"Someone should build X for the web" - why not you? All you need is a GitHub account

Christian Heilmann
Posted on May 9, 2022
Last week, Šime Vidas complained on Twitter that it is hard to paste a block of text on a mobile device. I proposed to use pastebin.com but that needs a lot of taps before you paste. Šime then proceeded to joke that we should create pastebinzero.com and all it needs is a full-screen.
<textarea autofocus></textarea>
So I spent literally a minute to build this. In my browser, with nothing but a GitHub login. From setup, to coding with autocomplete support to hosting. You can see it in all its glory at https://codepo8.github.io/pastebinzero and look at the code at https://github.com/codepo8/pastebinzero.
And you can do that, too. Here is how.
If you feel like seeing this as a video, check out the following ~2 minutes walkthrough.
Otherwise, here are the steps to start, build and host any HTML/CSS/JavaScript based project on GitHub.
- Go to your GitHub profile, click on
Repositoriesand press the "New" button
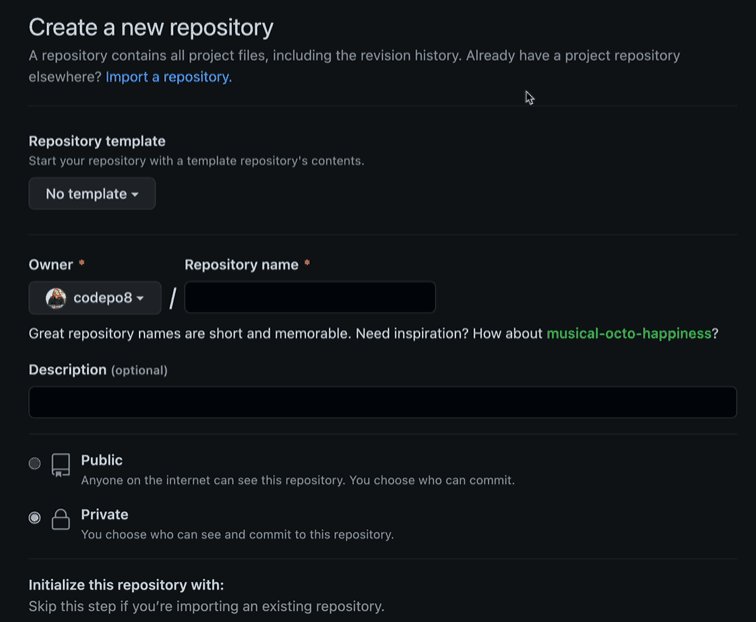
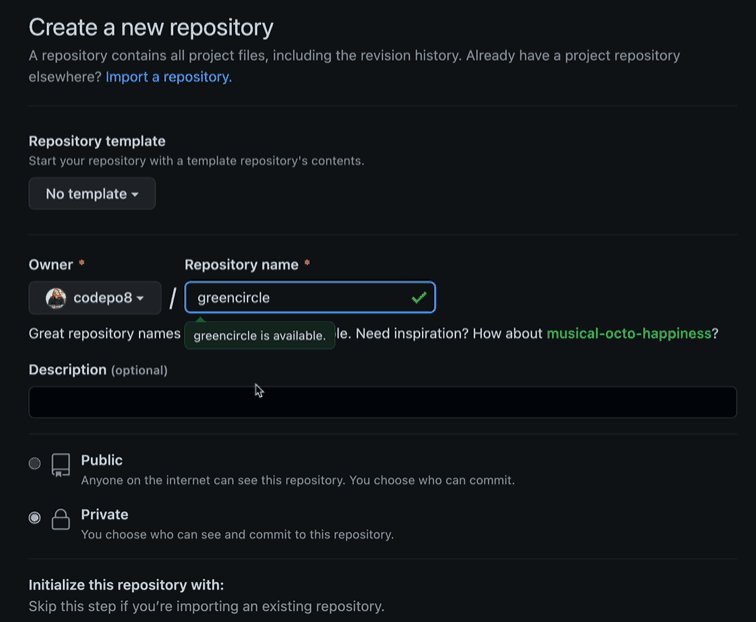
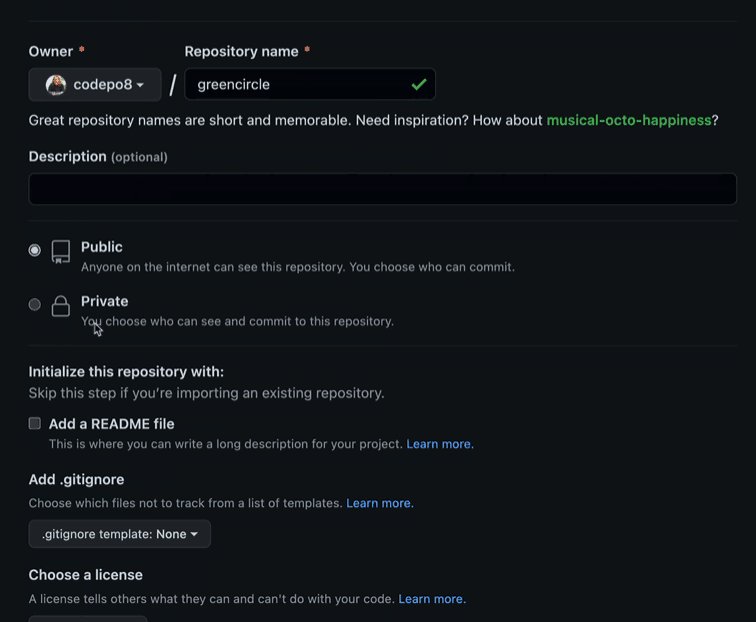
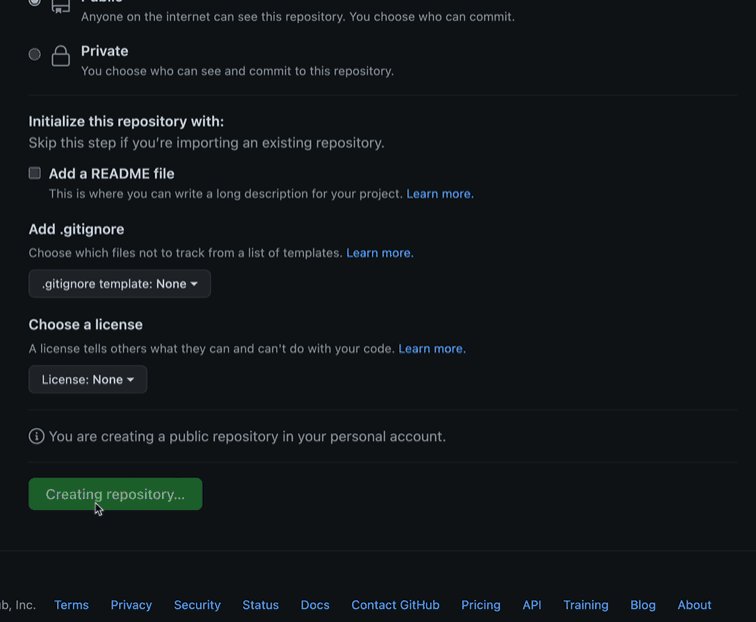
- You need to name the repository, as this will later on also be part of the URL. GitHub automatically tells you if the repo name is still available or not. Make sure that your repo is public and hit "Create Repository". If you don't want to show the source code but only have people see the result, you can also keep it private. The generated GitHub pages are always public.

- This created the repository and you get all kind of information what to do next. For now, click
creating a new filelink.
- Name the file
index.htmland enter anything as the content. This isn't important now as this editor here is OK to do some quick fixes, but doesn't cut the mustard. Press theCommit new filebutton and you get a new file.
