I Made a Working Calculator Using Javascript

Ciara Cloud
Posted on February 10, 2022

Today my classmates and I (at DigitalCrafts) were given the assignment to create a basic calculator in Javascript. Sounds simple enough, right? Well, my classmates and I were joking around about how we had just been introduced to what a DOM (Document Object Model) was earlier in the day and now we were creating a whole mini project in Javascript, manipulating the DOM based on what the user clicks.
With that being said, learning Javascript is challenging and exciting! With the few days of exposure that I've had to it, I can see how powerful and complex it is.
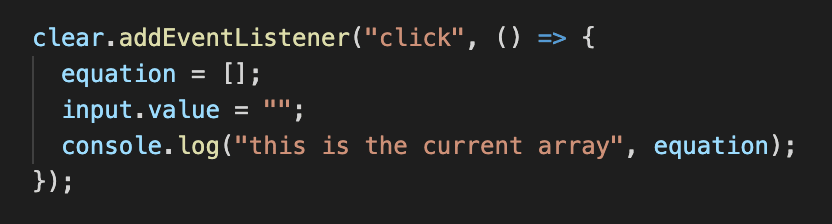
Something new that I learned today was the addEventListener() method. Here's a snippet of my code to show how I used the method to make part of the calculator work (I'll explain a little below):
-
clearis the variable that I created for my clear button in Javascript, which is an object. - The event that I am waiting for is a
"click". To be more specific, a"click"on the object that the method is attached to (in this case, the clear button). -
() => {}is another to write a function. It is the same as writingfunction () {}. Functions that do not have names are called anonymous functions. - Once the event happens (the
"click"onclear), the anonymous function (() => {}) will run. In this case, I wanted to make the equation array and input value empty. - The anonymous function in the method only runs once the event happens.
When I first saw this method, it seemed daunting, but the more I broke it down, the easier it was for me to understand.
Overall, I am satisfied with the simple calculator that I built today, but I would love to revisit it when I have the time to make it more complex!
If you'd like to see the code for my calculator, click here to visit my github repository!

Posted on February 10, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.