Introduction & Design

Ben Winchester
Posted on January 14, 2020
As a junior developer, there is a big leap between learning the many components of an application and putting them all together. The standard advice is to find a project and start building in order to figure it out, and learn as you go. Naturally, the following question is: what project? The standard response is to find something meaningful to you because it doesn't much matter. The most important constraints this advice is that is must solve a problem and it should have data persistence, otherwise you are simply making toy scripts which are not sufficiently complex. For me, I struggled to find a project to work on, because I didn't have much interest in recreating something that already existed such as a social media site clone.
Recently I came across a project I could sink my teeth into, and this series of posts is intended to document my process, for better or worse, as I work through the problems, make decisions, implement technologies, and build an application. I have no doubt the final product or all my decisions will not be perfect (and I look forward feedback in the comments.) Hopefully my process, the tools I use, and the feedback I receive will be of value to other beginners in the same boat, who are trying to figure out how to put together all the pieces they are learning.
Finding the project
A friend of mine is a consultant who has developed a particular model for helping clients track cybersecurity compliance and generate associated reports.
Note: Out of respect for the friend's intellectual property I will always strive to be as vague as possible on the specifics. The model contractually belongs to him, rather than his firm, but my goal is to respect his right to manage its access as he sees fit. Please be patient with any redactions I add to screenshots in this pursuit.
His effort naturally started with an Excel spreadsheet, which has grown to be very large and cumbersome, and suffers from version control issues as it has many contributors which is handled by a typical save with new title and email practice. He is very skilled with Visual Basic in Excel and has maxed out its capabilities. This told me the project was ripe for converting to an application which will allow multiple users to contribute, allow administration to view aggregate data visualizations of progress, and produce reports at will.
Initial Design and tools
User interface
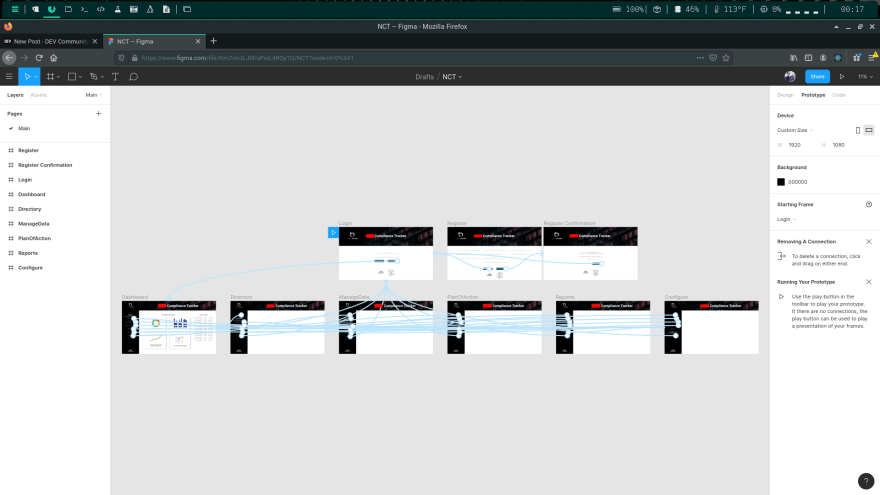
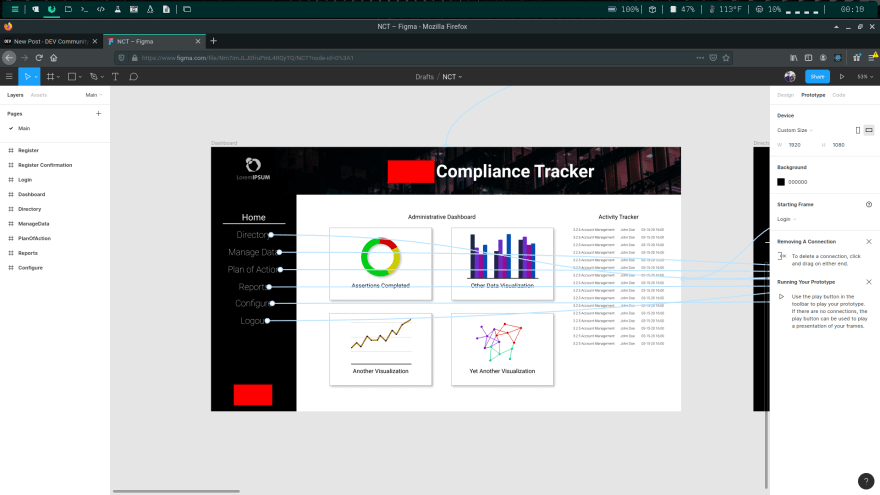
I am very concerned with usability and visual aesthetics, so I have a tendency to consider what I want the application to look like from the user perspective first. The first tool to discuss is a front end design and prototyping tool. The industry leaders are Adobe XD and Sketch. I am working independently so I use a freemium service called Figma which allows me to make wireframe mockups and link them together in a prototype.