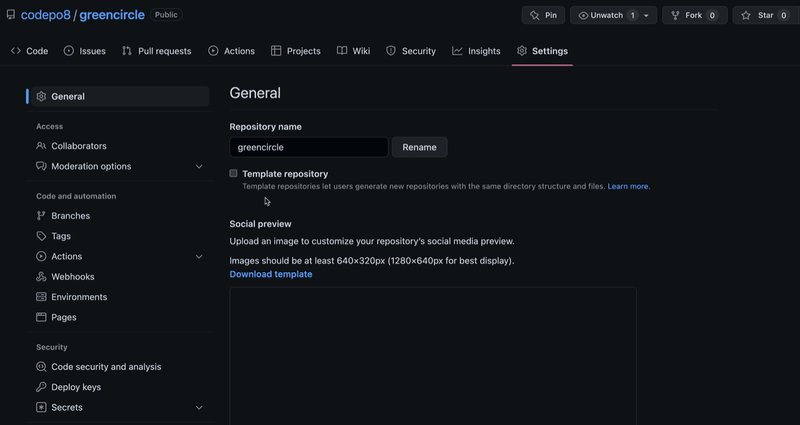
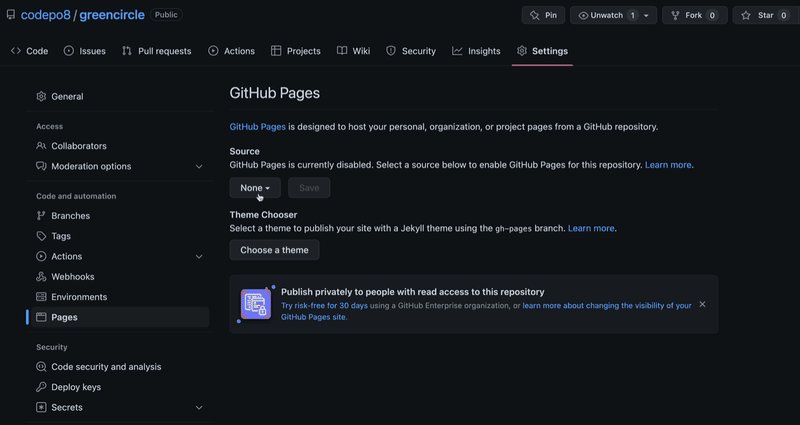
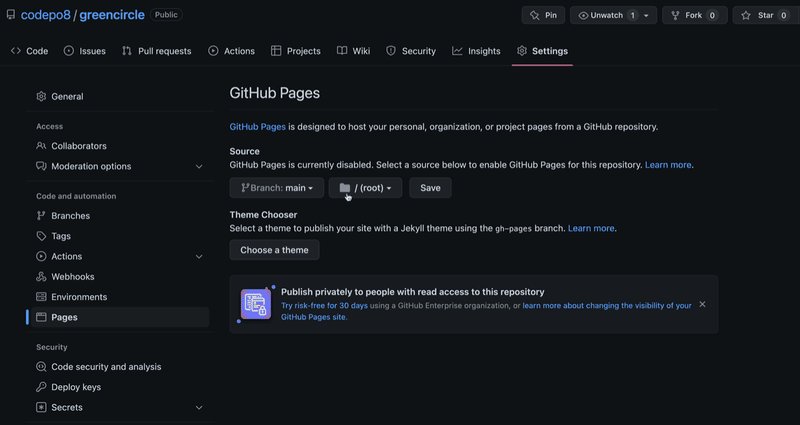
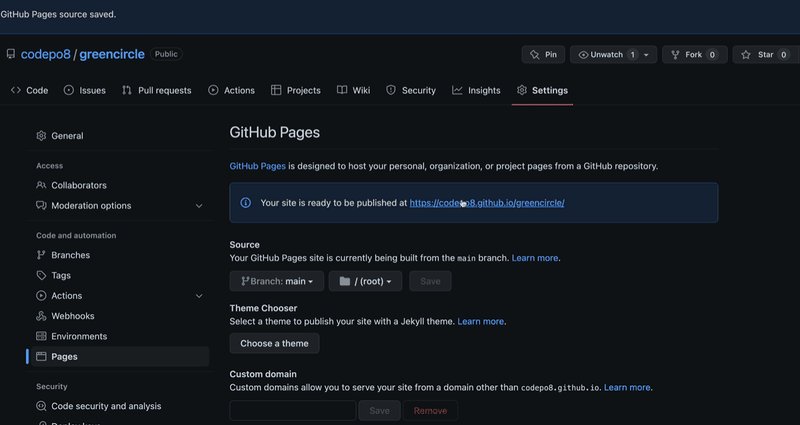
- Go to the
Settingstab and select thePagesmenu item. Make sure to pick themainbranch from the dropdown menu and hitsave. This makes what you are working on available as a URL on the web.
