Blazor Introduction – What is Blazor?

Claudio Bernasconi
Posted on January 21, 2020
I’m excited as you are to learn about Blazor. In this article, I’m going to explain what Blazor is and why it might be a useful technology choice for your future projects.
This article is going to be a high-level overview of what Blazor is and how a Blazor application looks like for a .NET developer.
If you prefer to watch a video instead of reading this detailed article, I don’t judge you.
The goal of this article is to provide you with a fundamental understanding of what Blazor is. We’ll take a look at how it works, and which existing technology is used to make it all happen.
What is Blazor?
Microsoft develops Blazor, and it is a framework for building interactive client-side web user interfaces with .NET. It allows .NET developers to build modern web applications.
Blazor allows us to write interactive web UIs using C# instead of JavaScript. Blazor has a component model comparable to React or Angular, and it uses C#, HTML, and CSS to build user interfaces.
The first interesting aspect of Blazor is that because we write C# on the server and the client-side, we can share the code as well as libraries between the two.
Blazor sits on top of ASP.NET Core and has access to all the new features of the .NET platform.
Blazor Uses Open Web Standards
Blazor is built on top of open web standards. Unlike Flash or Silverlight, there is no need for a plugin in the browser to run a Blazor application. Blazor works in all modern browsers on desktop and mobile.
Blazor Allows Code Sharing
You can use existing .NET Standard libraries in your Blazor projects. Writing your code in .NET Standard libraries allows you to use it in any project, including Xamarin, ASP.NET WebApi, Blazor, Desktop applications using WPF, and more.
JavaScript Is Still an Option
Maybe you already have experience using JavaScript web frameworks, or you are familiar with the rich ecosystem of JavaScript libraries. The great news is that we don’t need JavaScript for Blazor, but if we want, we can use it.
Blazor allows us to call JavaScript APIs and libraries where we need them.
Blazor Has First-Class IDE Support
Both Microsoft IDEs, Visual Studio, and Visual Studio Code provide a great Blazor development experience not only on Windows but also on Linux and macOS. There are also command-line tools that allow you to use other IDEs or editors to write your Blazor applications.
Blazor Has a Rich Component Eco System
We are busy developers, and we don’t want to build our user interface from scratch. Luckily, although it is early, there are multiple well-known 3rd party component libraries available, or they are being developed while you read this article.
Blazor Is Open Source
If you want to understand how something works internally, you can look up the code on GitHub. Blazor is open-source and already has many contributors to its core projects.
You can learn more about all the Blazor features on the official Blazor product page.
Create Your First Blazor Application
First of all, make sure that you are running the latest version of Visual Studio 2019, which is a good idea anyway if you want to have the most performant tool to get your job done. We also need to have the .NET Core SDK 3.0 or newer installed.
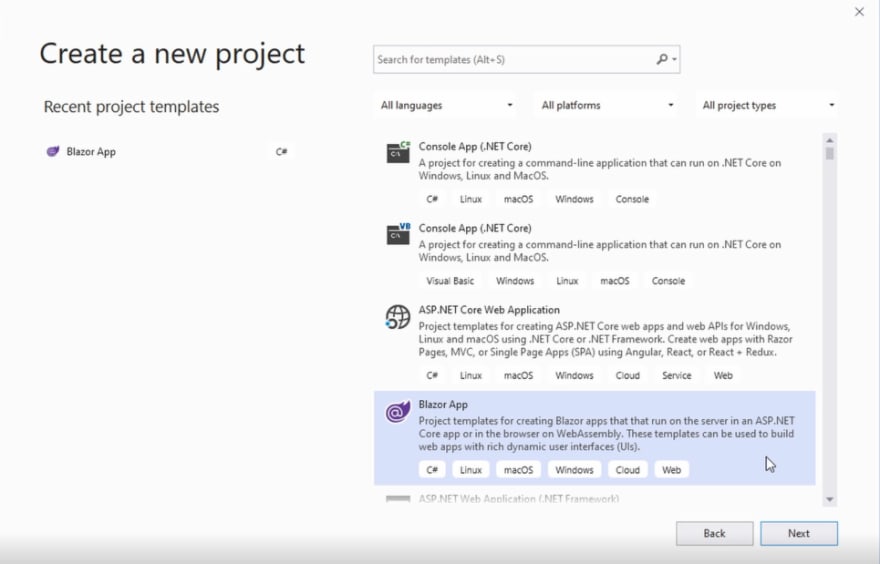
Let’s start Visual Studio 2019 and create a new project. In the project template selection screen, we choose Blazor App.
