Useful jQuery Or Javascript Carousel Plugins

Bogdan Sandu
Posted on January 14, 2020
Query carousel plugins allow visitors visible access to several content items easily. Items such as HTML content, images, videos, etc. can be scrolled back and forth with or without animated transitions.
A lot of web designers don’t like this method because it isn’t an efficient method of presenting content, but if the clients insistently ask for it, why try to change their mind?
Plugins like the ones featured in this article have made it almost a “walk in the park” to add a carousel or a slider plugin to a website.
jQuery carousel plugins make tasks easy and help present website content and images in creative and innovative ways. They also come with different features. They usually have a lot of functions and offer several different options for customization. So, when designing that next project and future projects to come, jQuery carousel plugins may be an option to consider.
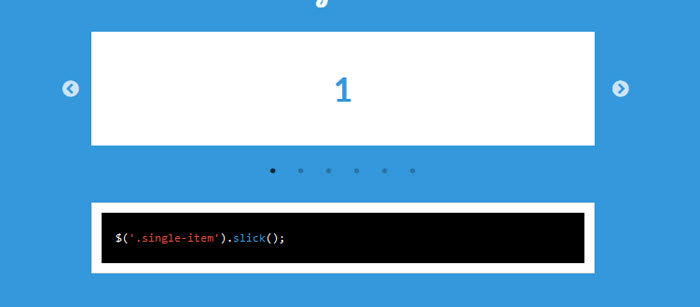
Slick
Fully responsive. Scales with its container. Separate settings per breakpoint. Uses CSS3 when available. Fully functional when not. Swipe enabled. Or disabled, if you prefer. Desktop mouse dragging. Infinite looping. Fully accessible with arrow key navigation. Add, remove, filter & unfilter slides. Autoplay, dots, arrows, callbacks, etc.
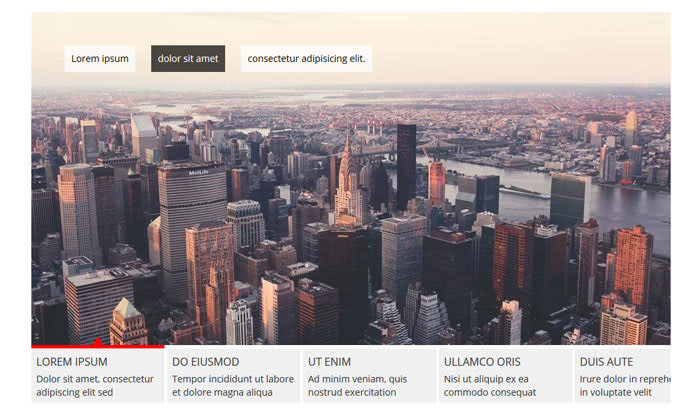
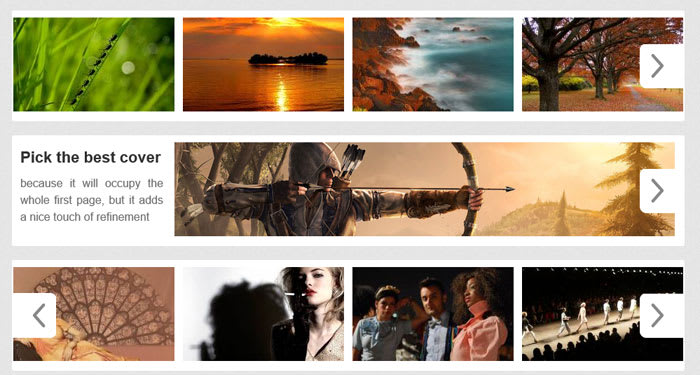
Slider Pro
Slider Pro is responsive by default. Not only the images will scale down, but the animated layers (where you can add any content) will be scaled down automatically as well. (Examples: all)
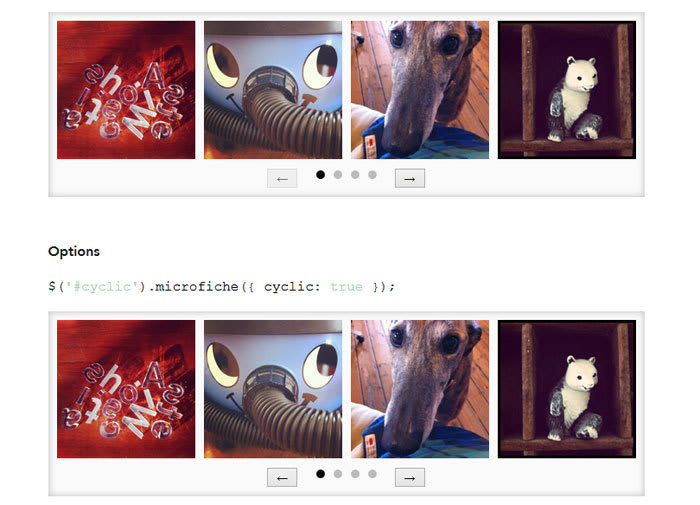
Microfiche.js
A carousel library made With Associates, focusing on performance, simplicity and touch.
