Rome

Paula Marín S
Posted on February 14, 2023
Today we are going to talk about Rome. According to their github page
- Rome is a formatter, linter, bundler, and more for JavaScript, TypeScript, JSON, HTML, Markdown, and CSS.
- Rome is designed to replace Babel, ESLint, webpack, Prettier, Jest, and others.
- Rome unifies functionality that has previously been separate tools. Building upon a shared base allows us to provide a cohesive experience for processing code, displaying errors, parallelizing work, caching, and configuration.
- Rome has strong conventions and aims to have minimal configuration. Read more about our project philosophy.
- Rome is written in Rust.
- Rome has first-class IDE support, with a sophisticated parser that represents the source text in full fidelity and top-notch error recovery.
- Rome is MIT licensed and moderated under the Contributor Covenant Code of Conduct.
That is what it wants to be, but for now it is a formatter and linter, but it still intrigues me.
It was founded by the creator of Babel and Yarn and in the future it promises to be a:
- Compiler - March 2023
- Bundler - March 2023
- Testing - June 2023
Rome unifies your development stack by combining the functionality of separate tools.
Single configuration file, amazing performance, and works with any stack.
For now it works with Javascript and Typescript, it will work with:
- Json - Dec 2022
- HTML - June 2023
- Markdown - Nov 2023
- CSS - Nov 2023
So for now I want to see how easy it is to start working with it and compare it in a month when they will launch the compiler and bundler functionalities.
First we have to have a folder with a package.json, so I will start a react project like always.
npx create-react-app my-rome-app
So I have this in my folder
Now we are going to get Rome npm install --save-dev rome
And I already have 6 high vulnerabilities, I don't like that very much.
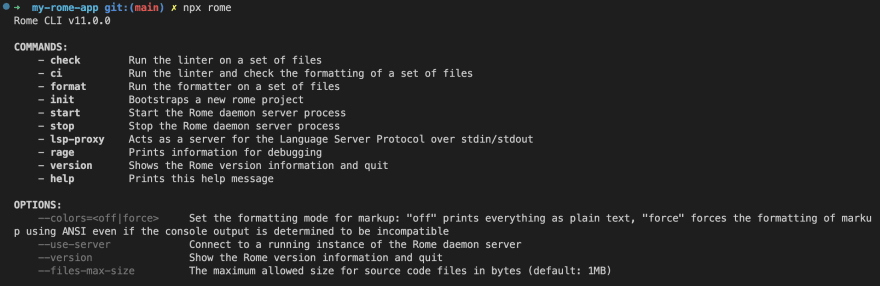
But, now we should be able to run Rome npx rome
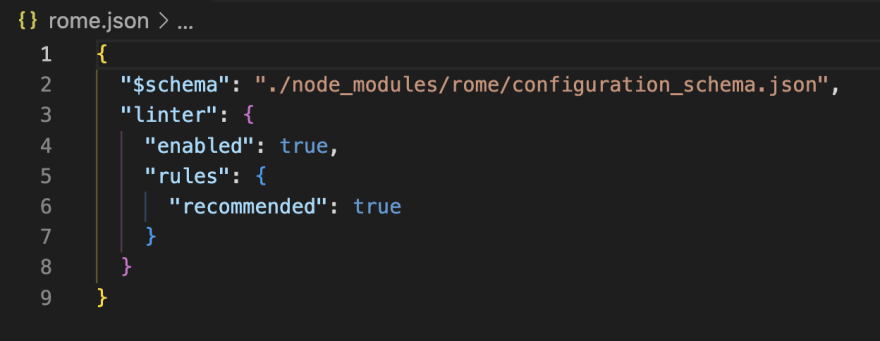
They do recommend to create a rome.json configuration file for each project npx rome init
And this is my new file
Let's check a file npx rome check ./src/App.js
Well, I was expecting more...
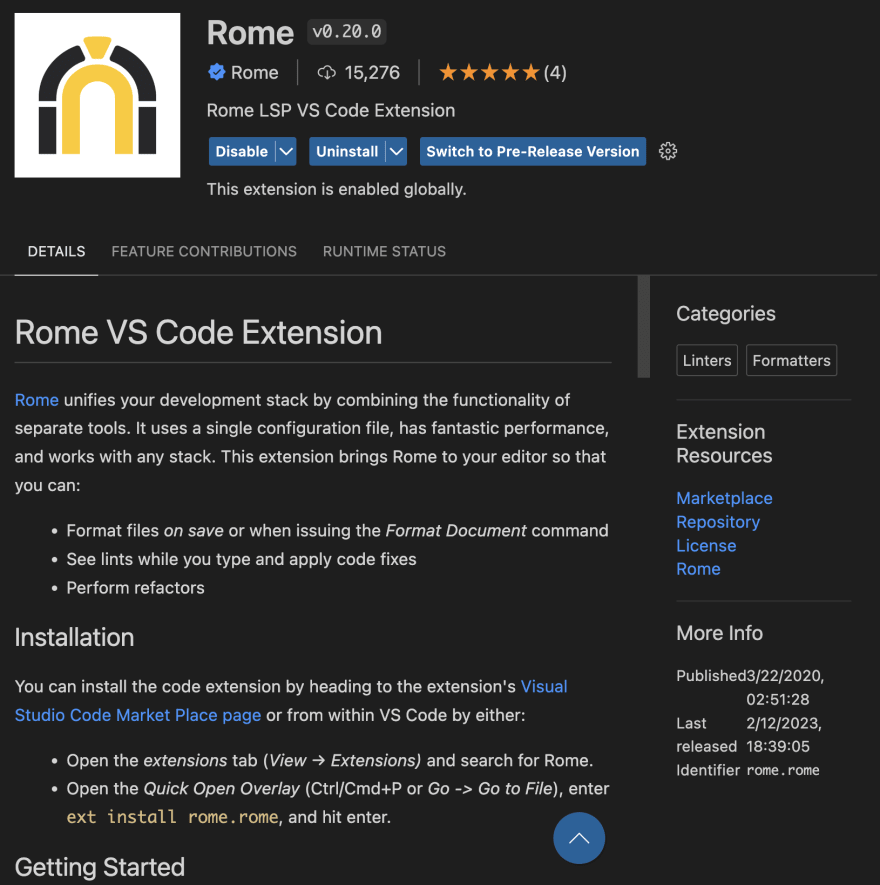
Let's try something else, they do recommend installing our editor integration to get the most out of Rome. So I'm going to install the extension for VSCode
And now I have the option to format with Rome
Well that did changed the quotes in my file
Rome’s an opinionated formatter that has the goal to stop all ongoing debates over styles. It follows a similar philosophy to Prettier, only supporting few options to avoid that debates over styles turn into debates over Rome options. It deliberately resists the urge to add new options to prevent bike-shed discussions in teams so they can focus on what really matters instead.
And here you can learn more about the formatter. I used the command npx rome format --help and this is what I got.
And for the lint options npx rome check --help
Recommended rules are enabled by default and emit diagnostics with the error severity. Rules that are not recommended are disabled by default, but they can be enabled via configuration. The diagnostics emitted by these rules are displayed with the warning severity in the documentation.
Well, for now in my opinion Rome is cute, but I'm going to be waiting when they do add more functionalities.
Cheers!

Posted on February 14, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 25, 2024

November 15, 2024
November 2, 2024