The evolution of the most popular repositories since 2012

CodersRank
Posted on May 22, 2020
This blog post originally appeared here.
Everyone loves data. If you’re a developer, you probably have data for dessert.
This is why we created a series of data visualization videos to show you the changes that happened to code development over time. The results were fascinating throughout. We knew we had to cover this in more detail.
In the below post, we’ll walk you through the timeline of the “Most popular repositories by stars” video. We’ll break down the most interesting events that went down during these 8 years. Keep in mind, that by no means are we able to cover everything, these are just highlights.
Watch the video first:
Jump to a year:
2012: the boom of developer-friendly tools
2013: the birth of the self-taught developer
2014: all about Node.js
2015: goodbye JQuery, hello Python
2016: the year React.js challenged Angular.js
2017: JavaScript never sleeps
2018: the war between front-end frameworks
2019: the protest against the overwork of developers
2012: the boom of developer-friendly tools
The year was 2012. Felix Baumgartner just leaped from 13 miles above Earth. Facebook just went public. Linux was one of the most well-known open source projects. Life was good, especially because the world did not end.
MVC
Ruby on Rails was gaining popularity. Some say that it was deliberately created to increase developer happiness. What we know for sure is that more and more developers ended up switching to Rails from node.js thanks to its maturity and ease of use.
Dynamic web
Up ‘till now, all developers had for browser compatibility was vanilla JavaScript and CSS. To top that, Internet Explorer was still the most used browser in 2012 (but Chrome was coming up as a close second).
A smarter, more dynamic approach was needed here.
Enter JQuery. This amazing new JavaScript library had one of its most popular periods around 2012. Cross-browser display was no longer an issue, and its simplicity was praised across the board. Even big players, like Microsoft and Nokia used them. Those were the days.
Bootstrap was created as a framework at Twitter to improve consistencies across internal tools. Co-developer, Mark Otto said about Bootstrap:
Some of our early internal tools at Twitter lacked a refined and approachable design and we found it difficult to develop or iterate quickly. Folks from various teams recognized this problem and saw an amazing opportunity for this and future projects. Acknowledging this, we began to form a rough process by collaborating across Design and Engineering early on.
Mark Otto – A List Apart, 2012
Little did they know that Bootstrap would quickly grow itself out of the initial idea, only to become something insanely popular. Such out-of-the-box, and yet such a customizable solution was unique on the market. Bootstrap allowed webmasters to have a modern, mobile-first website with virtually no compatibility issues.
Honorable mentions
Socket.io was the first implementation of real-time web applications. It worked especially well with node.js and had great use in platforms that required a stable foundation for chat components.
Moment.js proved to be a great help in parsing and manipulating time and date in JavaScript.
Underscore.js was created with hundreds of helper functions for more efficient JavaScript development.
Express.js: the most popular web framework for node.js. It was developed to help code web applications faster and easier, which would otherwise take a long time using only Node.js.
2013: the birth of the self-taught developer
Thanks to the high demand and lucrative pay, more and more people wanted to learn software development. The catch: not-so-deep-pockets. University courses were expensive. Any sort of formal education was out of the question for most people.
Thus, the era of the self-taught developer was born. Codewars just launched at the end of 2012 and freeCodeCamp was about to kick off in 2014.
You could also get your dose of code learning on vhf/free-programming-books, a collection of freely available books on code development.
The self-taught trend is still going strong today, and employers are happy to take on talented individuals based solely on their coding experience.
The time Docker came and changed everything
2013 also marked the arrival of Docker. Docker, a set of platform-as-service products, was developed during the 2010 Y Combinator startup incubator and released to the public in 2013.
It was an overnight success. It could package, provision, and run container technology. Docker was built to enable multiple applications with different OS requirements to run on the same OS kernel in containers.
The IT community quickly recognized the immense advantage that Docker presented. In 2013 it landed in the Top 15 most used repos with more than 15,000 commits, and then grew to more than 50,000 within just a year.
