Javascript: 5 cool things you can do with console that aren't console.log

Cat McGee
Posted on June 29, 2020

Ah... Javascript. I'd like to say that Javascript and I have a love/hate relationship, but realistically I love it and it just doesn't love me.
Something that made me fall in love with this language is console.log, the amazing print method that I use as a debugger and pretty much nothing else. When IDEs try to advertise their incredible debugging tools, I'm like... nah. I've got my console.log. I don't need you.
But sometimes we forget that console.log actually MEANS something. So, what is console? And what else can we do with it?
Console is Javascript's debugging tool, but we can do a lot more than log. There are over 20 console methods, and we're going to talk about 5 of those today.
1. console.table()
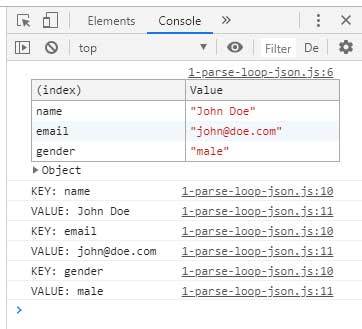
This method is great; it makes things SO MUCH MORE READABLE than console.log(). It logs things... as a table.
My favourite usage for this guy is json data. Have you ever been debugging by using console.log on your json, trying to actually interpret what it's saying? Well, fear no more - console.table() is here to save you!
So good. So readable. Incredible.
2. console.count()
It does what it says on the tin - it counts how many times this particular console.count has been called.
This is really useful for me when playing with async methods, recursion, or loops. Sometimes when something goes wrong it's as simple as it's being called one too many times, or maybe not enough. Of course you could use something like j++; console.log(j) but where's the fun in that?
3. console.error()
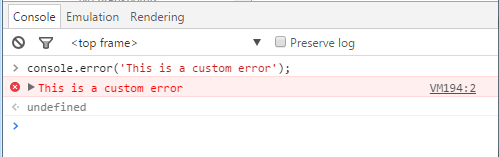
So, I can't lie to you. console.error() is the exact same thing as console.log() except... IT LOOKS LIKE AN ERROR! So you can scroll through all of your other console loggings, counts, and tables to find the real error. It looks like this:
4. console.group()
This method lets you group things inside the console. You can group logs and errors together - maybe you want to see all of the errors outside of a for loop separately from everything within that loop.
This console.group() method becomes a lot more useful when you're developing a more complex application.
5. console.time() and console.timeEnd()
Again, another method that does exactly what it says on the tin. console.time() starts a timer and console.timeEnd() ends that timer, and logs how long it was running for.
If you want to figure out why your Javascript is taking some time to load, you can run console.time() and console.timeEnd() in a few different places in your code. This will tell you which functions are taking a long time, and you can fix your performance issues!
There are plenty more console methods available, but these are my favourite and ones that I use regularly within my own coding. Make sure to commend if you use any other ones!

Posted on June 29, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
November 29, 2024