Tiny slider for all purposes, inspired by Owl Carousel.
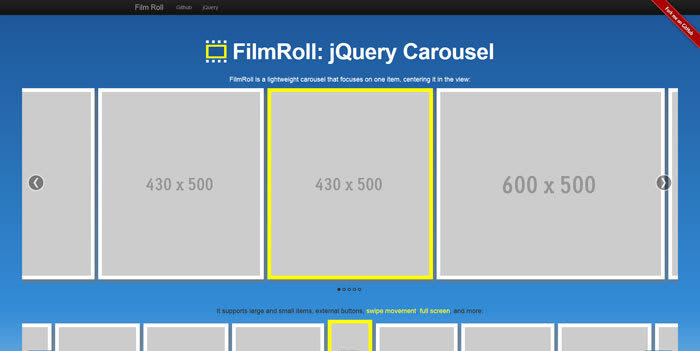
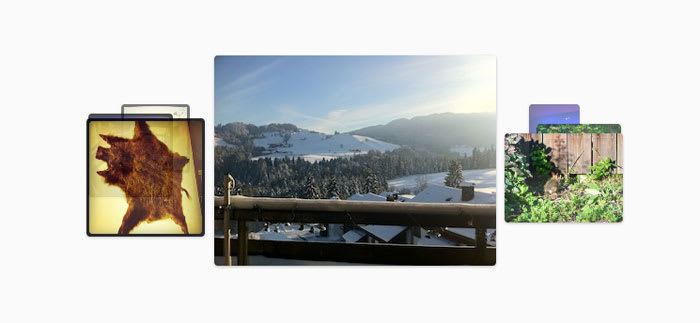
FilmRoll
FilmRoll is a lightweight jQuery carousel (12 kb minified) that focuses on one item at a time, centering it in the view, regardless of the relative sizes of the carousel items.
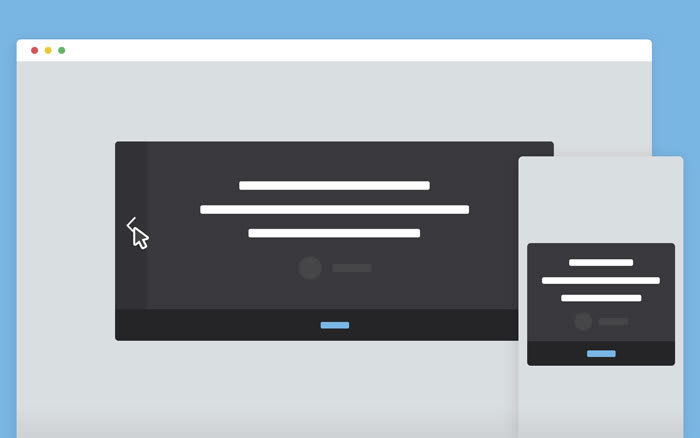
Client Testimonials Carousel
Today we share a responsive and minimal client testimonials box, that can be easily integrated into your design. Besides we considered the scenario where the user wants to see more feedbacks, so we added a button that links to a modal page with more testimonials, with a nice CSS3 transition.
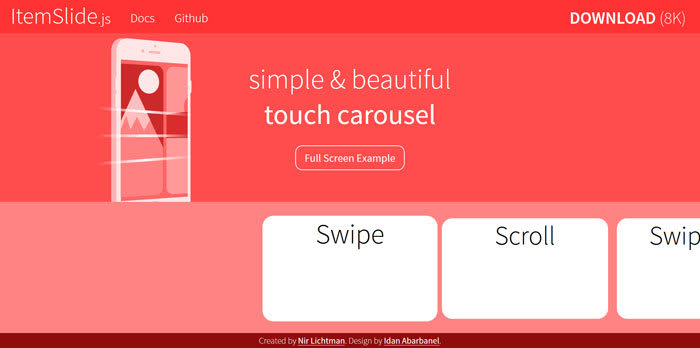
ItemSlide.js – A simple and beautiful touch carousel
CSS3 Perspective Carousel
An awesome carousel developed on top of jQuery with bit of witchcraft of CSS3.