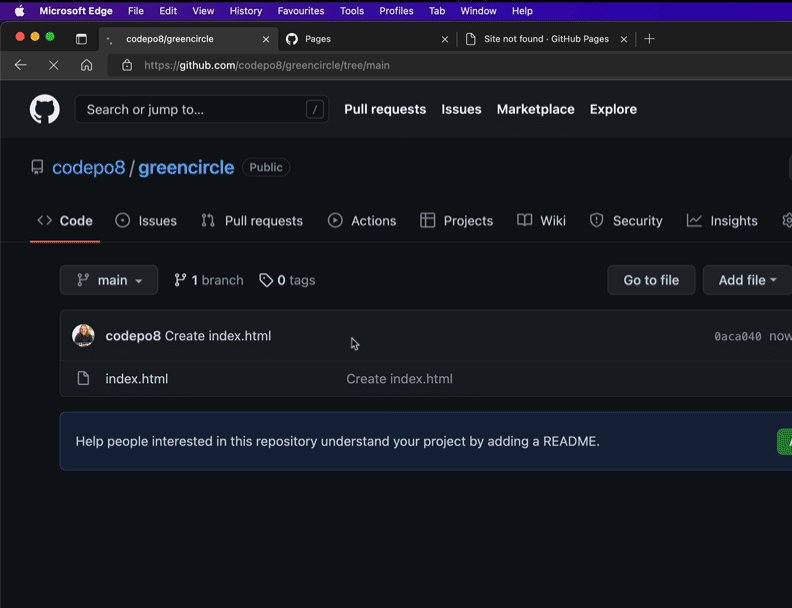
- Go back to the
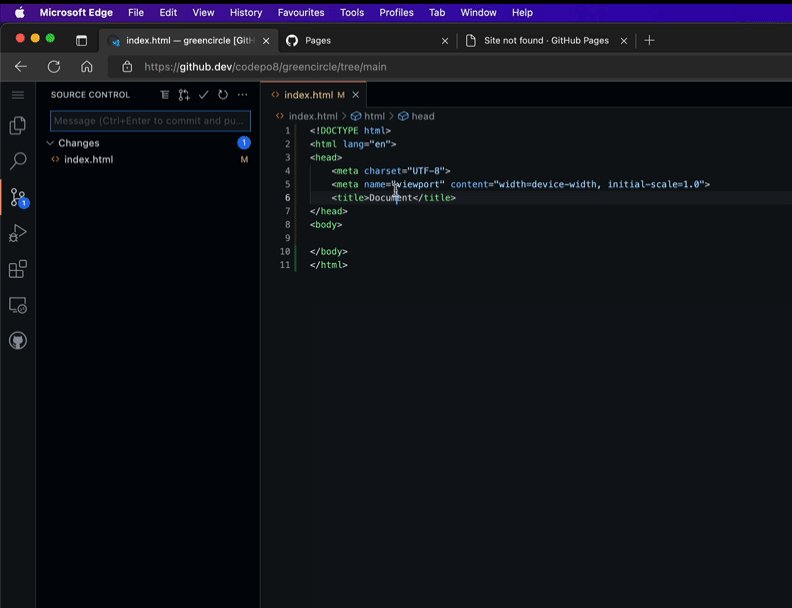
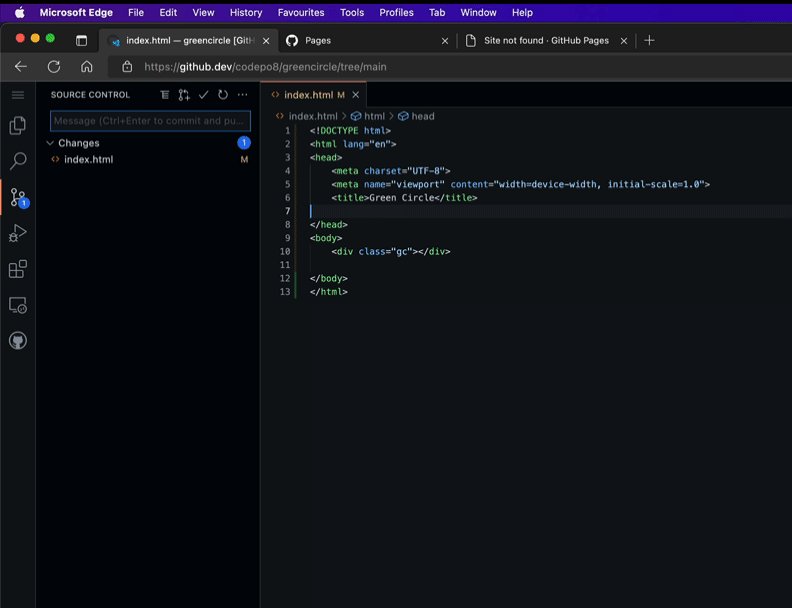
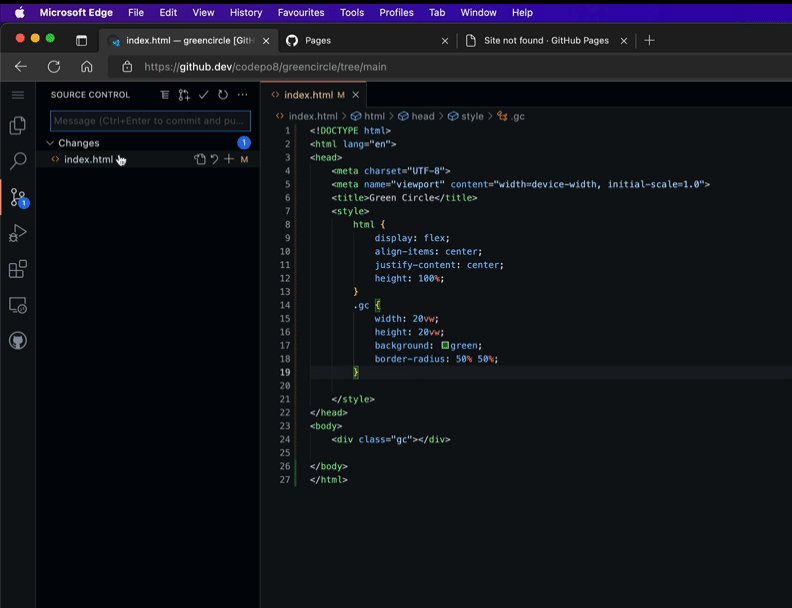
Codepart of the repository and press the.button. This loads