Palette generator you will ️

Tomas Rezac
Posted on February 21, 2022

You can check it straight away palette.rocks
Why I made yet another Palette generator
I have been using color generators for years. There are many great ones: Coolors, Adobe color, Color hunt, Paletton, Material color tool, Dopely, to name a few.
They have eased my color palette selection a lot. But maybe they could help me even more.
With such a tooling one would expect to generate the right palette within minutes. In reality, it is more like hours.
Maybe you know the feeling of generating super nice palette, transferring it to an accessibility checker and finding out it has too low contrast or it doesn't pass color blind test.
And once you generate a palette, which pass all the accessibility checks, it simply doesn't look well in your particular web project.
I have been thinking about how to make the color selection easier and how to save some time. How to try hundreds of palettes in my web projects in fraction of time I used to need? I decided I would create my own generator, which would be able to achieve that!
What a color palette generator should do
- It needs to generate palettes easily.
- It needs to give you all the accessibility feedback in real time.
- It should show all the necessary data and feedback in one place (colors, their relations, accessibility report, preview, ...)
- It should be easy to transfer generated palette to you project.
Most of the palette generators - mentioned in the introduction part - cover up to 2 of the above mentioned points. Mostly they don't provide any accessibility feedback. And if they do, they struggle with showing all the data at one place and in real time.
None of the palette generators make it very easy to transfer the generated palettes to your web. In better cases, they generate CSS variables for you. But you still need to copy paste them; reload your browser; remember how it looks like; generate new palette... and repeat the process until you are happy with result.
So I made my own palette generator, and tried to cover all the points.
The killer feature
Probably the most innovative palette.rocks feature is the possibility to connect it to your web and remote control its color theme in real time. Just spin the color wheel or generate random palette and see how it looks like in your web.
In order to connect your web to palette.rocks you need to fulfill following requirements:
1) Your web needs to use CSS variables for colors
:root {
--your-color: #1ab291;
}
2) Add this script to your page, it will expose a global function mapPaletterRocks(mappingObject).
<script src="https://palette.rocks/script.js"></script>
3) Call the mapPaletterRocks(mappingObject) function with mapping object.
Keys of that object are colors in pallete.rocks.
Values are pairs of color variables used in your app.
To the first in pair, a color from palette.rocks is mapped. To the second in pair, the most contrast color (white or black) is mapped.
mapPaletterRocks({
a:['--primary-color', '--primary-contrast'],
b:['--secondary-color', '--secondary-contrast'],
c:['--tertiary-color', '--tertiary-contrast'],
d:['--quaternary-color', '--quaternary-contrast'],
customColors:[['--custom-color-1', '--custom-color-1-contrast']]
});
4) Click the Connect YOUR WEB to live preview button in palette.rocks page. Paste your web's url into the input in top of the modal and submit.
Try it out
You can try it on my other project. Just go to palette.rocks, follow the point 4 from above and submit this url
https://fluid-grid.com/
Then click on the Desktop preview on the 'mobile phone' to see it in full size. And start changing colors ;)
More unique features:
And there are more advanced features in palette.rocks
1) Color Blender
Blender mixes all your primary colors and generates colors in between. You can then easily pick some of those as custom supplementary colors.
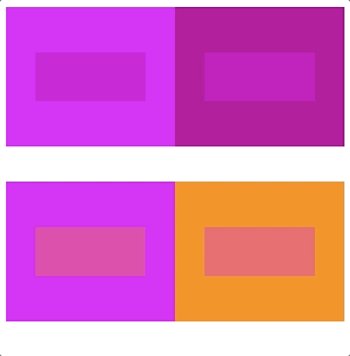
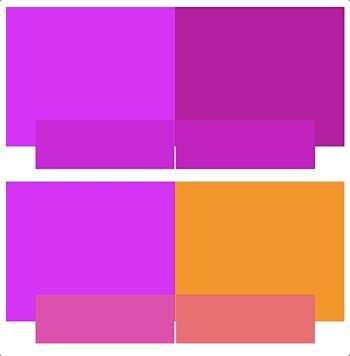
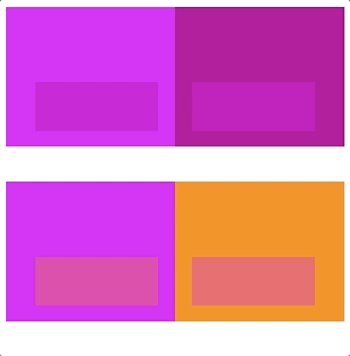
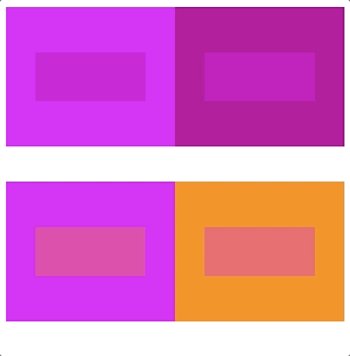
2) Reversed Backgrounds
This - not that well known color phenomenon - is based on something called color subtraction. I won't go for explanation, as it would require more than another article ;)
You better see it in two following examples:
As you can see, the inner squares are perceived as identical colors, until you compare them side by side.
In real world design, you would need such inner colors if you wanted to present just three colors in some kind of split color design. This tool helps to find 4 colors which are perceived as 3.
On the other hand, if you manually find a mid color between those two backgrounds and use it as the inner squares, you end up with 3 colors which will be perceived as 4 by your brain :)
Future of palette.rocks
There are definitely areas for more improvements: different color formats (LAB, CMYK) for manual inputs; locking custom colors (if you lock a custom color, it would change automatically, as you change your primary color); and there are probably more features, I don't think about now.
I'll be glad for your feedback. What are YOU missing in palette.rocks?

Posted on February 21, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.