Roses are red, violets are bigger, I built a website to make your avatar a sticker

Chris Dermody
Posted on February 14, 2021

Check it out: snoostickers.com
A few weeks back, my girlfriend (Hey Catia 😘) showed me the Snoovatar she built. I laughed because it was exactly like her in real life, down to the shoe colour. Immediately, I wanted it as a sticker for my laptop.
Snoovatars are Reddit's version of Avatars that you can customise the look of. It was announced a few months back. They're pretty fun, and I thought if I wanted my girlfriend's snoovatar as a sticker, maybe others would, too.
So, like any obsessed product-builder, I started Googling for APIs that I could use that would automate the actual sticker printing, and leave me to worry about the website. Luckily, I found Zazzle.com.
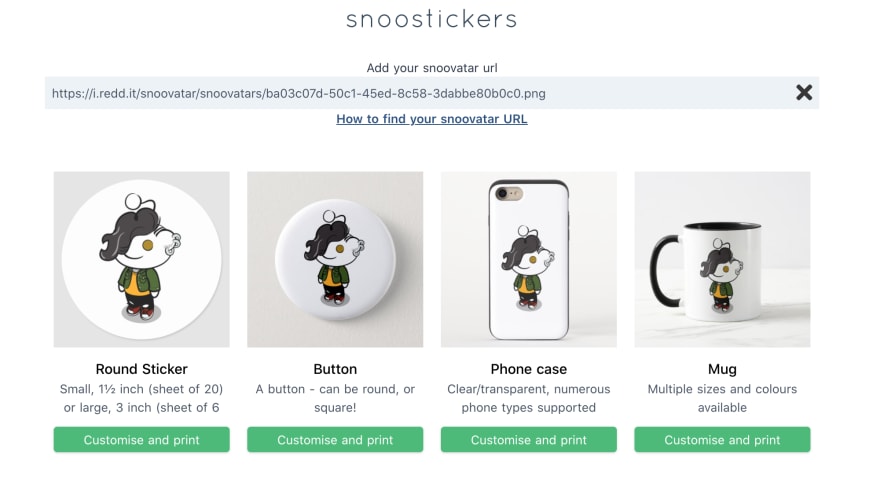
Zazzle's API is quite powerful, it has the ability to render images on top of items as if they were already printed on them. Check out the cup below. That's not a photo of a cup I ordered with her snoovatar printed on it - that's an API-generated image. That cup doesn't exist yet!
If I had a criticism of their API, it's that it's documented in PDF form. Really Zazzle, it's 2021, if you want developers to use your API, this needs to be better.
That said, I was able to cobble together what I needed. A user can now add a link to their snoovatar and see what it'd look like on a range of products (currently just stickers, badges, cups and phone holders, but more to come).
Affiliate
Zazzle also has an affiliate program, so in theory if someone clicks-through and orders something, I get a small commission. Maybe this side project will pay for its own servers! :D
The Future
Well, when I finally got this built, I realised it's a bit silly to limit it to reddit snoovatars. It should also be able to show Gravatars, gaming avatars, and more. That's something I'll keep in the back pocket, for now.
The Tech
I wanted this as a very simple static page, so I used Nuxt - [everything I make is Vue based now].(https://chrisdermody.com/products/)). I'm hosting it on my own Digitalocean droplet. Here's a post I made while making this project for my future self so that I remember how to deploy another static site to the same server

Posted on February 14, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

February 14, 2021