Criando um ambiente local para desenvolver em AWS CDK usando Docker e VSCode

Carlos A R Cardoso
Posted on March 2, 2021

Containers, como os do Docker, são a maior invenção da humanidade depois do transistor, e quem não concordar está errado. Facilitam tando a vida que até complica. Quando você vê, já tá arrumando desculpa prá usar onde não deve.
Exageros à parte, acho que não é o nosso caso aqui. Pretendo mostrar nesse breve tutorial como usá-los para criar um ambiente local pronto para desenvolver seus apps e stacks baseadas em AWS CDK — Cloud Development Kit.
Aqui não vamos criar os recursos na AWS, não é esse o objetivo. Iremos preparar o ambiente para que você inicie seu desenvolvimento.
Sobre o AWS CDK
Ancorado no conceito de infraestrutura como código (IaC), o AWS CDK permite que você crie recursos na nuvem da AWS usando linguagens como Python, Java, JavaScript, C# e TypeScript. Se você já usa o CloudFormation ou Terraform, vale a pena dar uma conferida e incrementar sua caixa de ferramentas.
Colaborando recentemente em projetos de implementação de datalakes na cloud AWS, tenho usado o CDK como ferramenta de IaC para automatizar a criação dos recursos e ambiente, seja na criação de roles, jobs glue ou configurações do lake formation. Não dá prá imaginar a vida fazendo isso manualmente pela console.
Será que alguém já trabalhou ou trabalha assim ?
Por que usar containers ?
É verdade que você poderia instalar o AWS CDK e seus pré-requisitos diretamente no sistema operacional do seu PC. Porém creio que, além de mais rápido, o método sugerido nesse tutorial pode ser usado para facilitar o upgrade de versão (acredite, quase todo dia a AWS solta uma versão nova), ou mesmo criar e manter vários ambientes simultâneos da CDK, em diferentes versões, sem que uma versão interfira ou impacte na outra. Por fim, parte desse método poderia ser adaptada e aproveitada em um pipeline de CI/CD.
Só vi vantagens ;)
Mão na massa
Só para constar, todos os passos descritos nesse tutorial foram executados no Ubuntu 20.04, porém isso não é um pré-requisito. Você pode utilizar outro S.O. de sua preferência, adaptando alguns passos e instalando os pacotes de software na versão necessária.
Sem mais, vamos deixar esse ambiente pronto para o “Hello World”.
Pré-requisitos
Antes do passo 1, você vai precisar do Git, Docker, VSCode e AWS-CLI instalados. Se ainda não tem esses caras, sugiro seguir os links oficiais abaixo. A ideia é muito simples.
Com o Git, vamos baixar os fontes para imagem do nosso container Docker com AWS-CDK.
Com o Docker, vamos criar a imagem e “levantar” o container.
Com o VSCode, vamos nos conectar ao container para desenvolver nossas aplicações.
Com o AWS-CLI, você poderá configurar sua conta AWS e deixar o ambiente pronto para executar o deploy da sua aplicação na cloud. Lembrando que para isso, claro, você precisará de uma conta AWS.
Criando a imagem do container Docker com AWS CDK
No sistema operacional, abra o terminal e execute o comando a seguir para baixar os fontes:
sudo git clone https://github.com/contino/docker-aws-cdk.git
Acesse a pasta docker-aws-cdk e abra o arquivo Dockerfile para edição.
cd docker-aws-cdk && sudo gedit Dockerfile
Logo nas primeiras linhas, localize o trecho contendo a variável ENV AWS_CDK_VERSION e altere para o número da versão desejada. Enquanto escrevo esse tutorial, a versão atual é a 1.91.0.
Logo, a linha do arquivo deve ficar assim:
ENV AWS_CDK_VERSION=1.91.0
Salve e feche o arquivo.
Você pode editar e customizar esse Dockerfile em vários outros aspectos, conforme sua necessidade. Dê uma olhada no repositório do projeto para mais informações.
Para criar a imagem do container execute:
sudo docker build -t contino/aws-cdk:1.91.0 .
