Want to grow with Automation? You can try this new cool feature of NodeJS — Visual Regression Testing (BackstopJS)

Chanchal K Maurya
Posted on May 1, 2023
Are you a front-end developer or software test engineer and facing issues related to changes in UI on your web pages after the release of the product?
If yes, here is a simple solution to it. NodeJS provides a package(BackstopJS) that is useful to test the UI changes on Webpage which can be used to keep an eye on such kinds of UI changes.
Hi everyone, I’m Chanchal Kumar Maurya & I’m a computer Science Graduate. we are going to cover almost everything that is used in the BackstopJS framework provided by NodeJS.
Backstop workflow
backstop init: Set up a new BackstopJS instance -- specify URLs, cookies, screen sizes, DOM selectors, interactions, etc.
backstop reference:BackstopJS creates a set of screenshots that are used for comparison when test screenshots are captured.
backstop test: BackstopJS creates a set of test screenshots and compares them with your reference screenshots. Any changes show up in a visual report. (Run this after making CSS changes as many times as needed.)
backstop approve: If the test you ran looks good, then go ahead and approve it. Approving changes will update your reference files with the results from your last test. Future tests are compared against your most recent approved test screenshots.
Getting started with BackstopJS
Setting up Backstop Environments
1. NodeJS installation
First of all, You have to install NodeJS in your system. Refer to the official site of NodeJS for installation. Download nodejs. once nodejs is installed, hit the command on your terminal (for Windows — use cmd/Windows Powershell, for Linux/macOS use terminal)
2. BackstopJS installation
Global installation (recommended)
$ npm install -g backstopjs
Local installation
$ npm install backstopjs
BackstopJS will run as a totally stand-alone app — but installing locally allows you to do this…
const backstop = require('backstopjs');
Initialize Your Project
If you don’t already have BackstopJS set up in your system… BackstopJS can create a default configuration file and project scaffolding in your current working directory. Please note: this will overwrite any existing files!
To avoid any confusion, I suggest creating a new directory, moving to the directory, and hitting the below command on the terminal:
$ backstop init
When you execute the above command, backstop creates a default configuration file and some other files in a structured way in your system which looks like the below image:
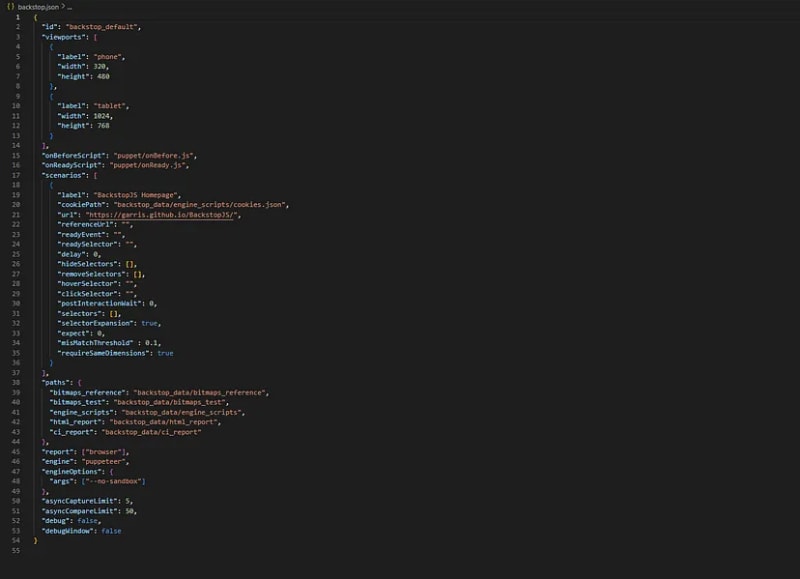
The most important file here is the backstop.json configuration file. By default, BackstopJS places backstop.json at the root of your project. And also by default, BackstopJS looks for this file when invoked.
Working with Configuration File
backstop.json file contains multiple fields, some are mandatory and some are used according to the need of testing.
Let us start with each item in the backstop.json file to understand it in detail:
1. id
Used for screenshot naming. Set this property when sharing reference files with teammates — otherwise, omit and BackstopJS will auto-generate one for you to avoid naming collisions with BackstopJS resources.
2. viewports