Visual Studio Code in the browser with this project open. You can now write your project using the full power of VS Code, including autocompletion and IntelliSense.
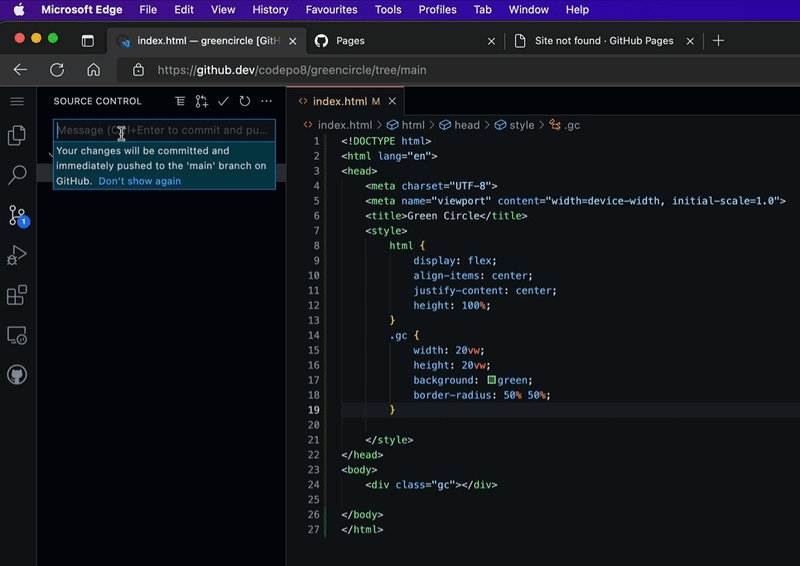
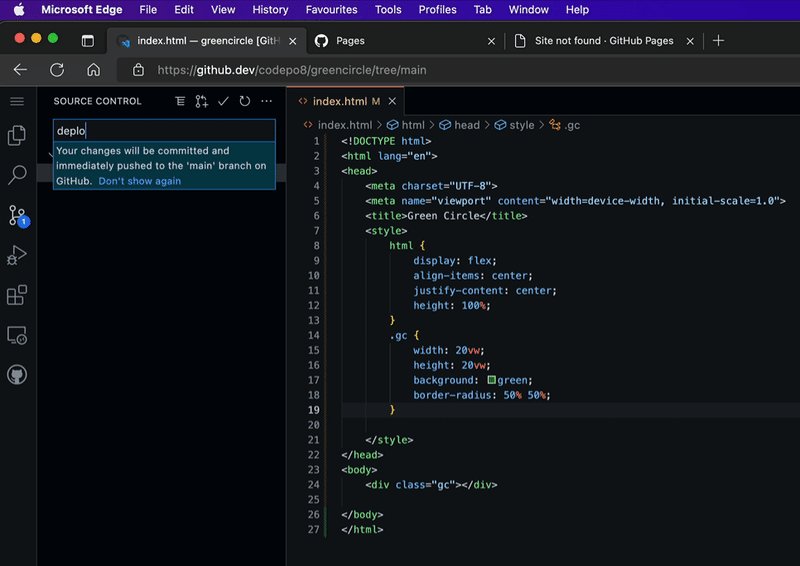