Figma is a visual design tool which allows you to layout wireframe mockups and link them to produce prototypes
Models
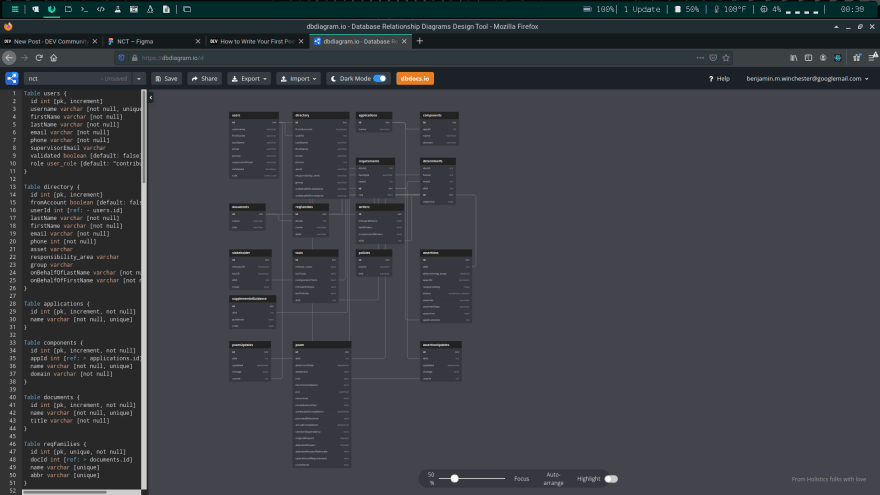
Because the models already exist as excel tables I chose to stick with a relational database to store data. I will go through the details of this decision in a future post. For the sake of discussing planning, I want to introduce how I planned to represent the data model. The tool I found to be very useful is dbdiagram.io. The tool uses a very simple syntax to create a visual representation of data tables, their fields, and how they relate to each other. The application has the added benefit of providing an export tool for database initialization in MySQL, PostgreSQL, and image files of the visualization.

DBDiagram allows laying out tables and describing data relationships in a visual WYSIWYG interface
Environments and Development Tools
Now comes the decisions on what languages, frameworks, and tools to use. Again, I will expand on the decisions I have/will made/make in future posts as well as some other possibilities. For the time being I intend to work in a JavaScript environment. The frontend will be React, the backend routing will be handled by Express, and the interactions between the UI and the models will be handled using GraphQL rather than REST APIs. Further explanation of alternatives will be discussed in the future.
My editor of choice it Atom, but VSCode is a great tool as well. I will discuss where I have used python in the database management post, for which I used PyCharm Community Edition, for ease of environment management (this is specific to my practice, explanations will come).
Conclusion
This project will undoubtedly being a great learning experience and I hope my process, tools, frustrations, hacks, and misadventures prove to be useful to others who are also trying to fit together all the pieces in modern web development. The next post will discuss database selection, management, and initialization.

Posted on January 14, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.