If you don’t see Blazor here, chances are you need to install the web development workload in the Visual Studio installer. If that’s a problem for you, let me know in the comments below, and I’ll create a short video or an article about it.
In the next screen, we choose a project name, set the location of the project, and click on the Create button.
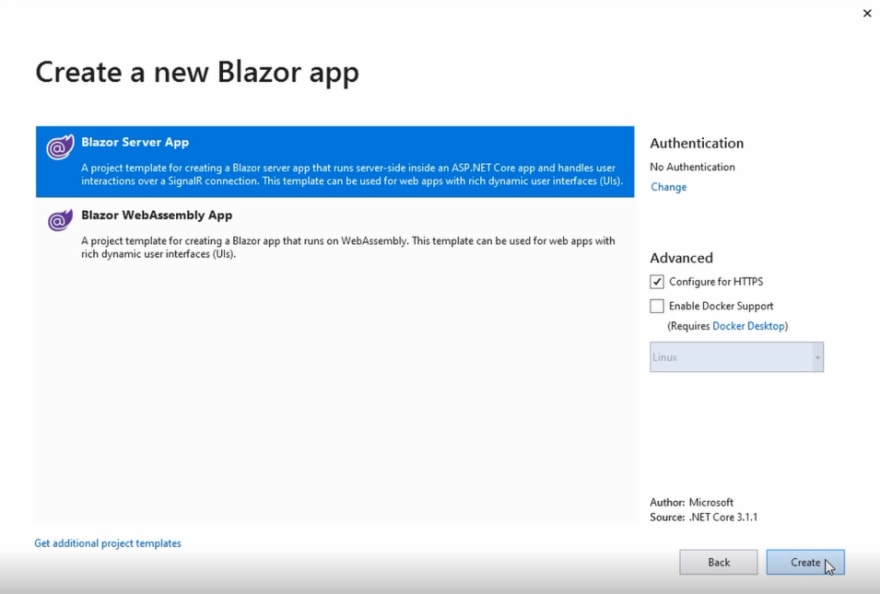
Next, the “Create a new Blazor app” screen appears. We choose to create a Blazor Server App for this Blazor introduction. I’ll write about Blazor WebAssembly Apps in another article on this blog.
If you don’t have the Blazor WebAssembly App option, you can install the template. Blazor WebAssembly is currently in preview. Therefore the template is not included in the web development load installed using the Visual Studio installer.
We click on the Create button to create our first Blazor Server app.
The First Impression of a Blazor Server App
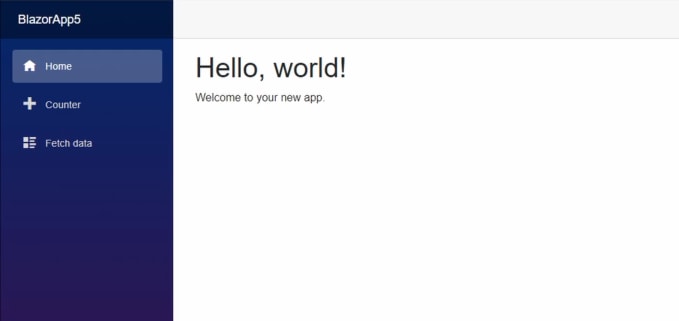
First of all, let’s compile and run the application to get a first impression of how a Blazor app looks in the browser.
We see a classic Single Page Application with navigation on the left and the content on the right.
Let’s click on the Counter menu to open the Counter view. If we click on the Click me button, the counter increases by 1.
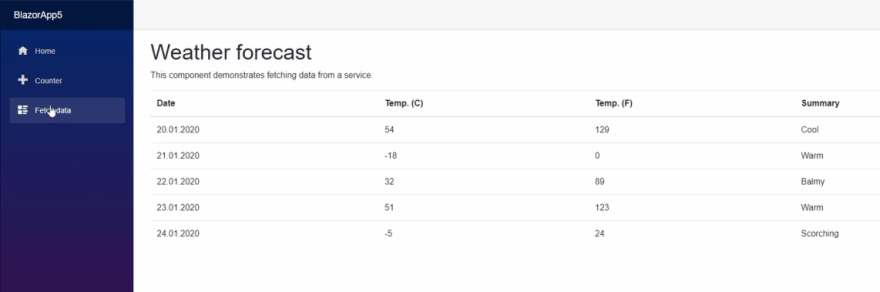
Let’s click on the Fetch data menu option, which loads data from the server and renders it into a grid.
It’s not the most spectacular application, but it lets us explore a lot about how a Blazor Server app works. Let’s stop the application and take a look at the source code of the project.
