of PWA as it can increase engagement by approximately 4 times. For example, Treebo received a 4x increase in conversion rate after launching their PWA with push notifications.
The following schema allows you to get a better understanding of the technology’s core elements and their functions easily.
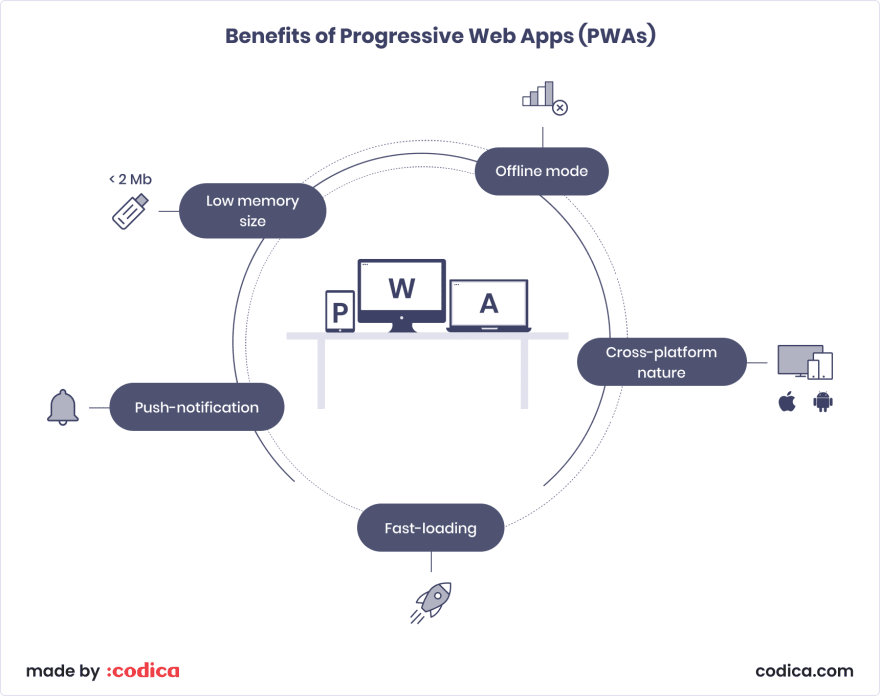
Benefits for business
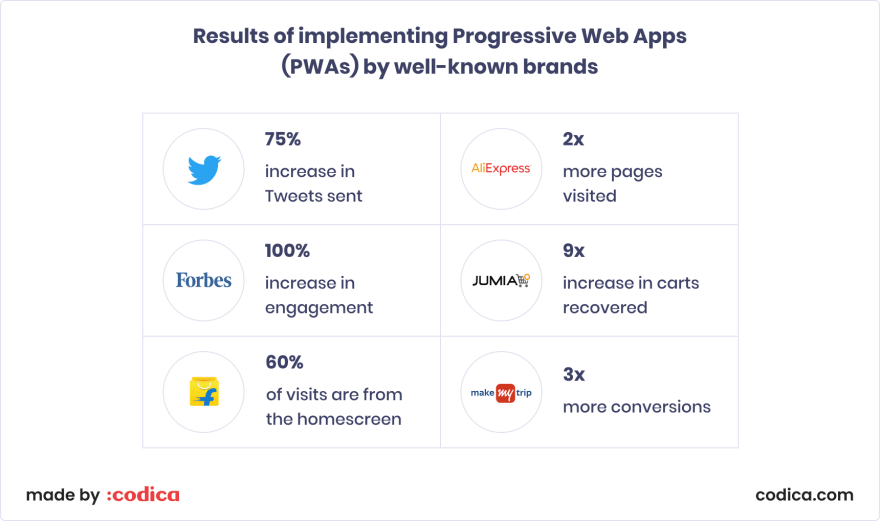
Many brands have already been making a profit using PWA. High-performance indicators and positive feedback from users allow businesses to target more potential clients, generate even more conversions, and boost their revenue.
AppInstitute research states that there are a lot of famous companies that use PWA technology to grow their business. Let’s take a look at some analytics.
Below you can see a list of the main advantages of implementing PWA:
- Low development costs
- Rapid installation
- No update issues
- Push notifications
- Low memory size.
Benefits for developers
Apart from the advantages for business owners, developers also have benefits from building Progressive Web Apps. Being a PWA development agency, we want to tell you the core benefits of building Progressive Web Apps from the programming side.
You need less time to build a PWA than a traditional native app
The majority of developers say that PWAs are easier to build than native apps. Everything a programmer needs is to complete a few steps: enable HTTPS, fill in the Web App Manifest with adding two icons, add and adjust the Service Worker (define the offline page appearance), and finally test that application.
Unified code
PWAs have a unified code structure that enables developers not to create an API that supports backward compatibility.
