Deployment with Next.js

Paula Marín S
Posted on January 30, 2023
As I said in the last post Trying Next.js, one of the things that really intrigues me is the deployment of this apps that I can get running so fast. In the site it says
The easiest way to deploy Next.js to production is to use the Vercel platform developed by the creators of Next.js.
For those who haven't heard of Vercel:
Vercel is a serverless platform for static and hybrid applications built to integrate with your headless content, commerce, or database. We make it easy for frontend teams to develop, preview, and ship delightful user experiences, where performance is the default. You can start using it for free — no credit card required.
And that sounds great in my head, build a small app with something that I want to show and I don't even have to show it running on my machine I can also show it in a public URL that I can just share and it is supposed to be easy.
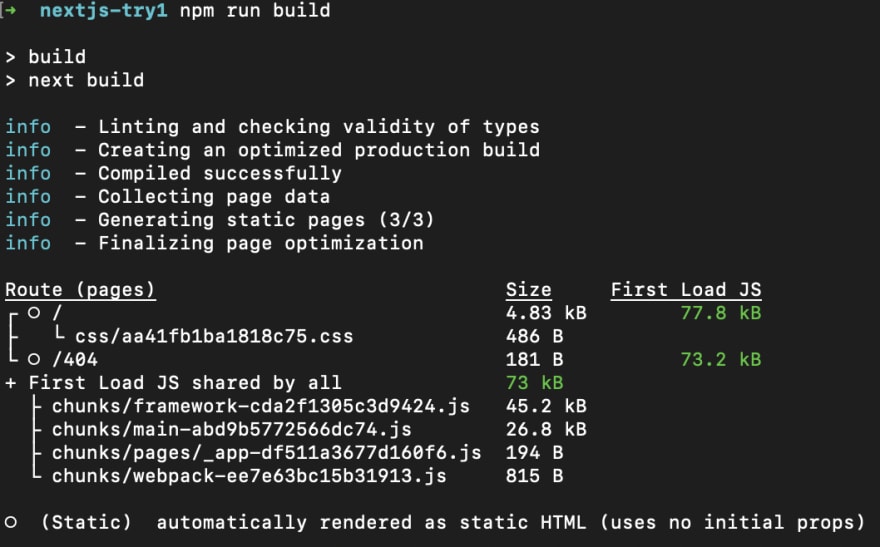
First I want to build my app and check that everything looks OK.
According to the documentation now I'm going to get a .next folder with this content
- .next/static/chunks/pages – Js files with corresponding pages
- .next/static/media – Statically imported images from next/image