The Blazor Server Project Structure
In the Solution Explorer of our project, we see the three folders Data, Pages, Shared, and a few top-level files.
In this introduction article, we don’t learn about the Startup of the Blazor Server application or its configuration. Instead, we want to know how Blazor looks for an application developer.
The Counter Component
We open the Pages folder and double click the Counter.razor file to open it in the editor. This Blazor component uses Razor syntax, which allows us to have an HTML template and add C# logic where we need it.
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
In this component, we have a currentCount variable that we want to display on line 5. The C# code is wrapped within a @code directive. We don’t need a lot of ceremony like defining a class. Instead, we create the variable we need and implement a method to increase its value.
On line 7, we define the IncrementCount method to be executed on a button click.
On line 1, we have the @page directive, which tells Blazor router at which URL the component should be available.
The FetchData Component
Now, let’s take a look at the FetchData component. The structure of this component does not differ much from the component we explored before.
@page "/fetchdata"
@using BlazorApp3.Data
@inject WeatherForecastService ForecastService
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from a service.</p>
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
@foreach (var forecast in forecasts)
{
<tr>
<td>@forecast.Date.ToShortDateString()</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
@code {
private WeatherForecast[] forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
}
On line 4, we make use of Dependency Injection to get an instance of the WeatherForecastService class. We have a slightly more complex layout definition using a for each statement on line 26 to repeat the HTML template for the items of a collection.
And on line 44, we have a method that executes an async call to retrieve data from the server using the injected WeatherForecastService instance.
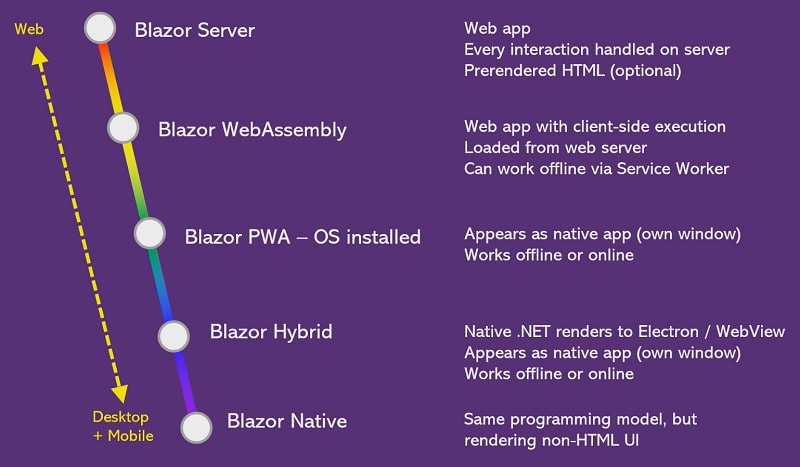
The Blazor Roadmap
An important thing when learning a new technology is being able to decide if it’s worth putting in time and effort to learn something new. For example, it’s valuable to know where the development of the technology will be a few months or years from now. The Blazor team did a good job and released and talked about their roadmap multiple times.
While we already got Blazor Server with the release of .NET Core 3.0 in September 2019, we’ll soon get Blazor WebAssembly in May 2020. As mentioned at the beginning of the video, Blazor WebAssembly will allow running a web application within the browser instead of executing the logic on the server.
In the next step, Blazor will allow us to provide a full-featured Progressive Web Application (PWA). PWAs provide offline support and will enable us to integrate with the notification system of the host, create app icons on the home screen, and much more.
Furthermore, Blazor will support a hybrid model that allows us to run our applications within the Electron shell. It will allow us to create a full-featured desktop application using Blazor.
With Blazor Native, we will be able to create native applications (without an Electron shell) for desktop and mobile systems using Blazor.
Blazor starts by enabling .NET developers to build robust and modern web applications using the latest .NET Core platform. Going down the road, we’ll get many more options to make sure our applications can run as desktop or mobile applications too.
If we understand how Blazor components work, we’ll be able to create reusable components and services that we can use across all platforms from the web to native applications on phones or desktop.
Conclusion
I hope you’re excited as I am to develop an application using Blazor. This article has been a high-level introduction and overview of Blazor. In the next article, we will go more technical and learn how to write code for our first Blazor application.
I will be releasing an online course about Creating Web Applications with Blazor in April this year. The online course guides you step-by-step from learning the fundamentals to building complex applications using Blazor. Check out the course page to get a massive discount and early access by subscribing to the email list.
Let me know in the comments below what you think about Blazor? Do you like what you’ve seen so far? Have you already started building applications with Blazor?
This article was originally published on claudiobernasconi.ch on January 21st, 2020.

Posted on January 21, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.