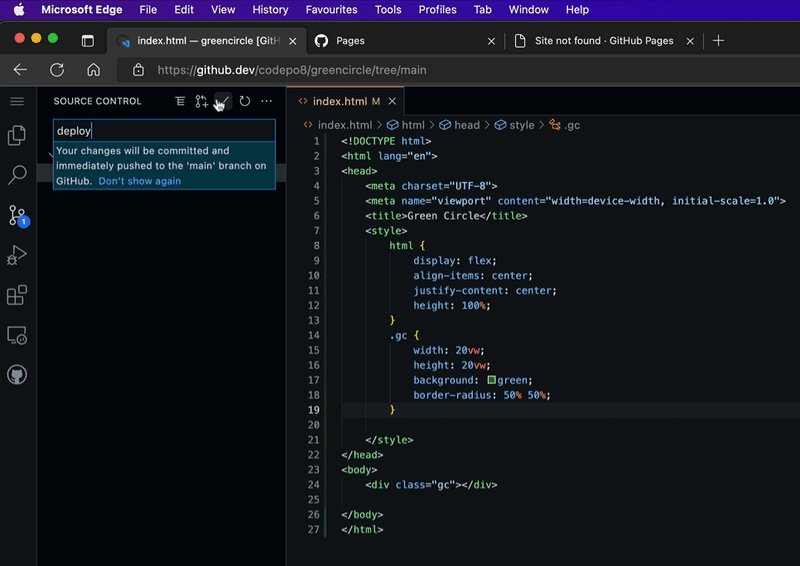
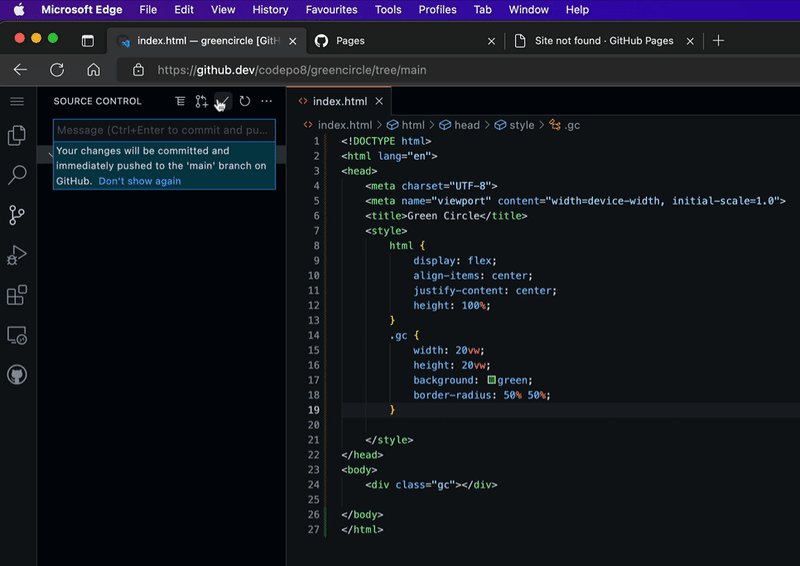
- Once you are done, go to the
Source Controloption in VS code, enter a commit message and click the checkmark. This commits the changes to the repository.
