Three ES6 JavaScript tricks you should know

Kristian Freeman
Posted on March 2, 2021
I've been watching a lot of "beginner programmer" videos on YouTube recently, trying to get back in the headspace of what it was like when I first learning code. One thing I realized while watching myself code is that I use a ton of ES6 trickery when writing JavaScript. ES6 is a term that JS programmers use to refer to the newer versions of JavaScript, which have a lot of syntax and usability improvements built into them.
Many of the ES6 things that made their way into the language back in 2016 are common place now: if you've read JavaScript tutorials online, you probably know about const and let for variable definitions, or you've seen "arrow functions" for defining JavaScript functions with easier-to-grok scoping rules.
There's a ton of great things in ES6 that make writing JavaScript so much easier: so much so that I forget sometimes I didn't ever write JS like this. Let's dive into it!
Destructuring objects and arrays
Destructuring is my favorite ES6 JavaScript trick. When you work with APIs and complex data structures, whether objects or arrays, destructuring allows you to rapidly dive through them, defining new variables and renaming them as need be, without needing to write syntax like data.response.user.name.first.
The destructuring syntax uses curly braces to assign variables on the left-hand side of your JavaScript expression. In the below example, I set up the variable data, setting the keys name, age, and location. In the second line, I use destructuring to assign three variables: name set to the key name inside of data, age set to the key age, and city, which I set to the key location.
That third variable is a neat trick: if I don't want to re-use the key name as my variable outside of the object, I can give it a new variable name, and then say which key it should use to assign the variable. For instance, in the above example, I wrote location: city, saying "set the variable location to the value of the key city, inside of data".
You can also use destructuring to get nested data. Given the below example, you can dive into a key inside of an object, and assign variables from the keys inside of that subsection of the object. In the below example, I'll look inside of the name key in data, which has an object as a value, and get the first and last keys from inside of it:
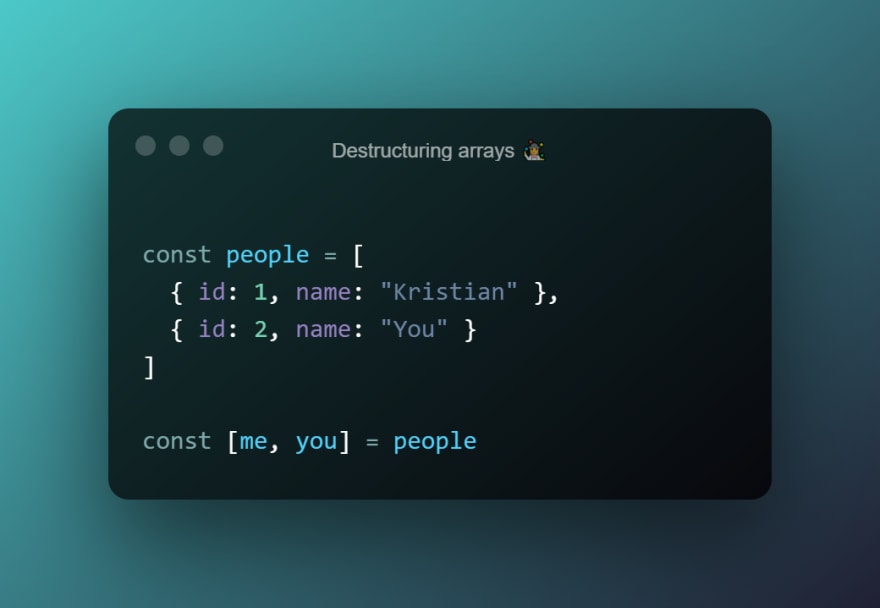
Arrays can also be destructured. This is particularly useful if you have a known order or structure to your arrays, allowing you to use the straight bracket array syntax to assign variables from inside the array. In the below example, I set up the array people, and then assign the variables me and you, with me corresponding to the first entry in the array, and you to the second:
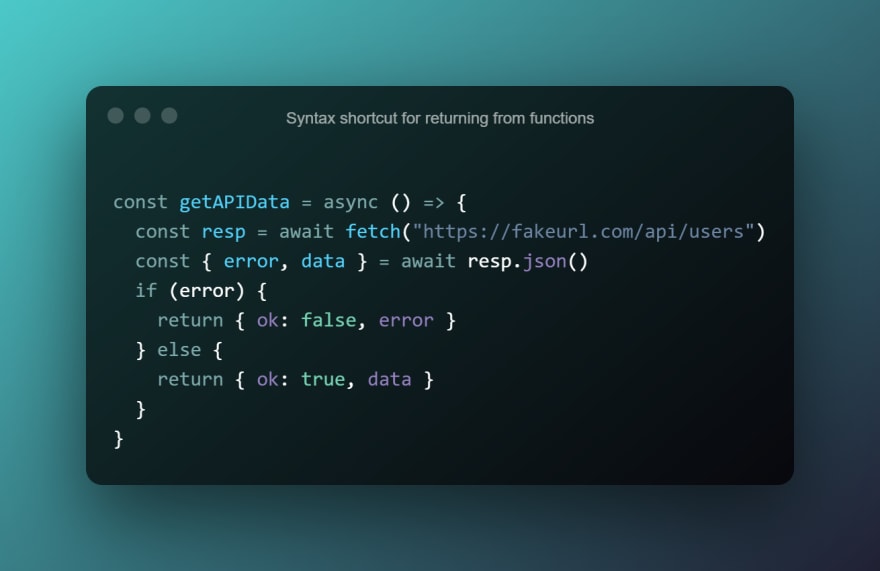
Notably, this syntax can be incredibly useful for returning things as well. Given a function that requests data from the web, you may only want to return a certain number of fields. In the below example, I destructure a number of values from an API response, and then return them using a simple shorthand, where I skip setting a key/value pair if the key and the value are the same name. For instance, { error } instead of { error: error }, and { data } instead of { data: data }, as seen below:

