Initial thoughts about Svelte

Carlos Lima
Posted on May 4, 2020

Introduction
In a front-end frameworks jungle, that arises the Svelte to spice a little more this dispute. In a scenario where exists already know alternatives like a: Vue, Angular and React the Svelte comes up with the idea that rethinking the reactivity.
What is Svelte?
According to the Svelte documentation:
Svelte is a component framework — like React or Vue — but with an important difference. Traditional frameworks allow you to write declarative state-driven code, but there's a penalty: the browser must do extra work to convert those declarative structures into DOM operations, using techniques like that eat into your frame budget and tax the garbage collector.
Instead, Svelte runs at build time, converting your components into highly efficient imperative code that surgically updates the DOM. As a result, you're able to write ambitious applications with excellent performance characteristics.
But, what means be reactive?
A reactive system is responsive, resilient, elastic, and use the message-driven concept.
According to Reactive Manifesto:
Responsive systems focus on providing rapid and consistent response times, establishing reliable upper bounds so they deliver a consistent quality of service. This consistent behaviour in turn simplifies error handling, builds end user confidence, and encourages further interaction.
Resilient systems stay responsive in the face of failure.
Elastic systems stay responsive under varying workloads. Reactive Systems can react to changes in the input rate by increasing or decreasing the resources allocated to service these inputs.
Reactive Systems rely on asynchronous message-passing to establish a boundary between components that ensures loose coupling, isolation and location transparency.
Reactive Programming
According to Wikipedia:
In computing, reactive programming is a declarative programming paradigm concerned with data streams and the propagation of change. With this paradigm it is possible to express static (e.g., arrays) or dynamic (e.g., event emitters) data streams with ease, and also communicate that an inferred dependency within the associated execution model exists, which facilitates the automatic propagation of the changed data flow.
Therefore, the reactive programming paradigm applies the reactive manifest concepts to programming.
Reactivity with Svelte
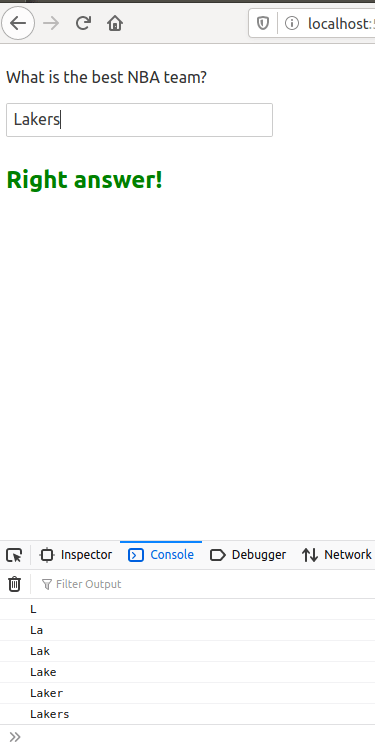
In this simple example, I receive user input and use the Svelte reactivity to show some text-based on this input. You can see that the Svelte automatically updates the DOM when my component's state changes.
For example, given the App.svelte code:
When I give the wrong answer, the Svelte identifies the rightAnwser variable state and show the text Wrong answer!:
When I give the right answer, the Svelte identifies the rightAnwser variable state and show the text Right answer!:
This was a simple example that about Svelte reactivity use. If you want to learn more about Svelte I suggest starts by tutorial.
Conclusion
The development experience is very great. It's easier to do awesome things with little code. I know that the frameworks like React, Vue, and Angular are already consolidated but, I think that Svelte has your space.
Links

Posted on May 4, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.