Agora é hora de iniciar nosso serviço. Execute o comando:
sudo docker run -itd -v ~/.aws:/root/.aws -v /home/projeto:/home/projeto --name aws_cdk contino/aws-cdk:1.90.0 bash
onde:
-v ~/.aws:/root/.aws : mapeia as credenciais AWS da maquina local para o container. Para esse passo, suas credenciais devem ser configuradas após instalação do AWS-CLI. Apesar de não ser essencial para esse tutorial, visto que não iremos executar nenhum deploy, recomendo segui-lo para deixar seu ambiente em ponto de bala.
-v /home/projeto:/home/projeto : mapeia o diretório local do projeto para um diretório de projeto interno ao container. Aqui você pode alterar o nome do diretório local conforme sua necessidade, tendo atenção aos nomes para localizar o projeto tanto em sua maquina local quanto no container.
Para conferir se o container está em execução, e que o CDK está instalado na versão desejada, execute:
sudo docker exec aws_cdk cdk --version
Conectando o VSCode ao nosso ambiente AWS-CDK
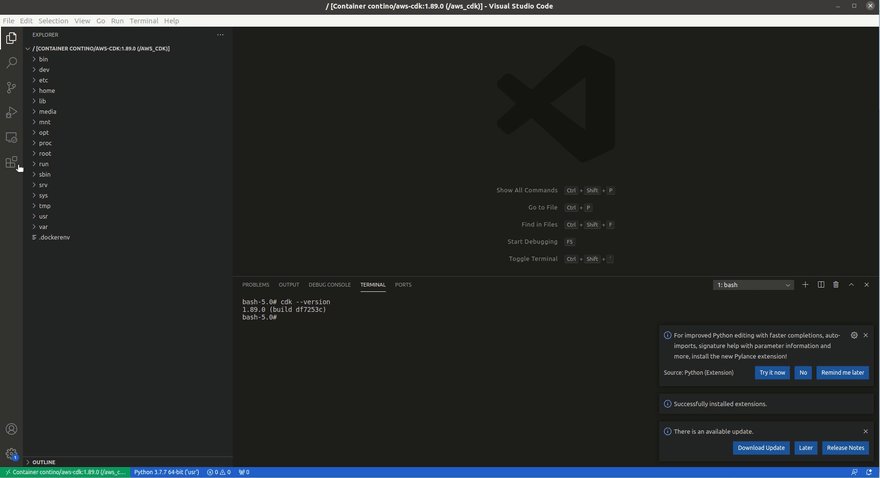
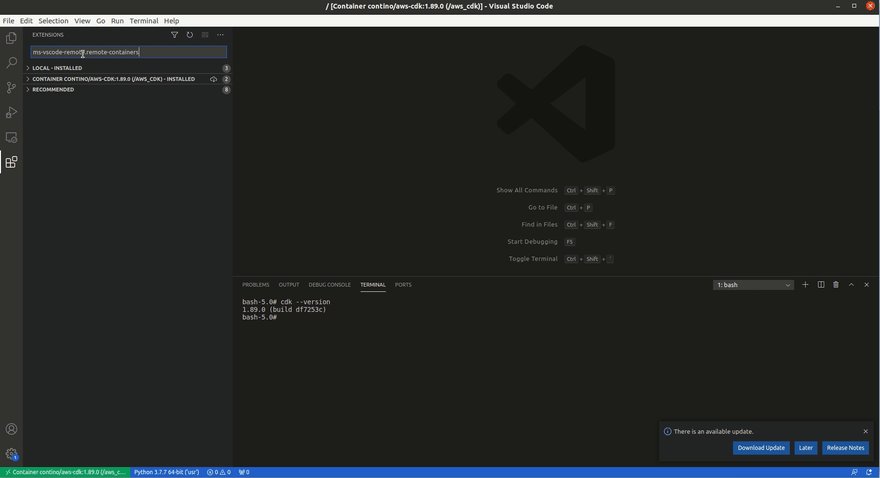
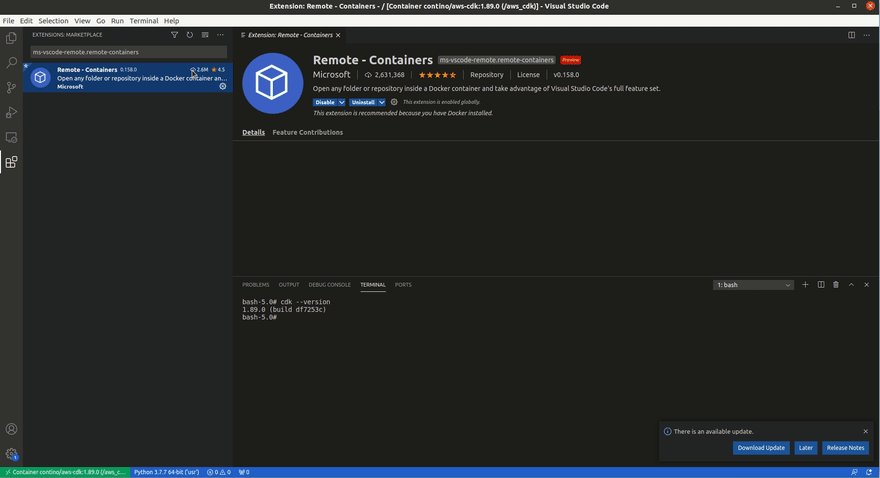
Abra o VSCode e instale as extensões python e remote-containers:
ms-vscode-remote.remote-containers
ms-python.python
Com as extensões instaladas, vamos conectar o VSCode ao nosso container.