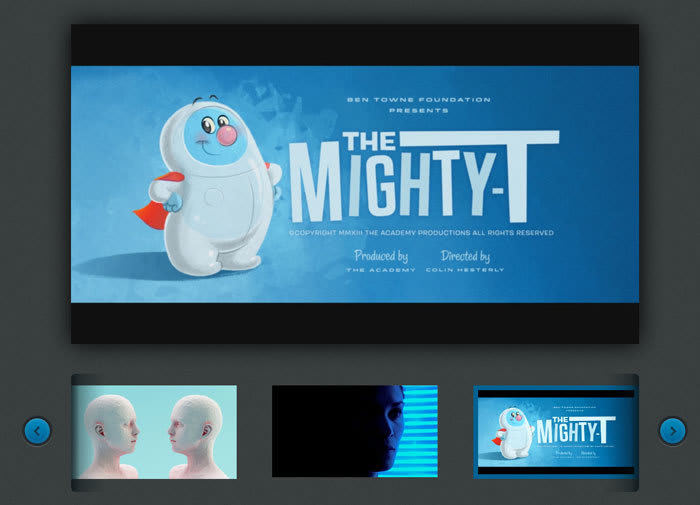
Vimeo Carousel Gallery
Show videos from Vimeo into a chic gallery with jQuery. Unlike from Youtube, Vimeo does not allow you to create custom playlists to display your videos.
Thinking about it I created a plugin that when passing a list of urls videos from Vimeo, you create a carousel with information coming from Vimeo, and videos can be seen through the prominently on the page.
Pickli
SilverTrack
SilverTrack is a jQuery plugin designed to be extensible through other plugins. It has a small core and comes with very useful plugins.
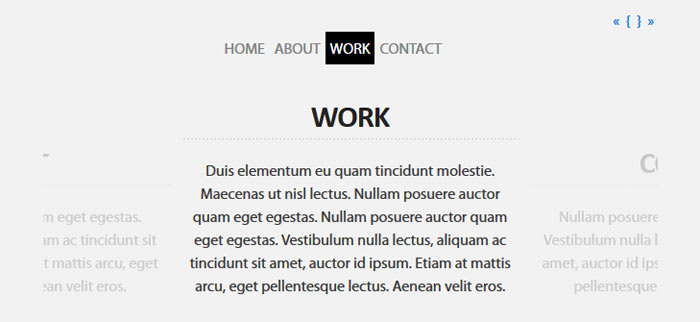
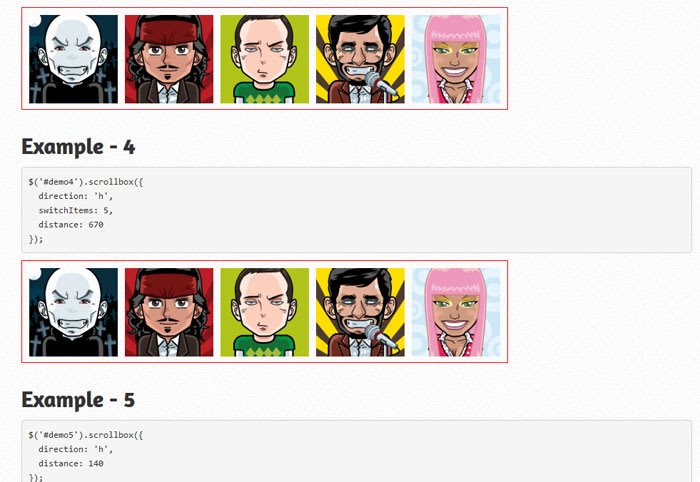
jQuery Scrollbox
jQuery Scrollbox is a lightweight plugin that enables you to scroll a list of html elements (text, image, etc…) like a carousel slider or traditional marquee.
jQuery Rondell
A jQuery plugin for displaying stuff in a highly customizable carousel.
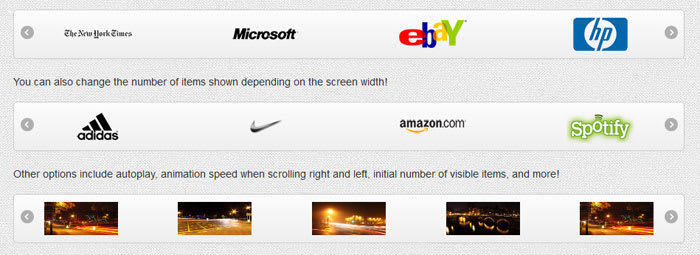
Flexisel – A responsive carousel jQuery plugin
CarouselSS
CarouselSS, pronounced “carousel s-s”, is jQuery Carousel plugin for HTML content/images. It listens to CSS transition/animation events when switching frames and uses CSS class-based states.
If you liked this article, you should also check out these:

Posted on January 14, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.