- .next/static/css – Global CSS files for all pages
- .next/server/pages – The HTML and JavaScript entry points pre-rendered from the server.
- .next/server/chunks – Shared JavaScript chunks used in multiple places throughout the application
- .next/cache – Output for the build cache and cached images, responses, and pages from the Next.js server.
Looks like we have to have a GitHub account if we want to deploy to Vercel
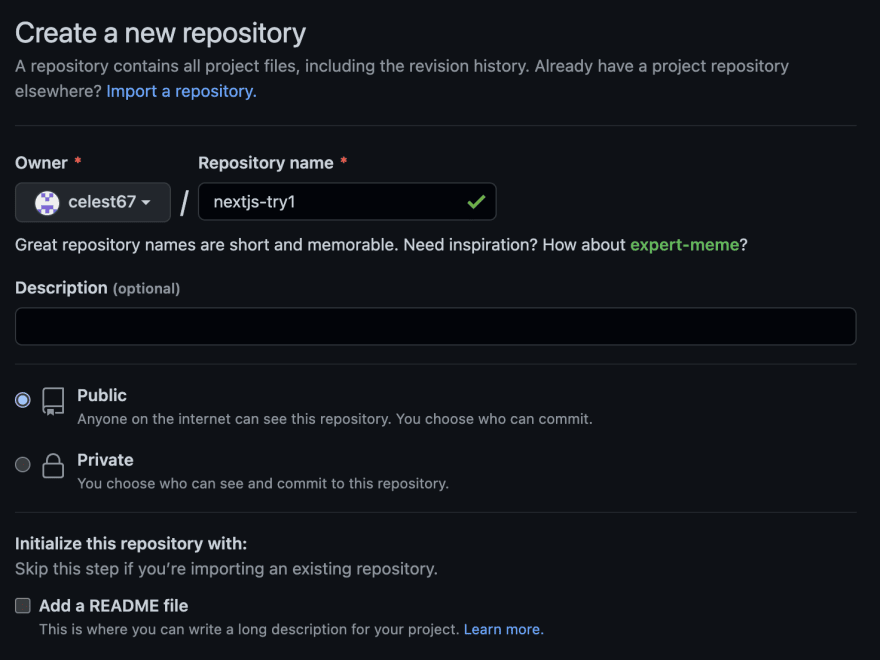
So, I'm going to go to my GitHub and create a repository called nextjs-try1 (same as my project) and I am not going to initialize it
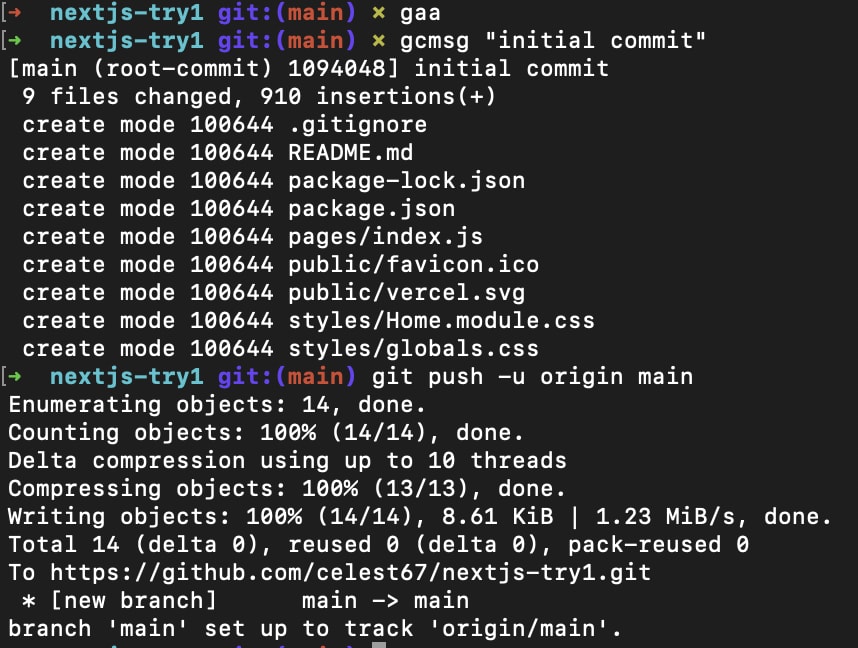
Next, I'm going to initialize my repo
Now it is time to push my project to my github
git remote add origin https://github.com/celest67/nextjs-try1.git
I'm going to do an initial commit with everything in my project and push it
Since we are deploying to Vercel, make sure to have an account here https://vercel.com/signup
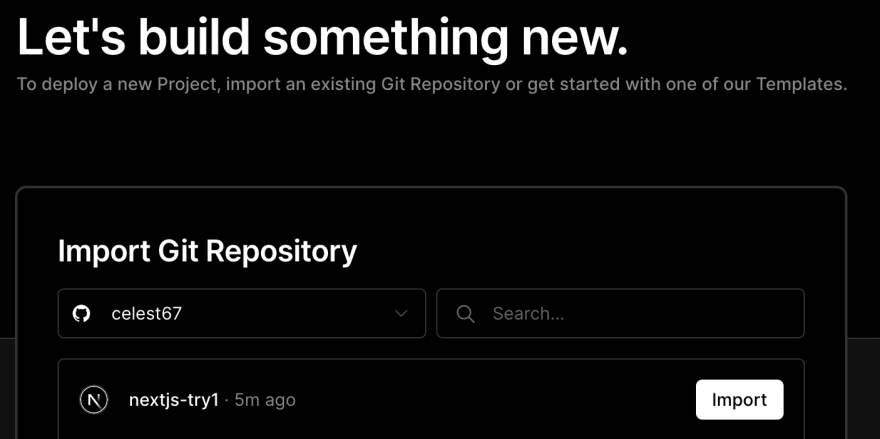
Once inside Vercel it looks like we just have to import the correct repository by pressing the button import. (I had to install Vercel for GitHub and give it access)
