5 Reasons why GraphCMS should be your next backend for MVPs

Code Mochi
Posted on March 2, 2020

Birthing a new idea into the world is always a labor of love and this is especially true when you are building a web application. Today, there are so many different kinds of technologies that you need to bring together to make a rich user experience that people expect in a website. In this post, I’m going to go over why I think that a serverless graphQL backend makes for the perfect developer experience for MVP projects, especially as a solo developer.
There are many ways that you can create a graphQL server, but this post will focus on backend-as-a-service options and in particular GraphCMS. I’ve found that after making many different graphQL servers over the years, that when I chose GraphCMS to build my recently completed Frontend Serverless Course, that it was just so much faster getting off than ground that I wanted to share my experiences. This post is not sponsored by GraphCMS, I'm just a fan!
Reason #1: It’s a backend as a service so you can focus on the frontend
Web applications that pull dynamic data generally have two main components to them- a frontend which serves the javascript, html, and css, and a backend that connects to your database and provides all of the dynamic data that your frontend uses to create the user experience.
If you have a small team or especially as a solo developer, you need to make sure above all else that you are creating an experience that your users love. Since the frontend is what the users are seeing and interacting with, you should be spending most of the time building an experience that will delight your users. Especially when you are starting out, it is alluring spend time trying to optimize caching on your backend, rolling your own authentication, or a host of other things you read about in blogs as must-haves for an application but premature optimization will truly be the death of your idea in the beginning when your resources are limited. This is a mistake I have made in the past and it kills your ideas by first sapping your time and then your enthusiasm for the project.
Don't let this happen to you- kill all premature optimization with fire and use tried-and-true solutions for things that don't differentiate your business!