Docker was one of the first technologies to truly disrupt how we develop and deploy modern software.
2014: all about Node.js
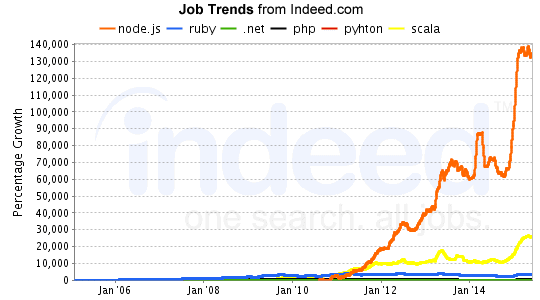
High market demand for developers continued, with a special need for Node.js developers. Not surprisingly, data on repositories shows a clear boost in the available libraries for the same period (see this section in the video).
Web development leaves the browser
Today, you know it as NW.js but back in the day, it was called node-webkit and it was like fresh air in the native applications scene. It was created at Intel in an attempt to solve the problems encountered in creating SPA offline applications (read more on this here).
With direct calls to Node.js, Node-webkit enabled developers to write native apps using web technologies such as HTML5, CSS3, and WebGL. At the time, node-webkit was one of the best things out there for desktop applications.
2015: goodbye JQuery, hello Python
After many failed attempts (knockout.js, GWT), finally, another front-end library gained enough momentum so that it could take the throne from JQuery. This was Angular.js.
A Google employee, by the name of Miško Hevery, created Angular with to simplify web application building. He achieved this simply by extending the vocabulary of HTML. You didn’t even need to be a developer to use Angular.js, so it quickly gained popularity amongst web designers and hobbyists.
Python’s first wave
Flask is a micro web framework written in Python. It started as an April Fool’s joke, then the creators started thinking: what if we did this?
So, by 2015, Flask became a thing, and it’s still going strong: as of 2020 May, it is still in the Top 10 most starred Python repositories.
The self-taught developer vol2
After its launch in 2014, freeCodeCamp became a household name in 2015 with the introduction of their free 1,800-hour-long full-stack developer curriculum.
The success could be attributed to its founder, Quincy Larson, who took a student-first approach from the start. He was a school director turned software developer. This unique background helped him see the inefficient routes that individuals had to take to learn code.
freeCodeCamp’s easy-to-follow curriculum was enriched with coding challenges, development projects, and contribution to open-source projects. In 2015 alone, people used freeCodeCamp for 37 million minutes in total.
Today, freeCodeCamp continues to be one of the top learning platforms with over 40,000 graduates since 2014.
Web development leaves the browser again
You thought that node-webkit was all that? Atom/electron gave a new boost to desktop applications in 2015. It was developed by GitHub to build cross-platform desktop apps with JavaScript, HTML, and CSS.
Nowadays, chances are good that you use one of the more popular apps running on Electron, such as Visual Studio Code, Facebook Messenger, Twitch, Slack, or InVision.
2016: the year React.js challenged Angular.js
React.js, a JavaScript library maintained by Facebook, took over the developer community by a storm. It not only challenged Angular but quickly de-throned it. React.js was praised for its flexibility and smart component-use.
The self-taught developer vol3
Self-learning was in full blast by 2016, mostly thanks to freeCodeCamp. Let’s see the trends in quick snapshots:
- freeCodeCamp was ranked #1 in most popular repositories for most of 2016
- sindresorhus/awesome was loved for its lists about interesting topics
- getify/You-Dont-Know-JS, a book series about JavaScript helped answer the burning questions of developers
2017: JavaScript never sleeps
2017 was the year Vue.js became the third big player next to Angular and React. Vue was created by Evan You. This is what he said about his framework:
The idea is that Vue is made up of this core which is just data binding and components, similar to React. It solves a very focused, limited set of problems. Compared to React, Vue puts a bit more focus on approachability. Making sure people who know basics such as: HTML, JavaScript, and CSS can pick it up as fast as possible.