When deploying to Vercel, the platform automatically detects Next.js, runs
next build, and optimizes the build output for you, including:
- Persisting cached assets across deployments if unchanged
- Immutable deployments with a unique URL for every commit
- Pages are automatically statically optimized, if possible
- Assets (JavaScript, CSS, images, fonts) are compressed and served from a Global Edge Network
- API Routes are automatically optimized as isolated Serverless Functions that can scale infinitely
- Middleware are automatically optimized as Edge Functions that have zero cold starts and boot instantly
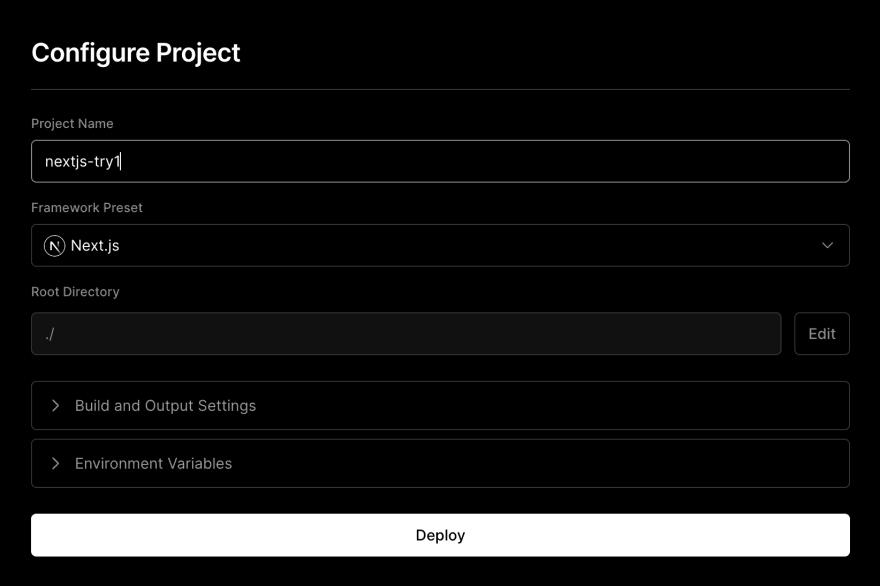
Then it gives me some configuration options which I'm not going to change and click Deploy
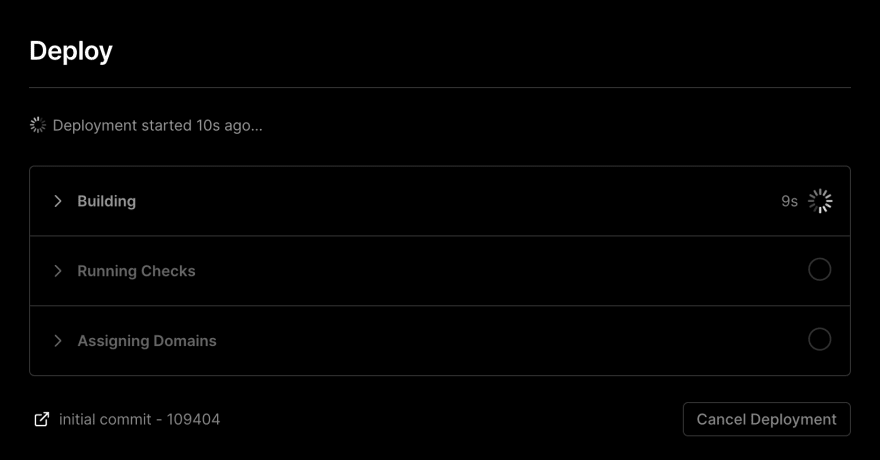
Then I can see a screen with some feedback of the process
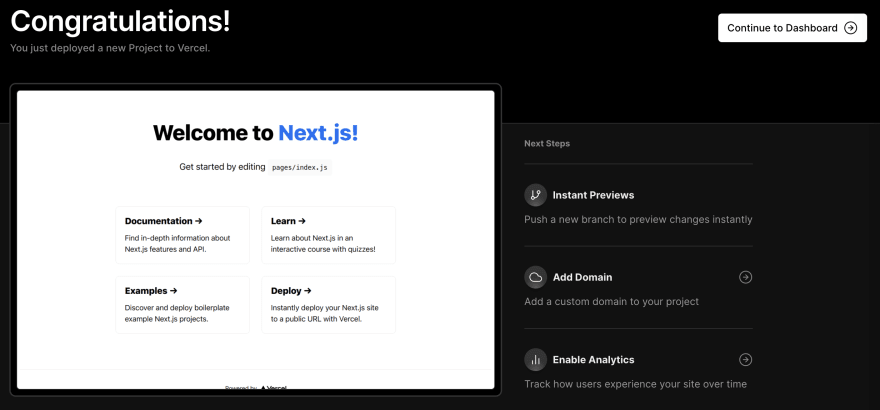
And in less than a minute I get a success message
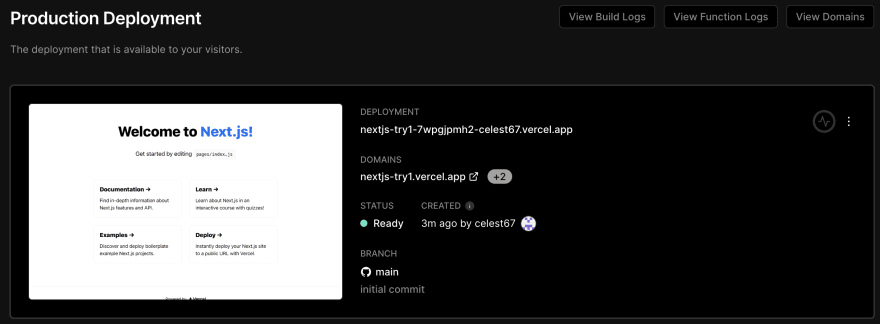
If I go to the dashboard I can see where my app is https://nextjs-try1.vercel.app/
Well I think that is for today, seems to me like indeed it was easy, what do you think? what do you want to see next?
Cheers!

Posted on January 30, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.