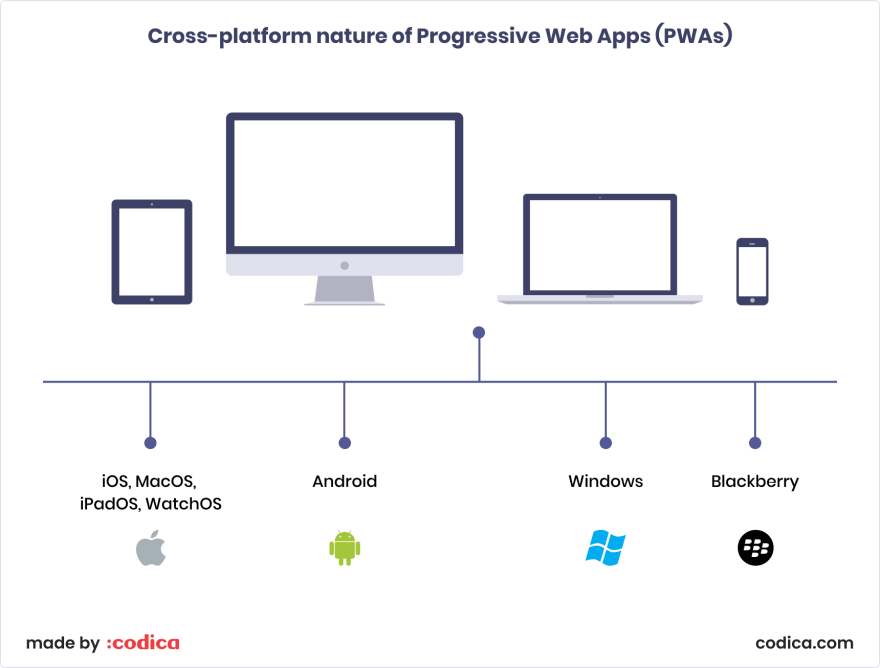
Device independence
With the help of cross-platform nature, developers do not need to build mobile versions and think about adaptability when creating a PWA. A single app can be accessed by any mobile device that has a web browser.
Our recommendations on PWA web development
Being a PWA development company, we consider a Progressive Web App technology a powerful and innovative solution. We have been actively building PWA apps for several years as they perfectly work on many devices and are supported by multiple operating systems. Having such an experience, we want to tell you the way we create PWAs when providing progressive web apps development services.
Data flow
Starting the PWA app development, we initially build the app’s data flow and define what data to cache and for how long. This way, we take care of the stable performance for the end-users.
Moreover, it allows us to understand what amount of information to cache since getting a lot of data may lead to a web browser tab going down. It is connected with the fact that each OS web browser provides its tabs with a limited amount of allocated memory.
PWA development tools
When it comes to coding, we take advantage of the following programming languages, frameworks, and technologies:
- React, Vue.js for building the app’s client-side;
- Ruby and Ruby on Rails for creating the proper server-side logic functioning;
- Service Worker API to transform a traditional website into a progressive web app;
- SCSS/CSS-in-JS/Modular Stylesheets to build web page styles.
Debugging
We may often cope with the issue that Android and iOS systems interpret objects and place restrictions in a different manner. It means that we consider the features of both operating systems when building PWAs to provide the best performance for all devices.
Final thoughts
To summarize, PWA mobile development is a powerful solution that allows entrepreneurs to stay competitive in the market.
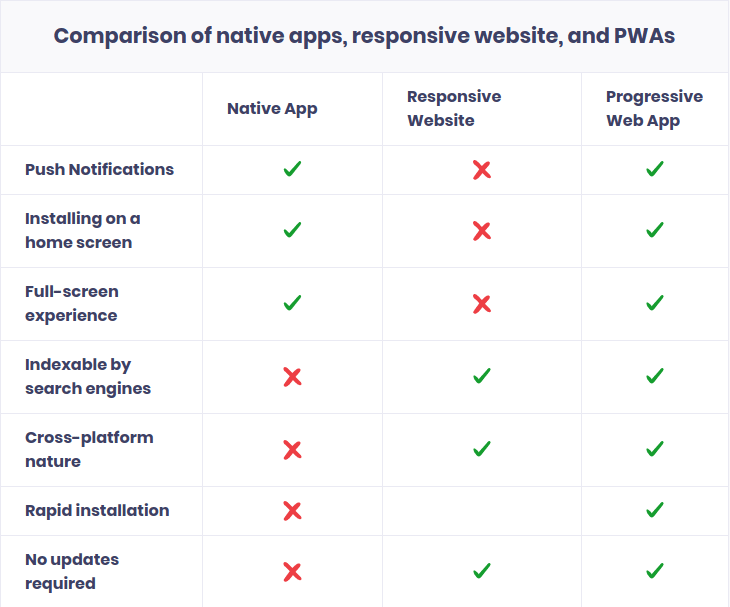
Finally, we want to show you the comparison table which vividly illustrates the difference between a native app, a responsive website, and PWA solutions. It will help you to see what features are included in each and why PWA development is the most beneficial solution among other alternatives.
The article was initially published on Codica Blog.

Posted on February 4, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.