Source: freeCodeCamp
Vue.js enjoyed a warm welcome with many praising it as an elegantly and intelligently designed software. The community is ever-growing with its yearly Vue.js conferences for the fans.
Also, machine learning
One word: TensorFlow. It was created by the Google Brain team and released for the public in 2015. It is a symbolic math library and is also used for machine learning applications such as neural networks.
Its flexible architecture allowed for the easy deployment of computation across a variety of platforms (CPUs, GPUs, TPUs), and from desktops to clusters of servers to mobile and edge devices.
In short, TensorFlow had a big impact on the creation of large-scale machine learning frameworks. Its competitors to this day are PyTorch, Theano, and CNTK, and discussions are heated on whether there is a future for TensorFlow.
2018: the war between frameworks
2018 was the year of all-out-war on which one is best: most notably, React, Angular, or Vue. Of course, it would be subjective to declare one as “best”, since they all offer different qualities.
John Woodruff, here at dev.to even pleaded the community to stop fighting at once. He said:
I’m personally over all the pundits proclaiming why one framework is better than another, or declaring a winner of the “framework war”. It is, in my opinion, a form of gatekeeping that we as a community don’t need. Why does there have to be a war? I would argue that there’s not, or at least shouldn’t be, a war. Especially in 2018, when React, Angular, Vue, Aurelia, etc. are all excellent modern frameworks with amazing reasons to use each.
Source: dev.to
If we want to put the numbers behind developers’ emotions, we can take a look at Stack Overflow’s 2018 study. Almost 70% of developers voted for React as the most “loved” framework. Angular stood at 54%.
At the end of the day, arguments and opinions will always be made. There is nothing wrong with that, as long as we can keep these discussions constructive towards advanced developers and welcoming towards newbies.
Microsoft’s big change of heart
This was a “from 0 to hero” story.
Microsoft always hated open source. In 2001, then-CEO Steve Ballmer called it “cancer.” A year earlier, he compared it to “communism.” Thankfully, they had run out of derogatory comments to throw around and probably had some self-reflection (to the better).
Today, they have the most popular open source IDE (Microsoft Visual Studio) and they are a part of the top three open-source contributor companies.
2019: the protest against the overwork of developers
Developers’ lives matter – this was the slogan of the 2019 protest that happened on GitHub.
A repository named 996.icu was created in support of developers’ health and work-life balance in China. 996 referred to working from 9 am to 9 pm, 6 days a week. Several big Chinese internet companies have adopted this system as their official work schedule.
The original aim of the repository was to list the companies that use the 996 working hour system but it soon developed into a movement. As of April of 2019, the repository reached 200 thousand stars on GitHub, making it one of the most starred repos in the platform’s history.
Software engineers from Microsoft, Google, Facebook, and others signed a letter of support for Chinese workers. The letter stated that the workers of Microsoft and GitHub “stand in solidarity with tech workers in China.”
In response, Chinese domestic browsers restricted access to the 996.icu repository on their web browsers, warning users that the repository contains illegal or malicious content.
The situation now? Unresolved. Not much has been covered on the topic since; especially with the arrival of COVID-19; it seems that the case got buried.
Take care of yourself
If you’re like most developers, you are glad to sit in front of a computer for hours on end and work on the next big thing. Oftentimes, your health comes second after finishing just one more thing. Let’s be honest here. There is always a thing.
Make sure to take appropriate breaks during your sprints (set up an alarm if needed). Aim to eat healthier. Get some exercise, and drink enough water. You know the spiel. But it’s time to actually include these things in your daily routine.
Conclusion
The development scene is exciting and ever-growing. When we feel like we have just reached the top of the mountain, another peak will appear in front of us.
Where do you think we’re headed in the next 10 years? Machine learning? Remote work? Tell us in the comments or on Twitter.

Posted on May 22, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

September 12, 2024