Chrissie
Posted on July 22, 2020

Sass is a CSS preprocessor that makes writing CSS more efficient and in my opinion much easier. In this post, I'll show you how you can set up SASS in your project.
1. Create a package.json file
npm init
When you run the command in your project folder, you'll get a series of questions like the package name, description, author, license, etc. You don't have to answer all of them, it's okay to leave some fields empty. Once you've answered them and confirmed, the package.json file will be created in your project folder.
2. Install node-sass
npm install node-sass
This command will install the node-sass dependency in your project. In the package.json file under the dependencies object, you'll see node-sass listed along with the version installed.
3. Get node-sass working
In the package.json file, you'll find the scripts object.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
First, change "test" to "sass".
"scripts": {
"sass": "echo \"Error: no test specified\" && exit 1"
},
Then, delete everything in between the double quotes and replace it with this.
"scripts": {
"sass": "node-sass -w scss/ -o css/ --recursive"
},
This will run the node-sass program, go to the scss folder where all your scss files are, and compile them into regular CSS in the CSS folder that will be created as a result when you first run the sass script.
4. Run the sass script
In the terminal, type in this command.
npm run sass
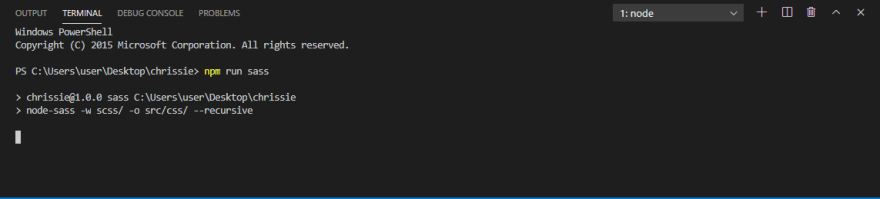
This will start the sass script and the image below shows what you'll see in your terminal when it is run successfully.
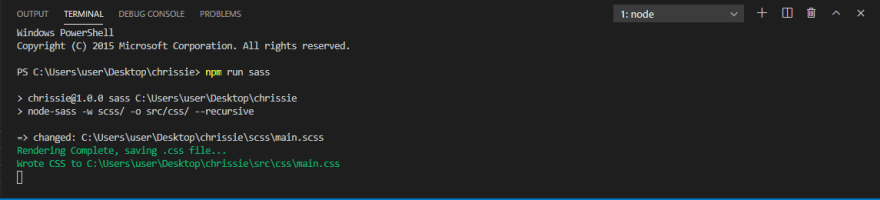
If you save your scss file and it is compiled successfully, your terminal will be like this and you'll see a CSS folder created in your project folder.
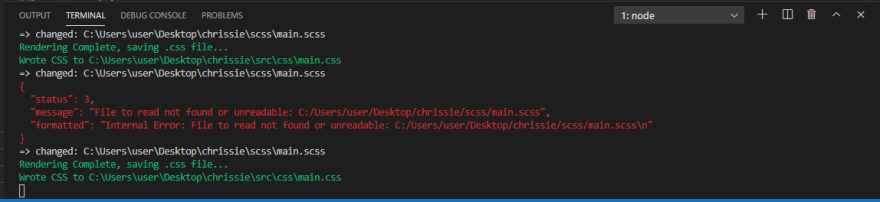
On the other hand, your terminal will look like this. If there's no indication of what the error may be just like in the picture below just keep saving the file it will work after a few tries, otherwise, the error will be indicated in the red message.

Posted on July 22, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.