Omkar Ajnadkar
Posted on December 13, 2017
What is HTML?
HTML stands for Hyper Text Markup Language. It is standard markup language for creating Web pages. It describes the structure of Web pages using markup. In simple language, we will write HTML document using normal content and some special tags which will be rendered by browsers such as google chrome, firefox, opera or safari.Browsers do not display the HTML tags but use them to render the content of the page.
A Simple HTML Document
In the above HTML document the following part is content:
- Page Title
- My First Heading
- My First paragraph
All the remaining part is made up of tags that will not be shown on the browser (that is output). Let's see what these tags mean:
- <!DOCTYPE html> : Defines this document as HTML
- <html> : Root element of an HTML page
- <head> : This contains meta information about this document
- <title> : Title of document that will be shown in your tab bar
- <body> : It contains visible portion of document
- <h1> : Large heading
- <p> : paragraph
We will see each of this in detail, but this is just a short explanation.
HTML Tags
HTML is a markup language and makes use of various tags to format the content. These tags are used as follows:
<tagname> your content </tagname>
The first tag in a pair is called start tag and the other one as the end tag. The end tag is san=me as start tag but with a forward slash(/) attached to it. Some tags only require only starting tag but we will see that later.
HTML Document Structure
_ Special Note :_ <!DOCTYPE html> is part of HTML5. It must only appear once, at the top of the page (before any HTML tags). It helps browsers to display web pages correctly.
Where to Write HTML
There are various HTML editors available for writing HTML code like sublime code, VS Code, Atom code editor, but for now, we will use Notepad on Windows and TextEdit on Mac. Whatever you are using, open the new document and write the code mentioned in "A Simple HTML document" in it.
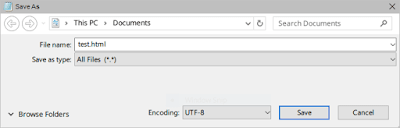
After that save the file by File > Save As. Name the file " test.html" and select encoding as "UTF-8".
Now open the file by double-clicking it and yeah!!! The result should look as follows(it may be slightly different depending on the browser you are using):
You have successfully created your first webpage. Although its very simple, soon you will learn how to add more elements to it.
That's all for this article. In the next part, we will learn about few other new things.
Comment on how you think this article is, what improvements should I do and for any doubts. Share with your friends and keep coding.

Posted on December 13, 2017
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.