Usando o shepherdjs para fazer tours em uma aplicação nuxt (vue.js) (Parte 2)

Cesar Bhering
Posted on August 7, 2022
Dando continuidade ao tutorial, aqui você encontra a primeira parte, vamos alterar mais alguns comportamentos do nosso projeto e aqui você encontra o repositório.
Para diminuir a largura do elemento do shepherd, iremos adicionar a classe width-limit, conforme código abaixo. Você pode declarar uma série de classes para que sejam aplicadas no elemento do shepherd. Por hora iremos aplicar apenas uma classe. É necessário retirar o scoped da declaração de style, então tenha muito cuidado.
Também vamos alterar a opção on dentro de attachTo, que escolhe o posicionamento da flecha/elemento shepherd, vamos trocar de 'top' para 'right-end'.
mounted() {
this.$nextTick(() => {
const tour = this.$shepherd({
useModalOverlay: true,
defaultStepOptions: {
popperOptions: {
modifiers: [{ name: 'offset', options: { offset: [0,50] } }]
}
}
});
tour.addStep({
classes: 'width-limit',
attachTo: { element: '#shepherd-teste', on: 'right-end' },
text: 'Test'
});
tour.start();
});
}
E a declaração em style
.width-limit {
max-width: 200px;
}
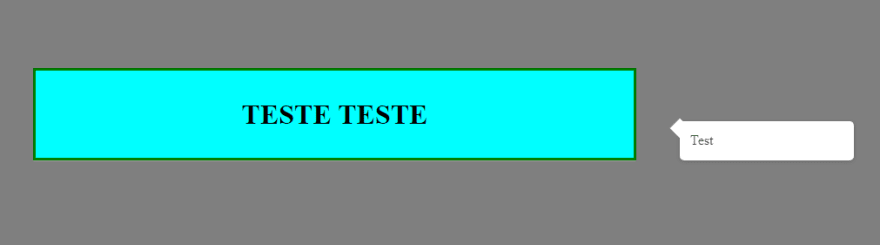
E assim ficou o nosso elemento, menor e renderizado a direita.
Você deve ter notado que com a mudança de lugar, a seta que aponta para o elemento a ser destacado ficou "fora do esquadro" e isso incomoda um pouco. Para corrigir este tipo de situação usamos o modificador do popper chamado 'arrow', assim a opção popperOptions fica da seguinte forma:
popperOptions: {
modifiers: [{ name: 'offset', options: { offset: [0, 50] } },
{ name: 'arrow', options: { padding: 20 } }]
}
E o elemento fica desta forma (bem mais apresentável), com a seta deslocada mais ao centro e o elemento no mesmo lugar. Usei o valor 20 pois é o que faz sentido para o exemplo, mas você pode testar com valores positivos e negativos.
Para deixar o elemento mais completo, podemos adicionar um título, e adicionar um botão de cancelamento do tutorial. As opções utilizadas serão cancelIcon e title. Importante notar que a opção cancelIcon se trata de um objeto com a propriedade enabled que é um valor booleano.
O visual e o código ficam da seguinte maneira:
this.$shepherd({
useModalOverlay: true,
defaultStepOptions: {
cancelIcon: {enabled: true},
popperOptions: {
modifiers: [{ name: 'offset', options: { offset: [0, 50] } },
{ name: 'arrow', options: { padding: 20 } }]
}
}
});
tour.addStep({
classes: 'width-limit',
attachTo: { element: '#shepherd-teste', on: 'right-end' },
title: 'Test Title',
text: 'Test'
});
Continua em breve...

Posted on August 7, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
August 7, 2022