An array of screen size objects your DOM will be tested against. Add as many as you like — but add at least one. By default, it comes with two viewports: one for desktop and another one for mobile.
3. Scenarios
It is the code place where actual tests are written. there are two mandatory fields in it that are:
scenarios[n].label – Required. Also used for screenshot naming.
scenarios[n].url – Required. Tells BackstopJS what endpoint/document you want to test. This can be an absolute URL or local to your current working directory.
Note: no other SCENARIO properties are required. Other properties can just be added as necessary.
Here are some other sub-properties which are used while taking snapshots:
referenceUrl: Specify a different state or environment when creating reference. (should be
readyEvent
: Wait until this string has been logged to the console.
readySelector: wait for this css selector to exists before contuning further.
delay: Wait for x milliseconds.
hideSelectors: It is an array of selectors set to visibility: hidden while taking snapshot.
removeSelectors: It is an array of selectors set to display: none while taking snapshot. (hideSelectors hides that selector which means blank will be visible in that are, but removeSelectors removes that section and shift the below content to above)
hoverSelector: Move the pointer over the specified DOM element prior to screen shot.
clickSelector: Click the specified DOM element prior to screen shot.
postInteractionWait: Wait for a selector after interacting with hoverSelector or clickSelector (optionally accepts wait time in ms. Ideal for use with a click or hover element transition. available with default onReadyScript)
selectors: it the an array of css selectors. If It specified only these selectors are captured, if not specified (default property) the whole webpage is captured.
misMatchThreshold: Percentage of different pixels allowed to pass test
requireSameDimension: If set to true — any change in selector size will trigger a test failure.
Creating Reference Images
backstop.json file content:
{
"id": "LinkedIn Profiles",
"viewports": [
{
"label": "phone",
"width": 320,
"height": 480
},
{
"label": "tablet",
"width": 1024,
"height": 768
}
],
"onBeforeScript": "puppet/onBefore.js",
"onReadyScript": "puppet/onReady.js",
"scenarios": [
{
"label": "Chanchal",
"cookiePath": "backstop_data/engine_scripts/cookies.json",
"url": "https://www.linkedin.com/in/elvissh07"
}
],
"paths": {
"bitmaps_reference": "backstop_data/bitmaps_reference",
"bitmaps_test": "backstop_data/bitmaps_test",
"engine_scripts": "backstop_data/engine_scripts",
"html_report": "backstop_data/html_report",
"ci_report": "backstop_data/ci_report"
},
"report": ["browser"],
"engine": "puppeteer",
"engineOptions": {
"args": ["--no-sandbox"]
},
"asyncCaptureLimit": 5,
"asyncCompareLimit": 50,
"debug": false,
"debugWindow": false
}
to create a reference image, move to the project directory and hit the below command in the terminal:
$ backstop reference
It will create new reference images for the specified URLs and deletes the old ones if any exist.
Note: Images are stored where the path is mentioned in the backstop.json file.
names of reference images look like below:
name format of images : (id_scenario[n].label_0_document_0_viewports)
for the above scenario, the reference image looks something like this
Creating and Comparing Test images with Reference Images
to see the difference with reference let's make some changes. we are going to use hideSelectors to remove the Google search from the image.
Find the CSS selector for the above icon:
CSS selector: “.RNNXgb”
use the CSS selector in hideSelectors for this scenario:
"scenarios": [
{
"label": "Chanchal",
"url": "https://www.google.com/",
"hideSelectors": [".RNNXgb"]
}
]
to run the test, hit the below command from your project directory:
$ backstop test
after it, a report will be autogenerated where you can see what changes are there between the reference images and test images.
that’s how you can see the changes in UI.
Backstop approve
If the failing test cases are intended changes, and you want to save them as the reference images for the next cycle, then run the below command on the terminal:
$ backstop approve
Conclusion
You can always run a “backstop test” to test the UI changes whenever any feature is made live on your project. It will help to detect the UI Bugs on the Production server of any site.
You can visit official GitHub site for more information: https://github.com/garris/BackstopJS
Follow my YouTube Channel: https://www.youtube.com/@CodeZax

Posted on May 1, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 30, 2024
November 30, 2024