Reason #2: Strong typing of data models make development so much easier and allows you to change them as business priorities shift
There are many backend-as-a-service options out there but many of them do not support graphQL. For me, this is a deal-breaker because I am so spoiled that I can define models on my backend and have them propagate across my stack. I’ve previously discussed (I, II, III) how graphQL code generator makes it really easy to extract all of the data models by querying the backend server for the schema and creating typescript models that you can use on the frontend. This means that you won’t be in a position where you are accidentally trying to call parameters on a user field that doesn’t exist because you will get a typescript error immediately so that you will know to fix it.
To make it even nicer, the graphQL code generator can be run every time that you change your models so that those typescript types instantly will be updated on your frontend code. This is a godsend for a frontend developer because it means that you can easily tell how to change your code when you change your backend because you will have errors in places where you are referring to fields that no longer exist.
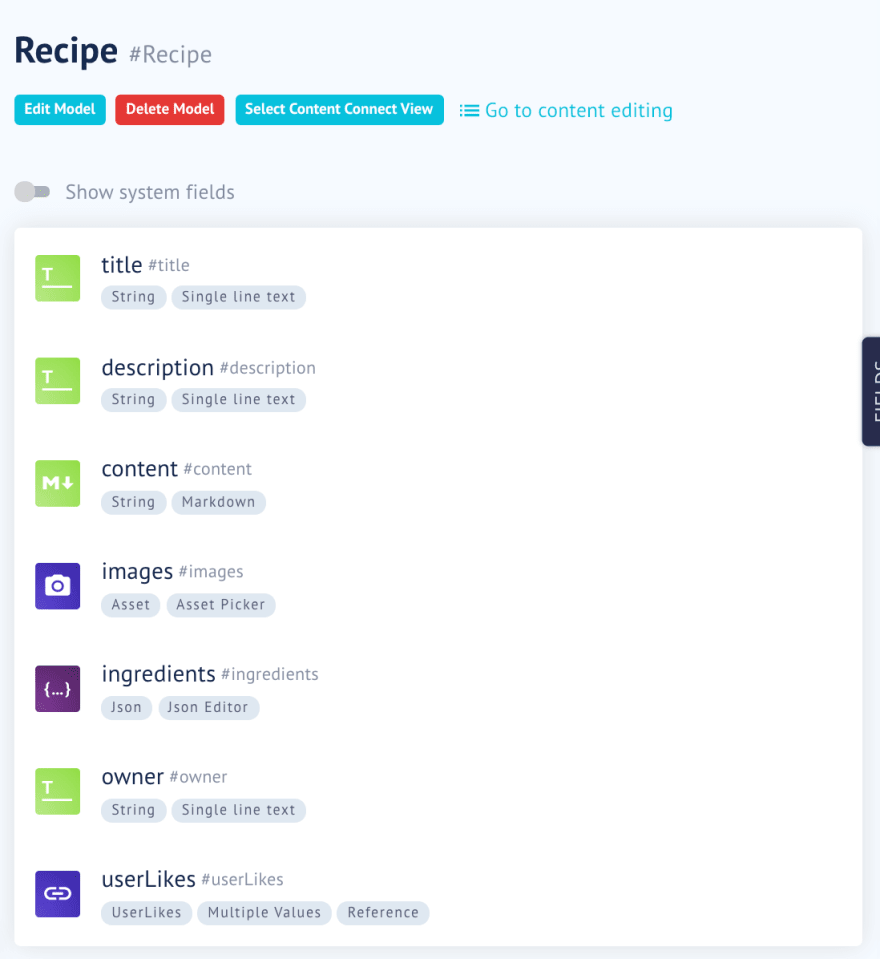
GraphCMS makes this even nicer because you can use this nice UI to build your models with all of their fields and a wide variety of property types. Take a look at this recipe model for example from the Frontend Serverless Course. We can see that the recipes have a title, which is a string, ingredients that are json, and images that are actually linked to images that we’ve uploaded.
What makes this even nicer is that we can even establish relationships between different models so here we have a recipe that can have many userLikes, which is an array of records that each represent a single like that a user has given to this particular recipe. This means to the user that when they click a recipe and say that they like it, we can create a new userLike record to track the total amount of people who have liked a given recipe.
Reason #3: It’s serverless so it will seamlessly scale with your backend
Your frontend is only useful if other people can access it and so and important aspect to consider is what happens if your website’s hits go through the roof. This is where self-hosted solutions such as those that revolve around express.js solutions can get you into trouble because unless you hosted them on a solution such as Amazon’s Elastic Beanstalk, a single instance of a backend will definitely fail above a certain load. Using a serverless option is really nice because you don’t have to worry about the scaling at all and GraphCMS has a pretty generous free tier of 1 million api operations per month and 500 GB asset traffic.
Reason #4: GraphCMS uses standard graphQL so you are never locked into proprietary systems and you can use all the libraries that you are used to
Using GraphCMS, you can use all of the tools from graphQL that you know and love- Apollo client and graphQL codegen works great with GraphCMS as a backend, and you can integrate Auth0 to add user login and roles. In the Frontend Serverless course I just finished, I talk about how to integrate all of those libraries together and if you are interested to see how, I posted the source code over on Github.
Any time that you are considering using a service, it is absolutely critical that you carefully consider how locked in you will be with that service so that you can get out of it if you need to in the future. Although GraphCMS provides a nice ecosystem to build your app, if you ever needed to switch away to a backend that you rolled yourself or something else like AWS Appsync, I don’t anticipate that it would be too difficult.
GraphCMS provides a Graphiql admin interface that provides you full access to your data and you could just download it all and then execute a createMany mutation against your new backend to migrate everything over. Unlike something like AWS Cognito which is storing user passwords and can’t be transferred to a new service without notifying the user, you wouldn’t have this worry here so you could always start with GraphCMS and then migrate if you needed to.
Reason #5: It has a beautiful UI so you don’t have to roll your own admin panel
One of the biggest time sinks that I’ve run into in the past is this situation where you feel that the first thing you need to build is the admin portal so that you have a way to insert all of the data that your customers will see on the client-facing part of the site. For example, on my science course website Pocket Scholar, I built an admin backend so that I could enter my course, lecture, question and answer data and it ended up being the most complicated part of the site because it needed to have tables for inserting data, image uploading to s3, and linking capabilities to associate a lecture with its respective course.
Using a CMS makes it so much easier because you can enter all the information into a web admin UI and then get started right away building your customer-facing features. Here's an example of what the Recipe UI looks like based on the model that we defined above. We can see linked images, one-to-many relationship counts with the UserLikes models.
When we click on one item we can edit all of the data in place, which makes it super easy when we need to update anything. You can see here that we can edit any of the fields, update the pictures, or delete it if we need to.
Conclusion
Hopefully this post has shown why graphQL backends-as-a-service are so powerful and why GraphCMS, in particular, is an amazing way to get your MVP off the ground as fast as possible. They have a nice free tier, you don't get locked in because you have full access to your data, and it plays nicely with React, graphQL tools, and user authentication/authorization flows that you'd be using in your app anyway.
The primary reason why you would not want to consider this solution is that as of when this post is published, although you can use a proxy for enforcing permissions against the GraphCMS backend if you have more elaborate permission requirements, a more conventional backend might suit your needs better. To give an example, although this would work well for blocking users from accessing certain mutations or enforcing that a user can only access or edit documents that they own if you have mutation requirements that required more nuanced resolvers, GraphCMS might not be the ideal situation for you. With that said though, I think that the advantages of speed and rapid iteration that this platform provides outweigh the downsides, so if your use case allows for it, you should definitely consider building your next app with GraphCMS.
Love this post and want to get started on your GraphCMS journey by building this application from scratch? Check out my Frontend Serverless Course!
There is more where that came from!
Click here to give us your email and we'll let you know when we publish new stuff. We respect your email privacy, we will never spam you and you can unsubscribe anytime.
Originally posted at Code Mochi.

Posted on March 2, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.