JS: 🌈 Feel proud of it

Shihabudheen US
Posted on July 20, 2020

What is JavaScript❓
JavaScript is a scripting language. According to Stackoverflow’s 2020 survey insights, JavaScript is the second most loved 🤟 programming language.
JavaScript was ‘born to make web live’ and thus the creator called it LiveScript. But from the scripting language that Brendan Eich created to make Mosaic(browser) lively, it has come a long way. Now JS is in your browser, on your phone and even in space 🚀.
So, take a moment to appreciate yourself for choosing JS and sticking with it.
They says🗣️
As always, Wikipedia is our one-stop for all the questions. Wiki📚 says,
JavaScript, often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.
That is a lovely definition I would say, still there are many things unclear. What is ECMAScript, just-in-time compiled and what on earth is first-class functions? So let us try to answer a few. (These are not my answers, this is what Google gave me!!!)😆
I says 🙋♂️
Let us start with answering where is JS running🏃♂️? Most of the time it is running inside our browsers. Nowadays, browsers are so complex and it has many engines, compilers, tokenizers, this and that, running together just to show us a web page. As JS is mighty, browsers have a dedicated engine only for JS called, JavaScript Engine ⚙️, shortened as JSE.
ECMAScript
Out there we have many browsers and they have their own tweaks and quirks for the JSE. But JS is guaranteed✅ to run the same everywhere. There shouldn’t be anything like, in Chrome but not in Firefox. This is where ECMA comes into the picture. ECMA is entrusted with standardising JS. And for this, ECMA has a general-purpose language called ECMAScript and JS is a language standardised based on it. That’s all about ECMAScript.
Oftentimes, one will come across terms like ES5 and ES6, associated with JS for sure. The JS community is so active and they come up with newer syntactic sugars (less code, do more) and new features, to keep the language up and going. With each year, ECMA releases a new version for JS specifications with new additions and features. These are being referred to as ES5(2009), ES6(2015) and so on (yeap, there is a career gap)🤣. When writing this article, the latest version of ECMA out is ES11. But it is up to the browsers what version to use and when to adopt new changes. As of today (mid-2020), ES5 is the only 100% all browser supported ECMA version.
Just-in-time complied
Computers💻 are dumb machines and they can only understand two states ON and OFF, or 0 and 1. But learning a binary language to code is cumbersome and too much. As developers most of the time we are coding in high-level languages which are more human-readable. Under the hood ⚒️, the high-level language code gets translated to machine friendly binary streams by translators👨🏫.
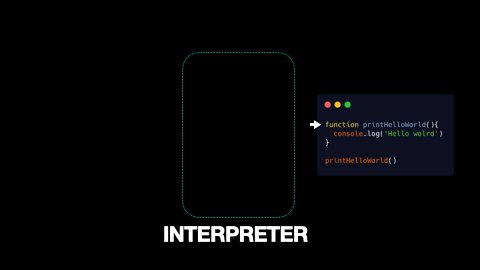
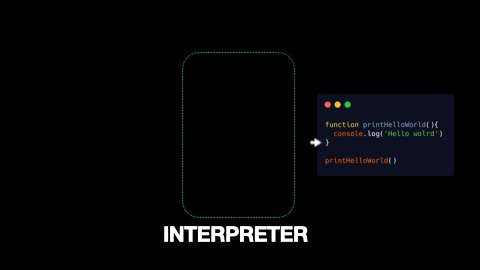
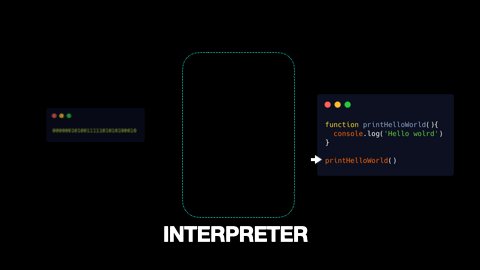
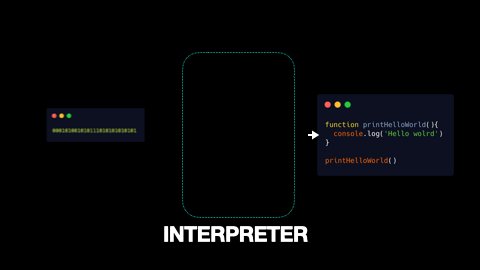
And currently, what we have is two types of translators out there. One guy is a pro, who translates the entire code and creates the low-level equivalent in a single go. The other guy is still a noob and can only translate the code line by line. We call the pros as compilers and the noobs as interpreters.
As of today, JS is said to be an interpreted language(I don't agree completely)🙊. That means code conversion and execution is always and only, one line at a time.
The past is history, the future is a mystery and the present is the only truth!
This is what, just in time compilation signifies.
First-class functions
And (un)fortunately, JS is a programming language with first-class functions. With that, we can assign a function to a variable, pass around the functions as arguments to other functions and return a function from another function. I would say the most beautiful and interesting trait of the language is evident when a function is returned from another function. (Sorry, out of scope for this article.)🙇♂️
🗽 This is not the end, but just a beginning
With all this said, we have just scratched the tip of an iceberg[🗻+🧊]. There are a lot of unsaid, and I am well aware. What I want to prove is, JavaScript is such a beautiful language. It is liberal enough that we don’t want to mention the data types of our variables and no yelling at missed semicolons (I know, it is a bad convention but still). This article lives its purpose if this makes you interested in learning more about the language and its nitty-gritty and helps you to admire its beauty 🏖️.
In upcoming articles, I will help you relive the splendours of JS. I help you understand how a single-threaded blocking/synchronous language runs the entire show on its own! (❓) I promise👍 it will not be the conventional syntax and code snippets explanations, but more will be of how things are done under the hood.

Posted on July 20, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.