Iterators
Iterators allow you to loop through sets of data in JavaScript more effectively. Given a list of names in a names array, you would traditionally loop through them and act on each item as you would in many languages: by setting a temporary variable, often called i or something similar, and incrementing it as you loop through the array, stopping once you've reached the end:
This style of iteration works, but in newer versions of ES6, we can optimize it in a few ways. The for..in syntax allows you to skip incrementing a temporary variable and checking for the end of an array: just set a temporary variable and loop through the array, calling your temporary variable—JavaScript will stop executing the loop at the end of your array for you:
This is better, but the savvy readers among you might note that it still uses the index of each item in the array for looking up the actual value. For instance, when the loop runs for the first time, nameIndex will begin at 0, and if I were to console.log(nameIndex), I might expect to get Fox Mulder back—instead, I'll just get 0.
The for..of syntax fixes this. Instead of referring to the index, for..of skips it in favor of referencing the values directly. This means that we can simply loop through and console.log a value name, instead of nameIndex:
Spreads
Another syntax-heavy trick, spreads allow you to reference parts of an array or collection within a single variable.
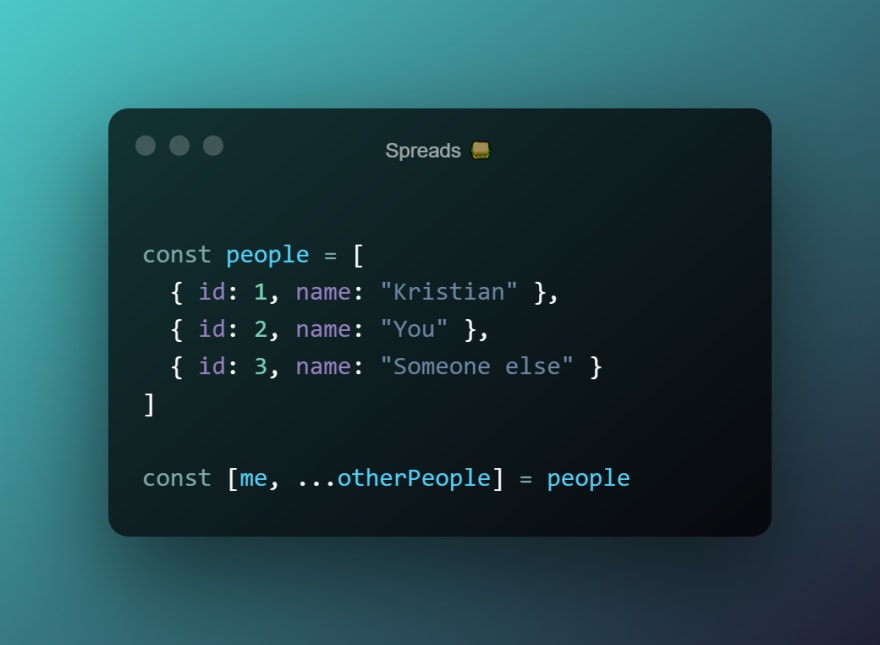
To see this in action, we can look back at our previous example, an array of people. Given the addition of a third person, with the name "Someone else", we can use the ... spread operator to destructure and capture everything besides the first value in the array. In the below example, we use it to set the variable me, and then otherPeople, an array of everything else in the array:
You can also use the spread operator in functions. This is a really effective way to handle functions with an arbitrary number of arguments. In the below example, I'll use the spread operator to capture every argument into a sumNumbers function, and loop through them to build a summed value:
What are some of your favorite ES6 tricks? This isn't an exhaustive look by any means at the incredible improvements that ES6 made to JavaScript—for that, you should check out ES6 Features, a great website with usage examples for basically every feature ES6 added to the language.
 What's your favorite ES6 trick? Mine is destructuring data outside of objects 🧠
What's your favorite ES6 trick? Mine is destructuring data outside of objects 🧠
More on this in tomorrow's bytesized.xyz newsletter 👀16:34 PM - 01 Mar 2021

Posted on March 2, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.