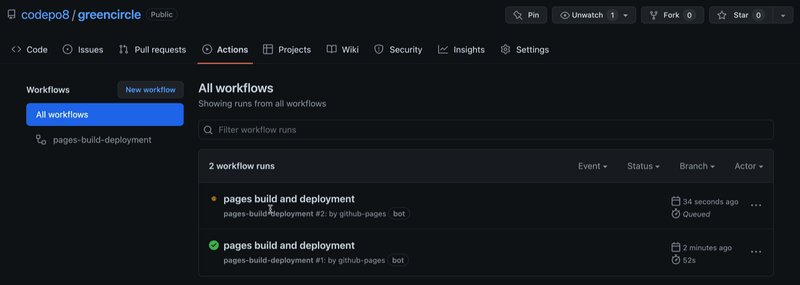
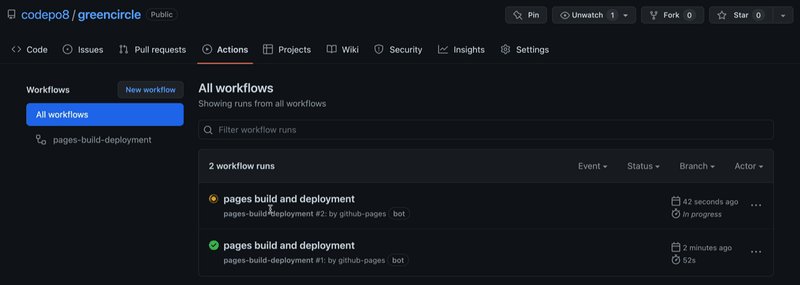
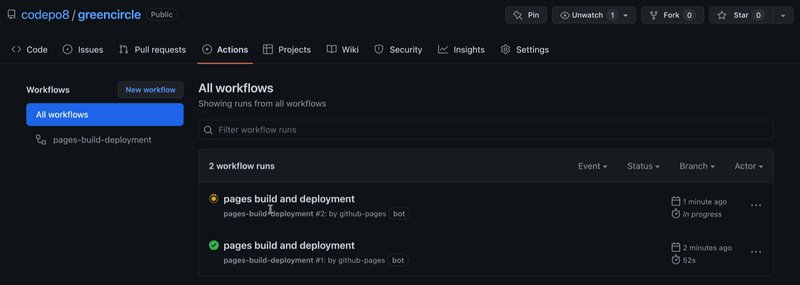
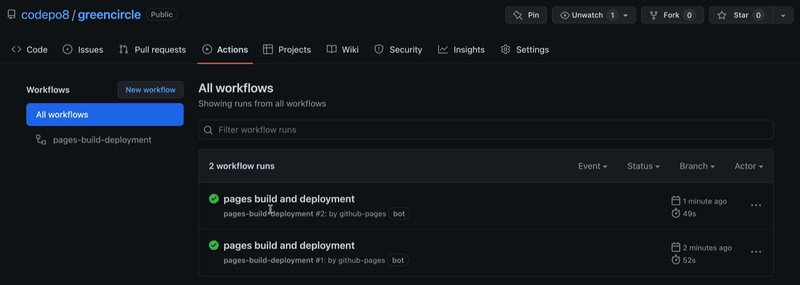
- You can see when your product is available online on the "Actions" tab of your repository. Check the "Pages build and deployment" workflow. It shows a yellow spinner until the page is ready. When it turns into a green checkmark your page is ready.

For the video demo, the code is available at https://github.com/codepo8/greencircle and the in-browser version can be seen at https://codepo8.github.io/greencircle where codepo8 is my GitHub user name and greencircle the name of the repository
Why not codepen, jsbin, codesandbox, jsfiddle… ?
There are dozens of places you can host and edit projects online and all of them have their benefits and problems. I really enjoy this way as it gives me the full functionality of Visual Studio Code and my project is in version control. I own all the code and can download it any time I want to. I can also allow other people to fork and change it.
Many of these features are also available in the other platforms and I really like that you can immediately see the results of your projects as you code them. But this feels like a great end-to-end solution requiring only one login I need for most of my work anyways. Incidently, if you want the immediate display of your project inside VS Code in the browser, you can also install the Codeswing extension.

Posted on May 9, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.



