[1][DEV NOTE] Initial turbo project and add tailwindcss library

CodeForStartUp
Posted on August 22, 2023
![[1][DEV NOTE] Initial turbo project and add tailwindcss library](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fdqespdsbay52891oih2g.png)
This is dev note for this project: turbo - nextjs - prisma - postgres blog
Prepare environments
ENV: node v16.20.1
In this project, I use pnpm. So that we need to install pnpm by:
npm install pnpm -g
Init project
Firstly, we need to create project by this command:
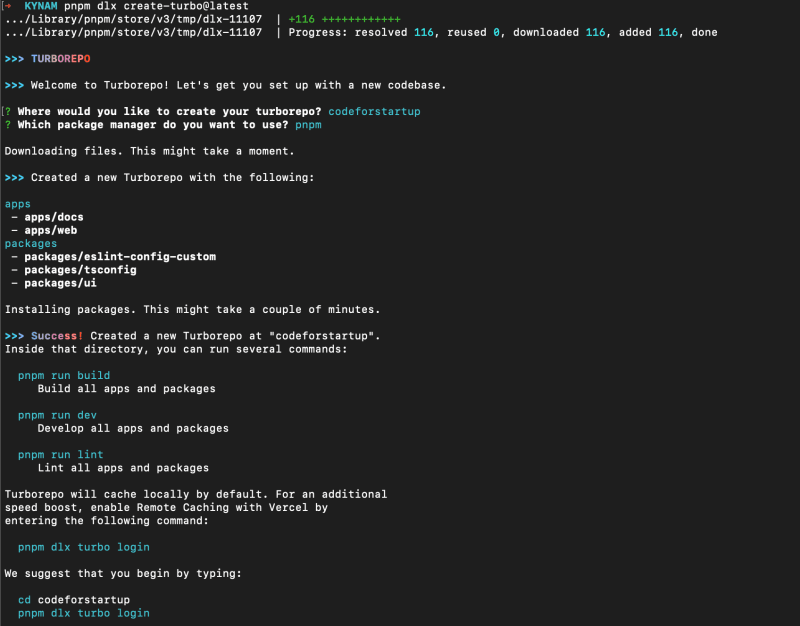
pnpm dlx create-turbo@lasted
Enter project name: "codeforstartup"
Start project
turbo dev
Add tailwindcss
Add tailwind-config package
- Under
packagesfolder, createtailwind-configfolder. - Under
tailwind-configfolder create: Filepackages/tailwind-config/package.json
{
"name": "tailwind-config",
"version": "0.0.0",
"private": true,
"main": "index.js",
"devDependencies": {
"tailwindcss": "^3.2.4"
}
}
File packages/tailwind-config/tailwind.config.js
const colors = require("tailwindcss/colors");
module.exports = {
content: [
// app content
"./app/**/*.{js,ts,jsx,tsx}"
// include packages if not transpiling
// "../../packages/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
};
Nice. You added tailwind-config successfully. Now we need to install it by:
pnpm install
Install tailwindcss and tailwind-config for web app
To config tailwindcss for web app, we need to install following package:
pnpm add tailwindcss postcss autoprefixer --filter web
To install tailwind-config package for web, we can use this command:
pnpm add --save-dev tailwind-config@workspace --filter web
Create apps/web/postcss.config.js:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
};
Create apps/web/tailwind.config.js:
const sharedConfig = require("tailwind-config/tailwind.config.js");
module.exports = {
presets: [sharedConfig],
};
Create apps/web/app/global.css
@tailwind base;
@tailwind components;
@tailwind utilities;
body {
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
}
In the apps/web/app/layout.tsx, import this line:
import "./global.css";
Now, we install tailwind css successfully for turbo project.
Reference
[1] For more detail, you can referent this Pull request: [feat] Add tailwind css package
[2] Turbo official example
[3] Create new turbo project
[4] Install package for turbo project

Posted on August 22, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.