Clique no ícone verde do canto inferior esquerdo da tela. Será exibido um menu no centro da tela, próximo à barra de título.
Selecione a opção Attach to Running Container e clique no nome do container.
Uma nova sessão do VSCode, conectada ao container aws_cdk , será aberta.
Iniciando o projeto
No menu superior, clique em Terminal e New Terminal.
Navegue até a pasta "projeto".
cd /home/projeto/
Inicie um novo projeto CDK em Python.
cdk init app --language python
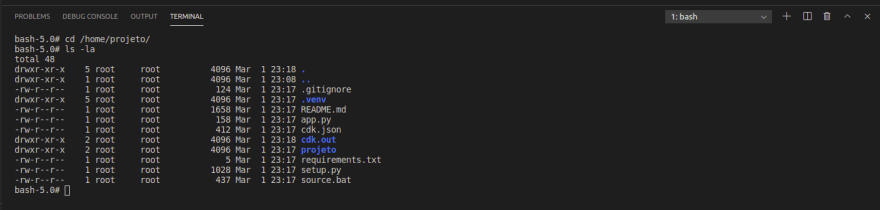
Execute o comando abaixo para verificar a estrutura de projeto criada.
ls -la
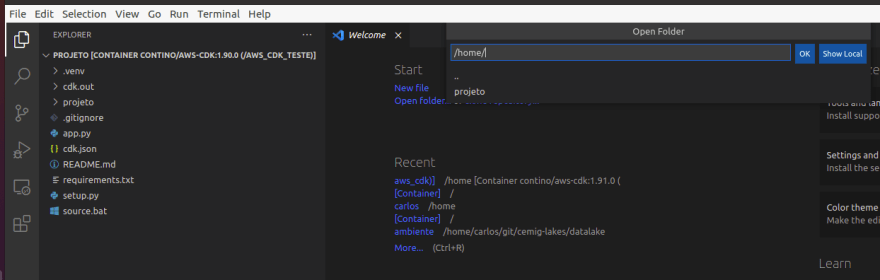
Você pode ainda navegar nas pastas do seu container e projeto pela interface do VSCode. No menu principal, clique em File e Open Folder.
Digite o path, exemplo /home e clique em OK. A hierarquia de pastas deve ser exibida no painel esquerdo.
Você agora tem o esqueleto de um projeto AWS-CDK Python. Caso seja seu primeiro contato, recomendo seguir o Developer Guide oficial para entender os conceitos e construir sua primeira stack.
Encerrando os trabalhos
Desconecte o VSCode do container, clicando no ícone verde do canto inferior esquerdo e na opção Close Remote Connection.
No terminal do sitema operacional, finalize a execução do container com o comando:
sudo docker stop aws_cdk
Até a próxima!

Posted on March 2, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.